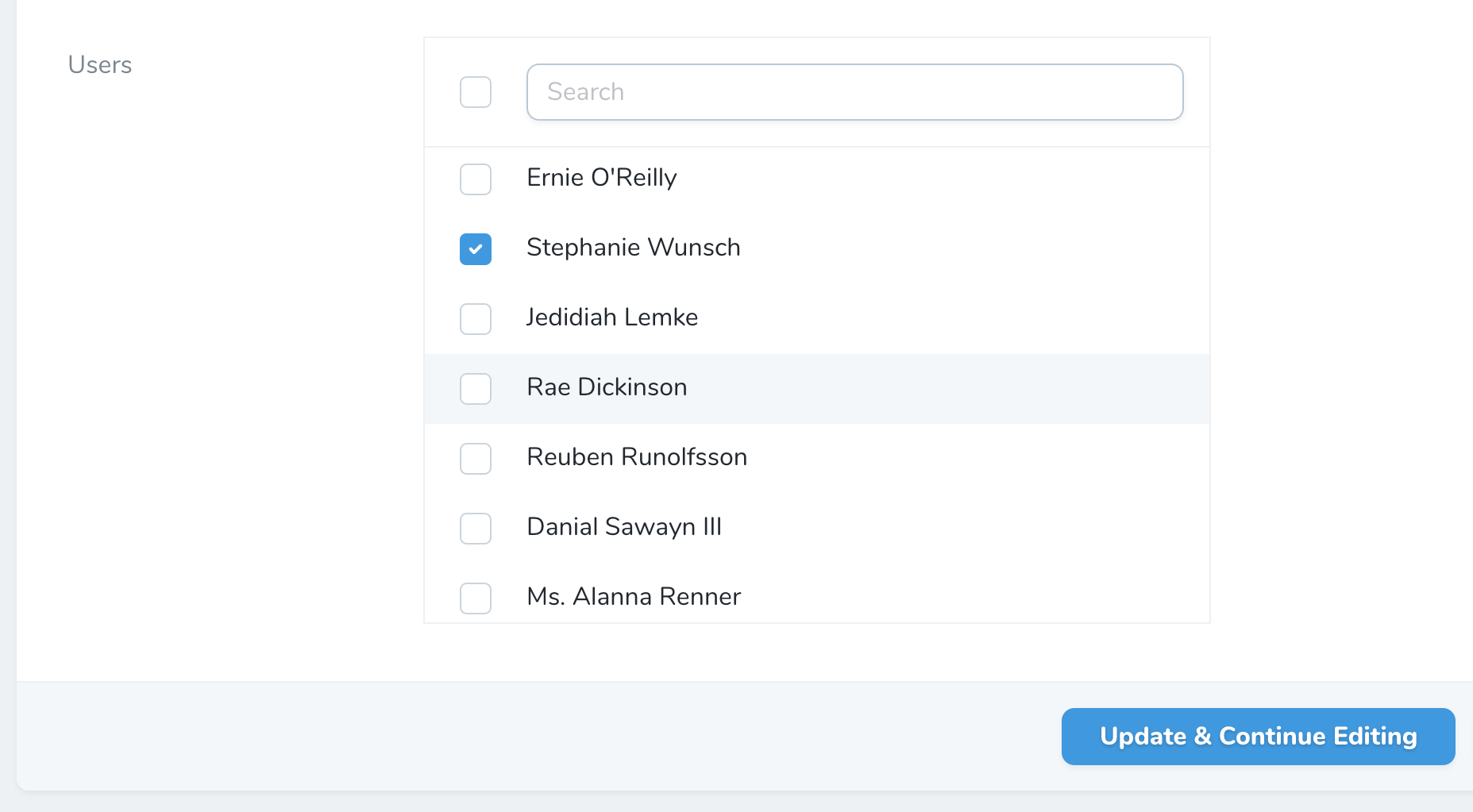
Belongs To Many create & edit form UI for Nova. Enables attaching relationships easily and includes validation.
composer require dillingham/nova-attach-manyuse NovaAttachMany\AttachMany;public function fields(Request $request)
{
return [
AttachMany::make('Permissions'),
];
}You can explicitly define the relationship & Nova resource:
AttachMany::make('Field Name', 'relationshipName', RelatedResource::class);This package only provides the create / edit views that BelongsToMany does not.
BelongsToMany should be used for displaying the table on detail views.
public function fields(Request $request)
{
return [
AttachMany::make('Permissions'),
BelongsToMany::make('Permissions'),
];
}You can set min, max, size or custom rule objects
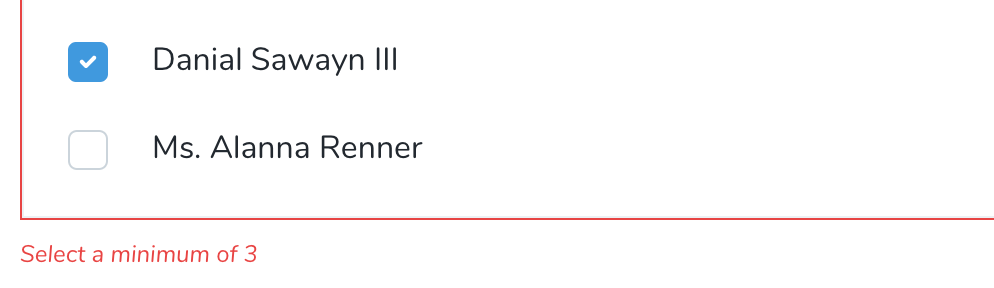
->rules('min:5', 'max:10', 'size:10', new CustomRule)Here are a few customization options
->showCounts()Shows "selected/total"->showPreview()Shows only selected->hideToolbar()Removes search & select all->height('500px')Set custom height->fullWidth()Set to full width->showRefresh()Request the resources again->showSubtitle()Show the resource's subtitle->help('<b>Tip:</b> help text')Set the help text
The attachable resources will be filtered by relatableQuery() So you can filter which resources are able to be attached
You can add a method to the resource to be notified of the changes that have happened:
The method must be a camel cased version of the attribute name, followed by Synced. For example:
public function fields(Request $request)
{
return [
AttachMany::make('Permissions'),
];
}public function permissionsSynced(array $changes)
{
$changes['attached']; // An array of IDs of attached models
$changes['detached']; // An array of IDs of detached models
$changes['updated']; // An array of IDs of updated models
}This field also respects policies: ie Role / Permission
- RolePolicy: attachAnyPermission($user, $role)
- RolePolicy: attachPermission($user, $role, $permission)
- PermissionPolicy: viewAny($user)
Hi 👋, Im Brian D. I created this Nova package and others
Hope you find it useful. Feel free to reach out with feedback.
Follow me on twitter: @im_brian_d