View Demo · Report Bug · Request Feature
GitProfile is an easy to use portfolio builder where you can create a portfolio page automatically by just providing your GitHub username. It is built using React.js on top of Vite. But it's not necessary to have knowledge on these to get you started. You can make your own copy with zero coding experience.
Features:
✓ Easy to Setup
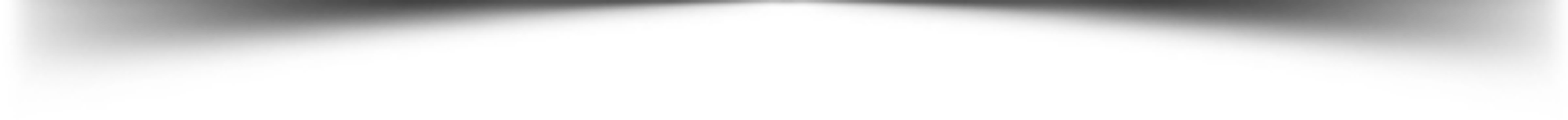
✓ 30 Themes
✓ Google Analytics
✓ Hotjar
✓ SEO
✓ PWA
✓ Avatar and Bio
✓ Social Links
✓ Skill Section
✓ Experience Section
✓ Certification Section
✓ Education Section
✓ Projects Section
✓ Blog Posts Section
To view a live example, click here.
Or try it online.
There are three ways to use GitProfile. Use any.
These instructions will get you a copy of the project and deploy your portfolio online using GitHub Pages!
-
Fork repo: Click here to fork the repo so you have your own project to customize. A "fork" is a copy of a repository.
-
Rename repo:
- If you want to host your portfolio at
https://<USERNAME>.github.io, rename your forked repository tousername.github.ioin GitHub, whereusernameis your GitHub username (or organization name). - If you want to host your portfolio at
https://<USERNAME>.github.io/<REPO_NAME>(e.g.https://<USERNAME>.github.io/portfolio), rename your forked repository to<REPO_NAME>(e.g.portfolio) in GitHub.
- If you want to host your portfolio at
-
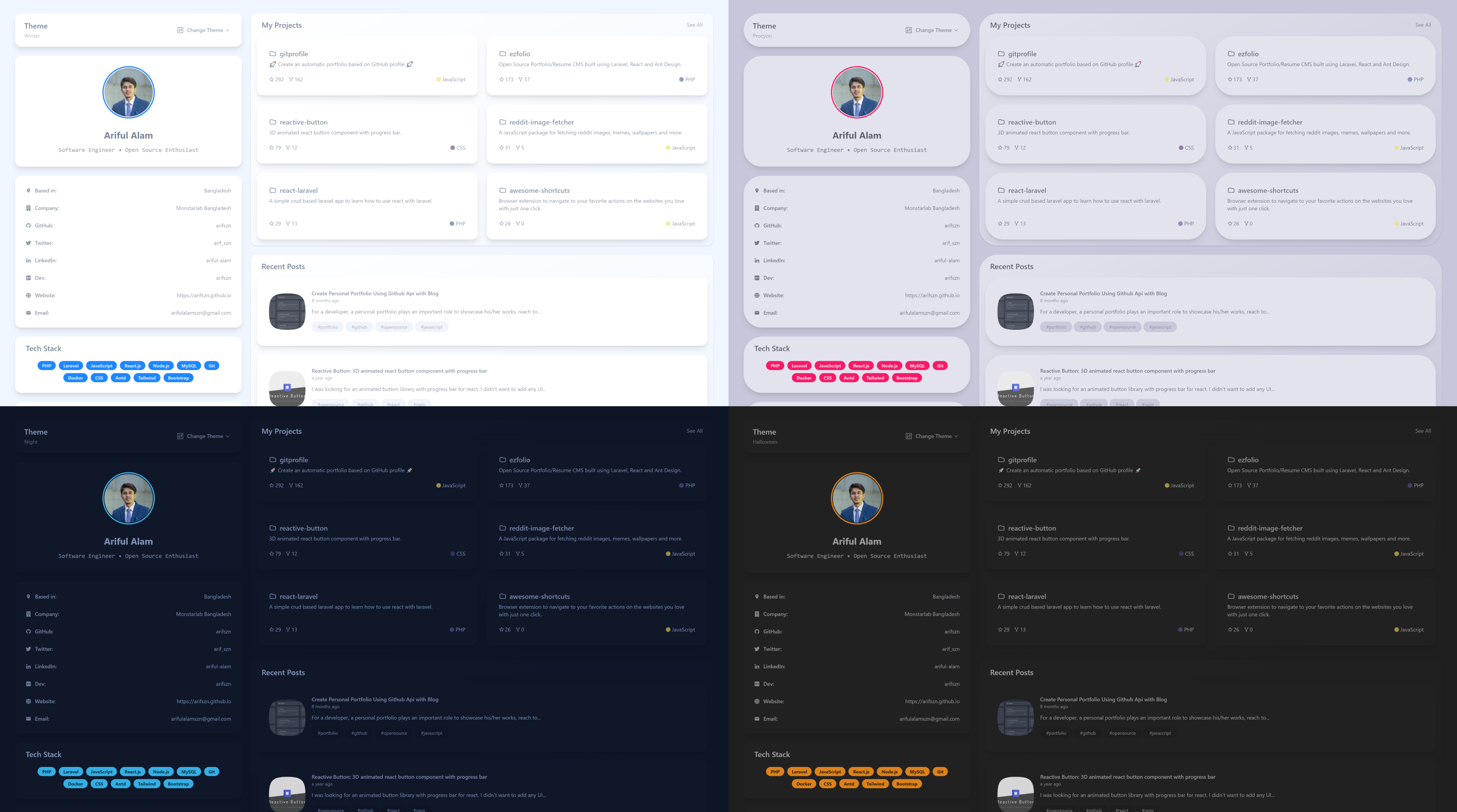
Enable workflows: Go to your repo's Actions tab and enable workflows.
-
Base Value: Open
vite.config.js, and changebase's value.-
If you are deploying to
https://<USERNAME>.github.io, setbaseto'/'. -
If you are deploying to
https://<USERNAME>.github.io/<REPO_NAME>(e.g.https://<USERNAME>.github.io/portfolio), then setbaseto'/<REPO_NAME>/'(e.g.'/portfolio/').
// vite.config.js { base: '/', // ... }
-
-
Commit the changes: Now commit to your main branch with your changes. Wait a few minutes so that the CI/CD pipeline can publish your website to GitHub Pages. You can check the progress in the Actions tab.
Your portfolio website will be live shortly. Any time you commit a change to the main branch, the website will be automatically updated. If you face any issue viewing the website, double-check the base value in the vite.config.js file. Also, check if Source is set to GitHub Actions in Settings ➜ Pages ➜ Build and deployment.
If you wish to add a custom domain, no CNAME file is required. Just add it to your repo's Settings ➜ Pages ➜ Custom domain.
As this is a Vite project, you can also host your website to Netlify, Vercel, Heroku, or other popular services. Please refer to this doc for a detailed deployment guide to other services. Also, if you are not deploying to GitHub pages, base: might need to be deleted from vite.config.js.
-
Clone the project and change directory.
git clone https://github.com/arifszn/gitprofile.git cd gitprofile -
Install dependencies.
npm install
-
Run dev server.
npm run dev
-
Finally, visit
http://localhost:5173/gitprofile/from your browser.
You can also use GitProfile by installing as an NPM package.
First Install GitProfile via NPM.
npm install @arifszn/gitprofileOr via Yarn.
yarn add @arifszn/gitprofileThen, import the package, import and style and provide the config.
import GitProfile from '@arifszn/gitprofile';
import '@arifszn/gitprofile/dist/style.css';
function App() {
return (
<GitProfile
config={{
github: {
username: 'arifszn',
},
}}
/>
);
}
export default App;List of all config here.
If you face any problems or have any questions, open an issue here.
All the magic happens in the file gitprofile.config.js. Open it and modify it according to your preference.
// gitprofile.config.js
const config = {
github: {
username: 'arifszn', // Your GitHub org/user name. (Required)
sortBy: 'stars', // stars | updated
limit: 8, // How many projects to display.
exclude: {
forks: false, // Forked projects will not be displayed if set to true.
projects: [], // These projects will not be displayed. example: ['my-project1', 'my-project2']
},
},
social: {
linkedin: '',
twitter: '',
mastodon: '',
facebook: '',
instagram: '',
youtube: '',
dribbble: '',
behance: '',
medium: '',
dev: '',
stackoverflow: '', // format: userid/username
website: '',
skype: '',
telegram: '',
phone: '',
email: '',
},
resume: {
fileUrl: '', // Empty fileUrl will hide the `Download Resume` button.
},
skills: ['JavaScript', 'React.js'],
experiences: [
{
company: 'Company Name',
position: 'Position',
from: 'September 2021',
to: 'Present',
companyLink: 'https://example.com',
},
{
company: 'Company Name',
position: 'Position',
from: 'July 2019',
to: 'August 2021',
companyLink: 'https://example.com',
},
],
certifications: [
{
body: 'Certification Body Name',
name: 'Sample Certification',
year: 'March 2022',
link: 'https://example.com',
},
],
education: [
{
institution: 'Institution Name',
degree: 'Degree',
from: '2015',
to: '2019',
},
{
institution: 'Institution Name',
degree: 'Degree',
from: '2012',
to: '2014',
},
],
// To hide the `My Projects` section, keep it empty.
externalProjects: [
{
title: 'Project Name',
description:
'Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed euismod, nunc ut.',
imageUrl: 'https://via.placeholder.com/250x250',
link: 'https://example.com',
},
{
title: 'Project Name',
description:
'Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed euismod, nunc ut.',
imageUrl: 'https://via.placeholder.com/250x250',
link: 'https://example.com',
},
],
// Display blog posts from your medium or dev account. (Optional)
blog: {
source: 'dev', // medium | dev
username: 'arifszn', // to hide blog section, keep it empty
limit: 5, // How many posts to display. Max is 10.
},
googleAnalytics: {
id: '', // GA3 tracking id/GA4 tag id UA-XXXXXXXXX-X | G-XXXXXXXXXX
},
// Track visitor interaction and behavior. https://www.hotjar.com
hotjar: {
id: '',
snippetVersion: 6,
},
themeConfig: {
defaultTheme: 'light',
// Hides the theme change switch
// Useful if you want to support a single color mode
disableSwitch: false,
// Should use the prefers-color-scheme media-query,
// using user system preferences, instead of the hardcoded defaultTheme
respectPrefersColorScheme: true,
// Hide the ring in Profile picture
hideAvatarRing: false,
// Available themes. To remove any theme, exclude from here.
themes: [
'light',
'dark',
'cupcake',
'bumblebee',
'emerald',
'corporate',
'synthwave',
'retro',
'cyberpunk',
'valentine',
'halloween',
'garden',
'forest',
'aqua',
'lofi',
'pastel',
'fantasy',
'wireframe',
'black',
'luxury',
'dracula',
'cmyk',
'autumn',
'business',
'acid',
'lemonade',
'night',
'coffee',
'winter',
'procyon',
],
// Custom theme
customTheme: {
primary: '#fc055b',
secondary: '#219aaf',
accent: '#e8d03a',
neutral: '#2A2730',
'base-100': '#E3E3ED',
'--rounded-box': '3rem',
'--rounded-btn': '3rem',
},
},
// Optional Footer. Supports plain text or HTML.
footer: `Copyright © 2023 John Doe`,
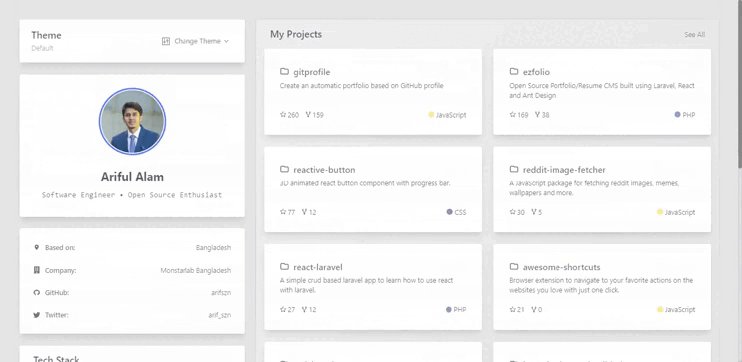
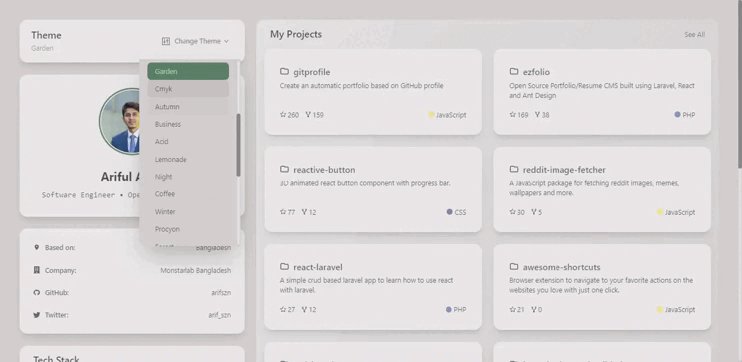
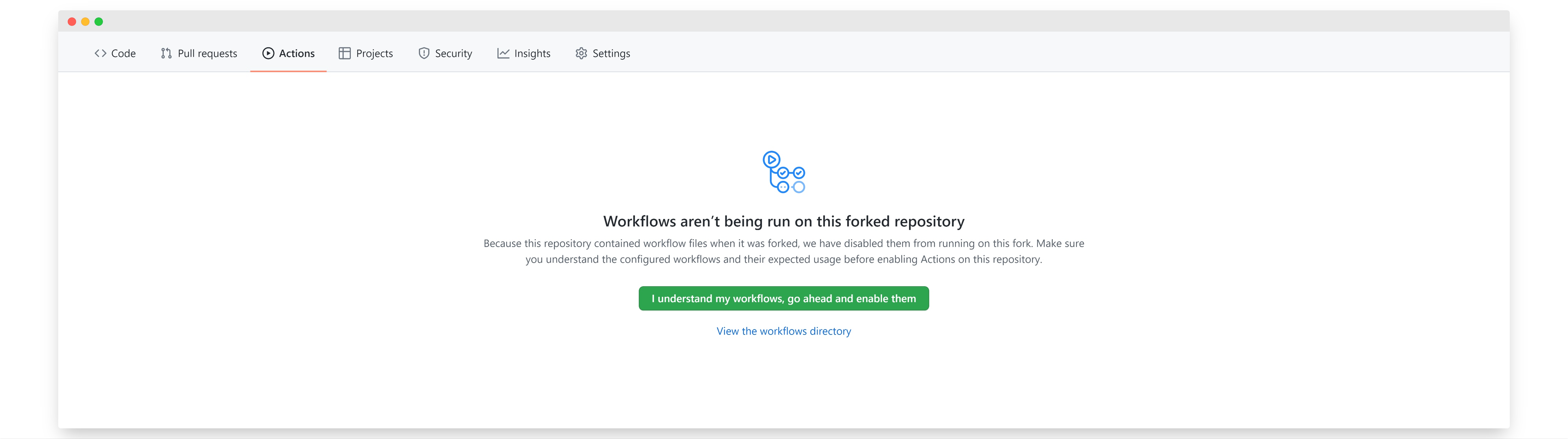
};There are 30 themes available that can be selected from the dropdown.
The default theme can be specified.
// gitprofile.config.js
const config = {
// ...
themeConfig: {
defaultTheme: 'light',
// ...
},
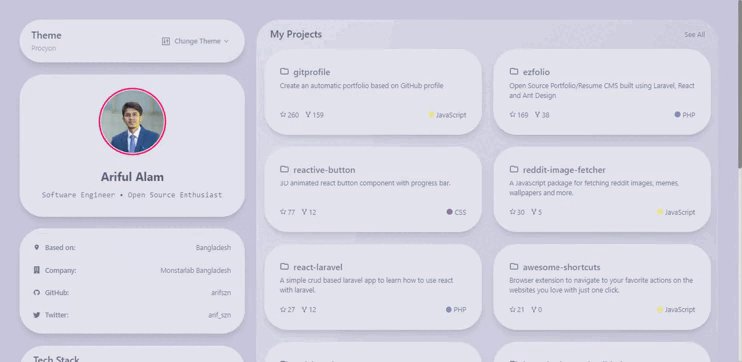
};You can create your own custom theme by modifying these values. Theme procyon will have the custom styles.
// gitprofile.config.js
const config = {
// ...
themeConfig: {
customTheme: {
primary: '#fc055b',
secondary: '#219aaf',
accent: '#e8d03a',
neutral: '#2A2730',
'base-100': '#E3E3ED',
'--rounded-box': '3rem',
'--rounded-btn': '3rem',
},
// ...
},
};GitProfile supports both GA3 and GA4. If you do not want to use Google Analytics, keep the id empty.
// gitprofile.config.js
const config = {
// ...
googleAnalytics: {
id: '',
},
};Besides tracking visitors, it will track click events on projects and blog posts, and send them to Google Analytics.
GitProfile supports hotjar to track visitor interaction and behavior. If you do not want to use Hotjar, keep the id empty.
// gitprofile.config.js
const config = {
// ...
hotjar: {
id: '',
snippetVersion: 6,
},
};Meta tags will be auto-generated from configs dynamically. However, you can also manually add meta tags in public/index.html.
GitProfile is PWA enabled. The site can be installed as a Progressive Web App.
Your avatar and bio will be fetched from GitHub automatically.
You can link your social media services you're using, including LinkedIn, Twitter, Mastodon, Facebook, Instagram, YouTube, Dribbble, Behance, Medium, dev, Stack Overflow, Skype, Telegram, personal website, phone and email.
// gitprofile.config.js
const config = {
// ...
social: {
linkedin: 'ariful-alam',
twitter: 'arif_szn',
mastodon: 'arifszn@mastodon.social',
facebook: '',
instagram: '',
youtube: '',
dribbble: '',
behance: '',
medium: '',
dev: '',
stackoverflow: '',
skype: '',
telegram: '',
website: '',
phone: '',
email: '',
},
};To showcase your skills provide them here.
// gitprofile.config.js
const config = {
// ...
skills: ['JavaScript', 'React.js'],
};Empty array will hide the skills section.
Provide your job history in experiences.
// gitprofile.config.js
const config = {
// ...
experiences: [
{
company: 'Company Name',
position: 'Position',
from: 'September 2021',
to: 'Present',
companyLink: 'https://example.com',
},
{
company: 'Company Name',
position: 'Position',
from: 'July 2019',
to: 'August 2021',
companyLink: 'https://example.com',
},
],
};Empty array will hide the experience section.
Provide your education history in education.
// gitprofile.config.js
const config = {
// ...
education: [
{
institution: 'Institution name 1',
degree: 'Bachelor of Science',
from: '2015',
to: '2019',
},
{
institution: 'Institution name 2',
degree: 'Higher Secondary Certificate (HSC)',
from: '2012',
to: '2014',
},
],
};Empty array will hide the education section.
Provide your industry certifications in certifications.
// gitprofile.config.js
const config = {
// ...
certifications: [
{
name: 'Lorem ipsum',
body: 'Lorem ipsum dolor sit amet',
year: 'March 2022',
link: 'https://example.com',
},
],
};Empty array will hide the certifications section.
Your public repo from GitHub will be displayed in the Github Projects section automatically. You can limit how many projects do you want to be displayed. Also, you can hide forked or specific repo.
// gitprofile.config.js
const config = {
// ...
github: {
username: 'arifszn',
sortBy: 'stars',
limit: 8,
exclude: {
forks: false,
projects: ['my-project1', 'my-project2'],
},
},
};In this section you can showcase your external/personal projects.
// gitprofile.config.js
const config = {
// ...
externalProjects: [
{
title: 'Project Name',
description: 'Description',
link: 'https://example.com',
imageUrl: 'https://via.placeholder.com/250x250',
},
],
};If you have medium or dev account, you can show your recent blog posts in here just by providing your medium/dev username. You can limit how many posts to display (Max is 10).
// gitprofile.config.js
const config = {
// ...
blog: {
source: 'dev',
username: 'arifszn',
limit: 5,
},
};The posts are fetched by blog.js.
You can show your support by starring this project. ★

To contribute, see the Contributing guide.