This package lets you create customizable dashboards for every Nova user.
You can install the package in to a Laravel app that uses Nova via composer:
composer require beyondcode/nova-custom-dashboard-cardNext up, you must register the card with Nova. This is typically done in the cards method of the NovaServiceProvider.
// in app/Providers/NovaServiceProvder.php
// ...
public function cards()
{
return [
// ...
new \Beyondcode\CustomDashboardCard\CustomDashboard,
];
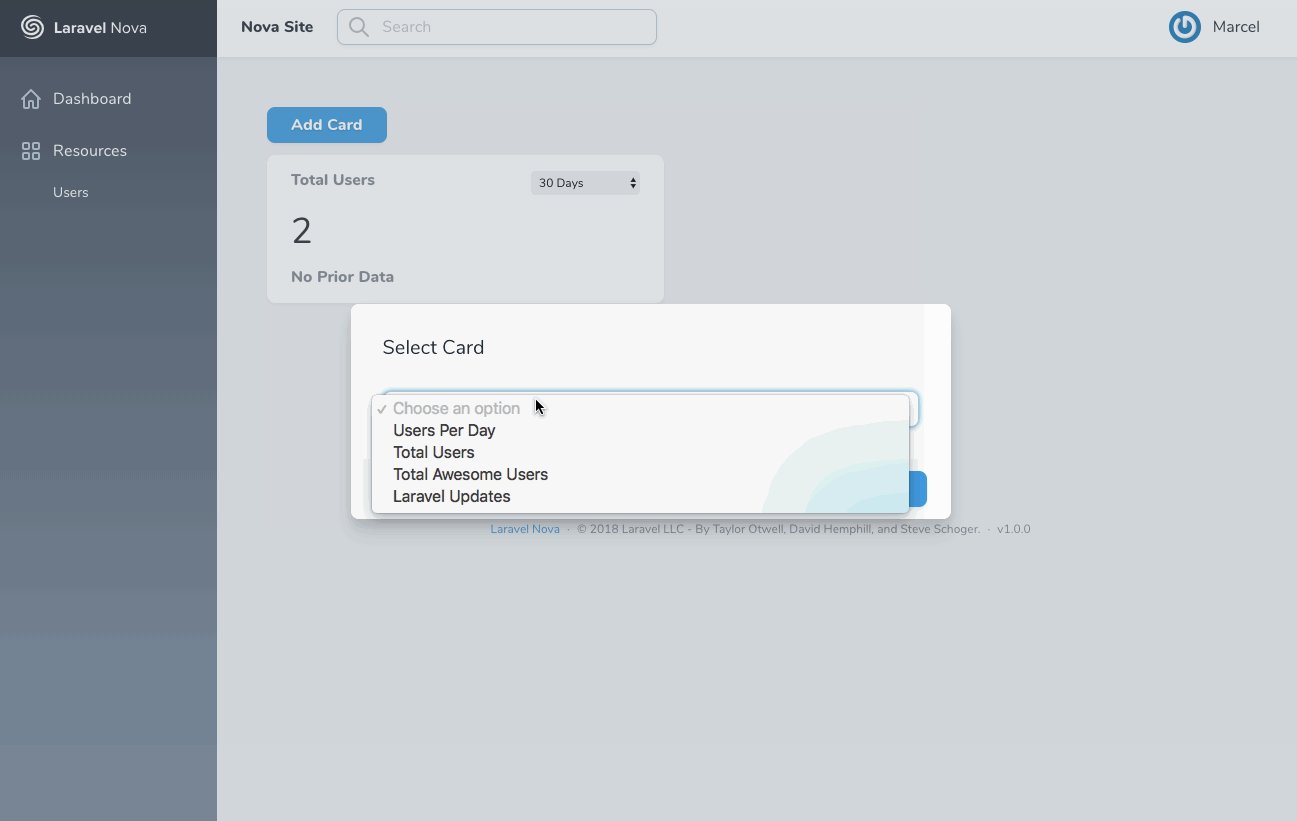
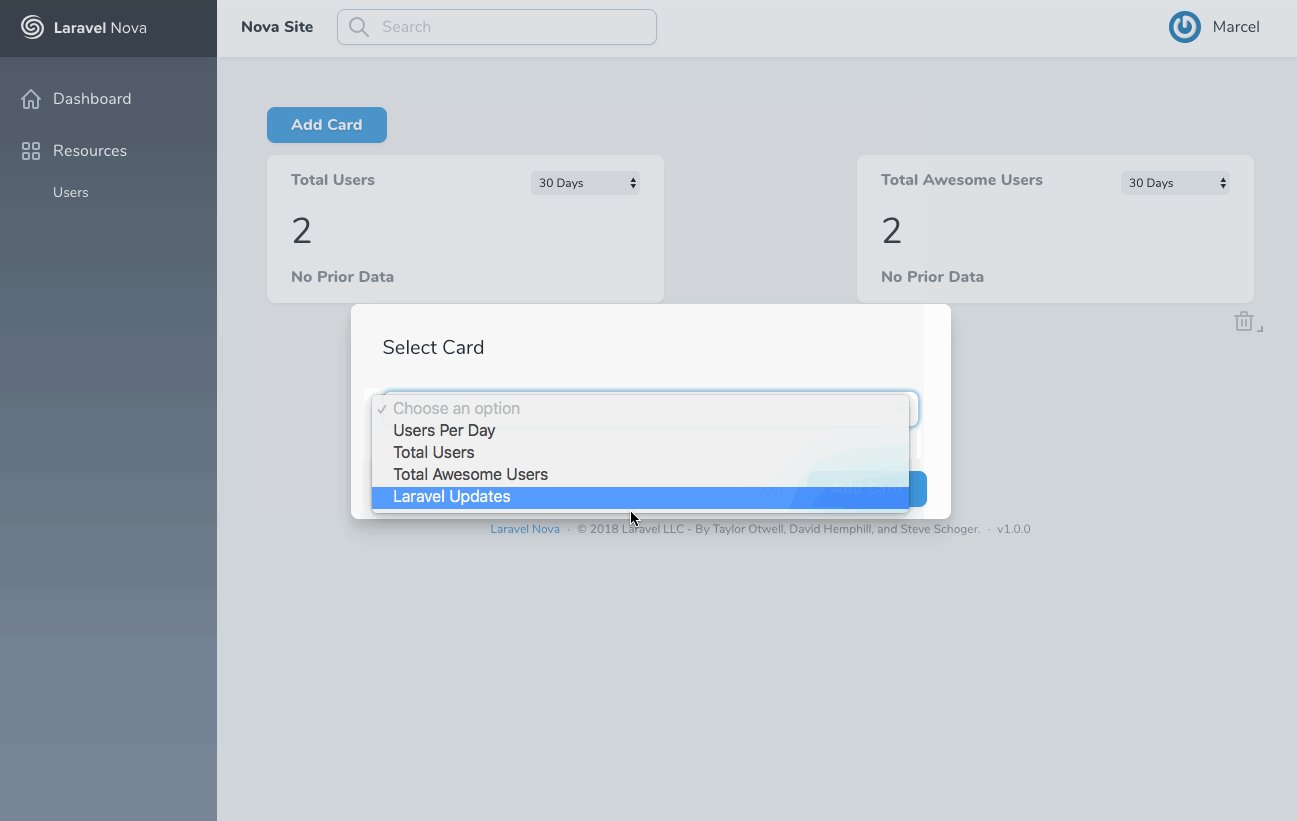
}Similar to Nova itself, you can define all cards that should be available for selection in the Add Card modal.
All these cards follow the same authorization rules as any other Nova card - so you do not need to worry about this.
You can register them in your NovaServiceProvider
// in app/Providers/NovaServiceProvder.php
use Beyondcode\CustomDashboardCard\NovaCustomDashboard;
public function boot()
{
parent::boot();
NovaCustomDashboard::cards([
new UsersPerDay,
new TotalUsers,
new TotalAwesomeUsers,
// ... all cards you want to be available
]);
}If you want to define a custom card name, that will be shown in the modal, pass it to the card as a card-name meta attribute, like this:
NovaCustomDashboard::cards([
(new LaravelUpdateCard)->withMeta([
'card-name' => 'Laravel Updates Available'
]),
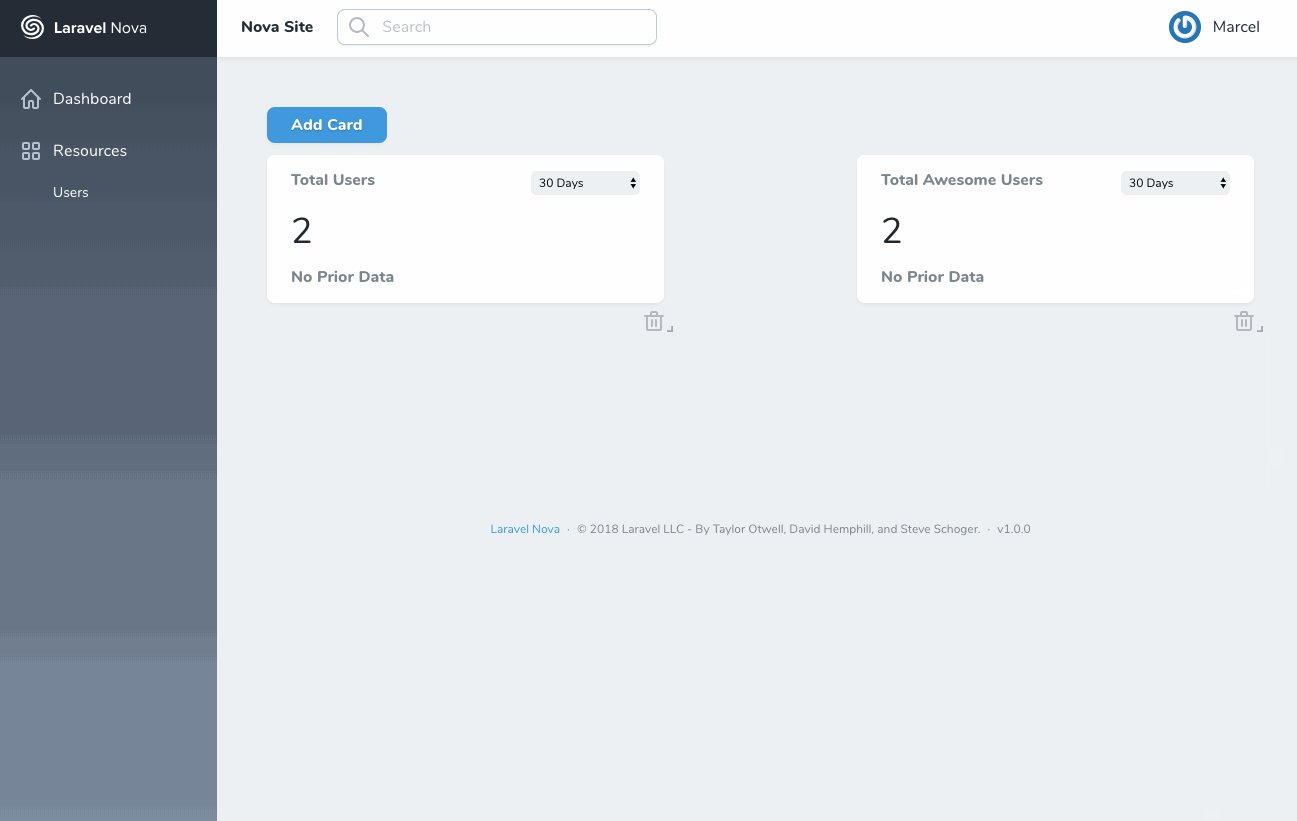
]);Visit your Nova dashboard and click the Add Card button to add new cards to the customized dashboard. The custom dashboard will be stored in localstorage for every user.
composer testPlease see CHANGELOG for more information what has changed recently.
Please see CONTRIBUTING for details.
If you discover any security related issues, please email marcel@beyondco.de instead of using the issue tracker.
The MIT License (MIT). Please see License File for more information.