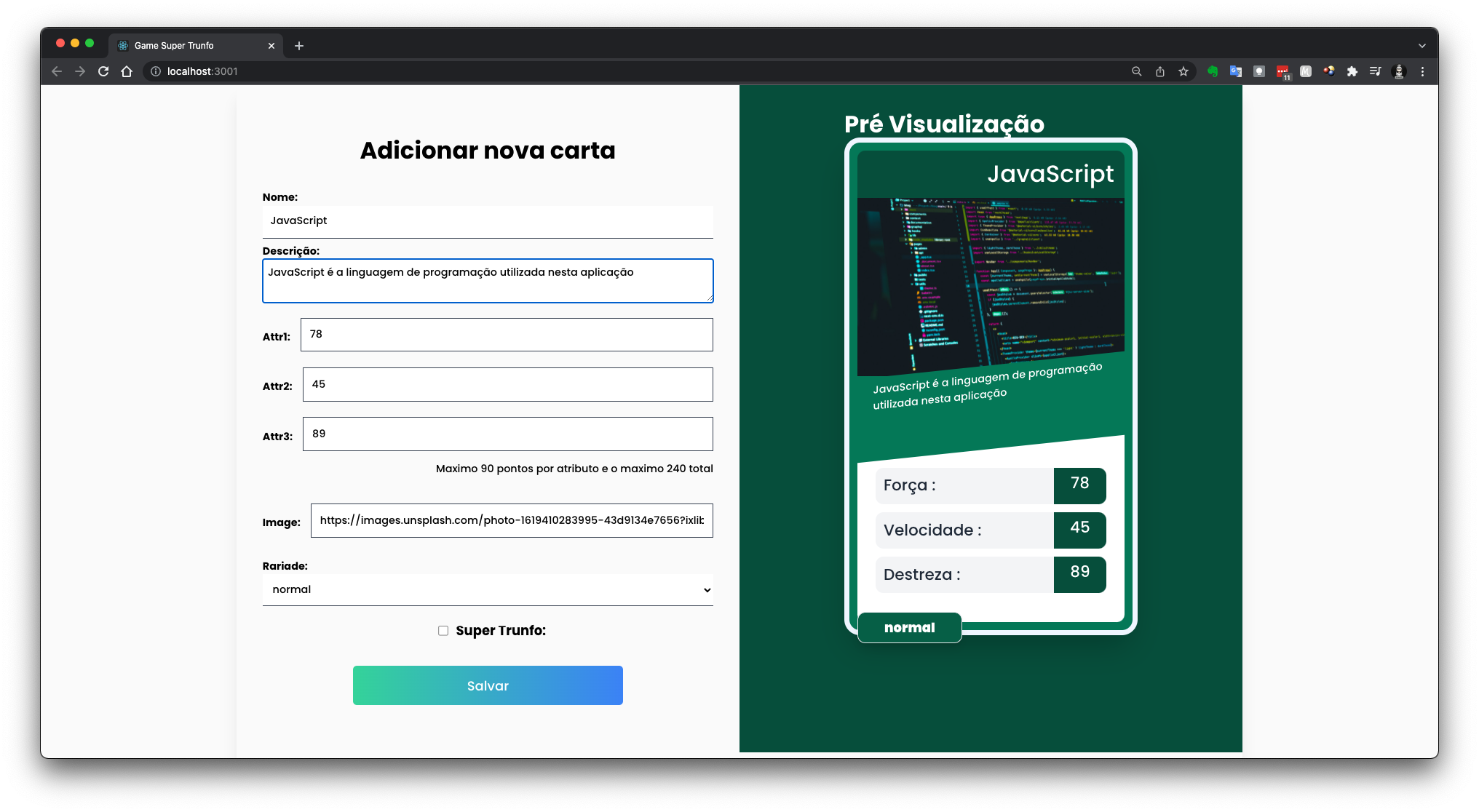
O projeto consiste em criar uma página para cadastro de cartas de um jogo de super trunfo contendo um formulário para incluir nome e atributos de cada carta a ser utilizada no game de Trunfo
- - 1. Crie o formulário que será usado para adicionar cartas ao baralho
- - 2. Adicione as props necessárias ao componente de formulário
- - 3. Crie e renderize o componente Card com as props necessárias
- - 4. Crie o preview da carta que está sendo criada pelo formulário
- - 5. Faça a validação do botão de Salvar no formulário
- - 6. Crie a função do botão salvar
- - 7. Crie a validação do Super Trunfo
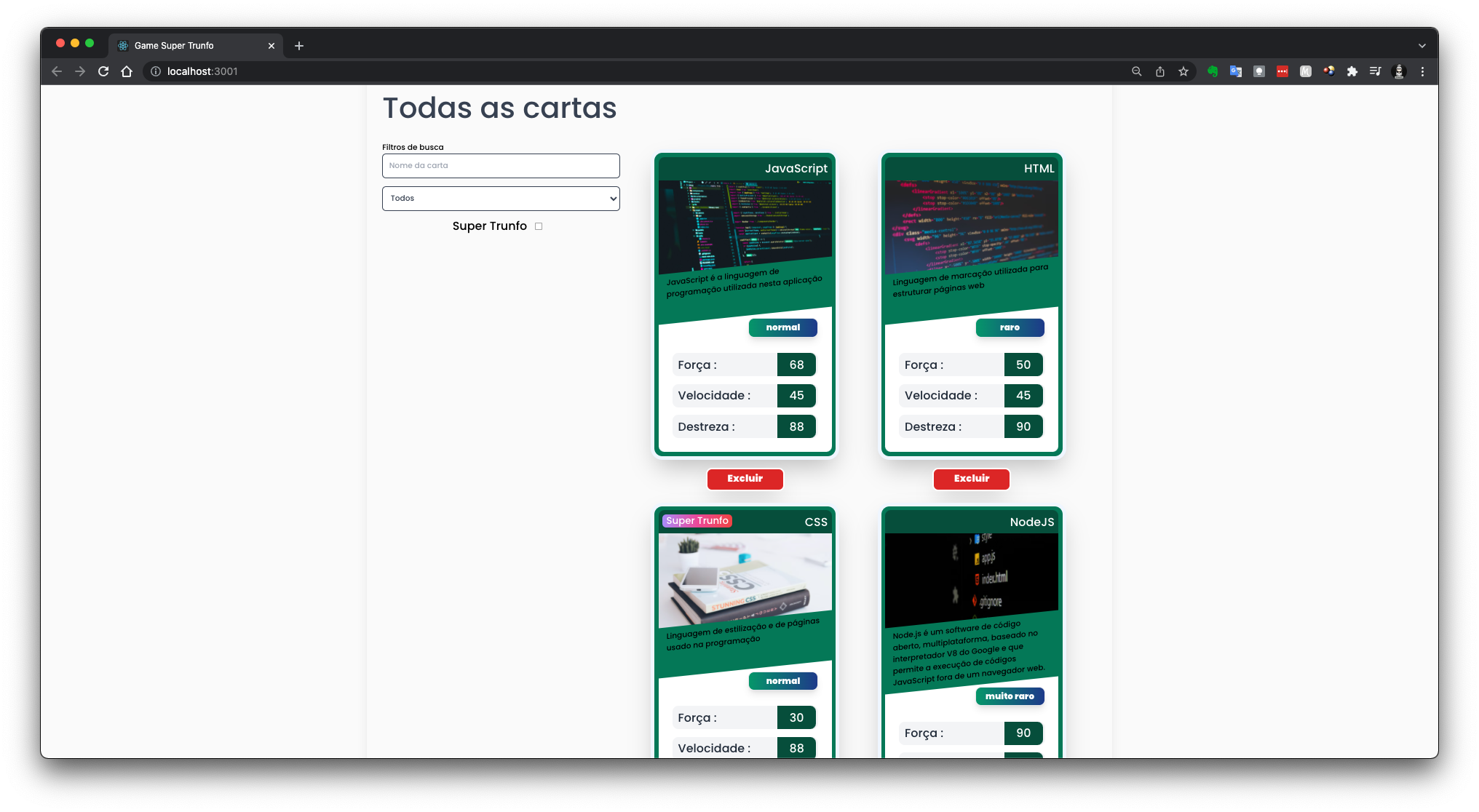
- - 8. Exiba a lista de cartas que estão salvas no estado
- - 9. Crie um botão para remover uma carta do baralho
- - 10. Crie o filtro pelo nome da carta
- - 11. Crie o filtro por raridade da carta
- - 12. Crie o filtro de Super Trunfo
- - 13. Estilização a aplicação
Foram os ensinamentos do primeiro bloco do curso de React.JS onde nos foi passado como criar componentes de class e como instanciar e manipular um estado dentro destes componentes
-
Criar e utilizar um componente .JSX do React.JS
-
Utilizar o estado do componente com o this.state
-
Utilizar o um estado como condição para renderizar componentes
-
Enviar props entre componentes
-
Estilização com Tailwind CSS
-
HTML/CSS/JavaScript
-
React.JS
-
Tailwind CSS