ReactJS, NodeJS, ExpressJS, MongoDB
StreamIT uses a number of open source projects to work properly:
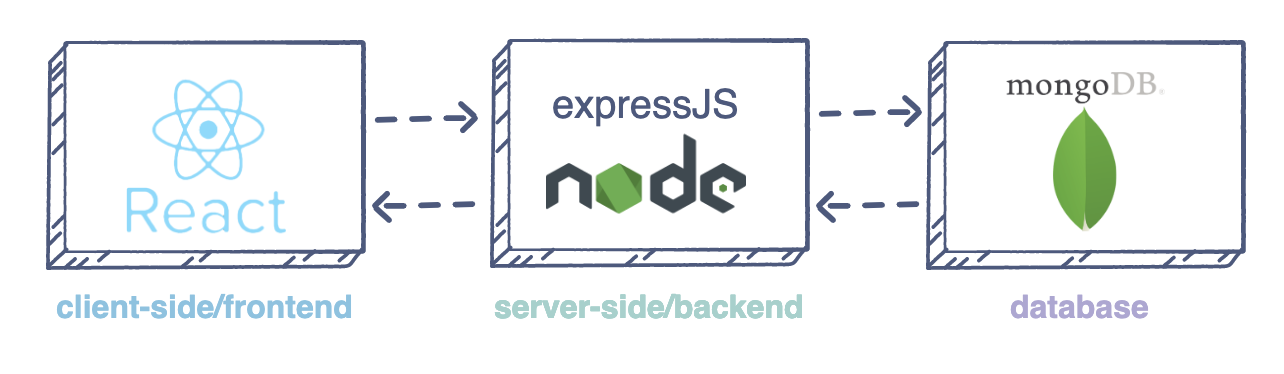
- ReactJS - a JavaScript library for building user interfaces.
- NodeJS - is an open-source, server-side JavaScript runtime environment that allows you to run JavaScript code on the server.
- ExpressJS - is a popular web application framework for Node.js. It provides a set of features and tools that simplify the process of building web applications and APIs.
- MongoDB - a document-oriented, No-SQL database used to store the application data.
StreamIT application requires Node.js to run.
$ git clone https://github.com/catalyn98/StreamIT-application.gitTo set up your project, follow these steps:
- Create a .env file in the following directories: the backend API folder, the frontend user folder, and the frontend admin folder, this file will store your environment variables.
- Create a MongoDB database and obtain the connection string provided by MongoDB for connecting to your database.
- Create a Firebase project and obtain the Firebase connection string.
Start the server:
$ cd backend API
$ npm install
$ npm start Start the frontend user:
$ cd frontend user
$ npm install
$ npm start Start the frontend admin:
$ cd frontend admin
$ npm install
$ npm start Dashboard |
Users list |
Movies list |
|---|---|---|
 |
 |
 |
Categories movies |
Posts list |
Account settings |
 |
 |
 |
Add movie |
Update movie |
Add category movies list |
 |
 |
 |
Update category movies list |
Add post |
Update post |
 |
 |
 |
Login admin page |
||
 |
This application was created based on a comprehensive tutorial on YouTube titled "React Node.js Netflix App | MERN Stack + JWT Full Tutorial" by Lama Dev. You can find the tutorial here.
The tutorial provided a step-by-step guide on building this app using the MERN stack. It covered various aspects of the development process, including setting up the backend API, implementing user authentication, fetching movie data from external sources, building the user interface with React, and incorporating responsive design principles. By following the tutorial, I gained practical experience in utilizing the MERN stack to create a dynamic and engaging streaming platform. I learned how to handle user authentication, manage database interactions, and display movie data in a visually appealing manner. Lama Dev did an excellent job of explaining complex concepts and providing insightful tips throughout the tutorial.
I would like to express my gratitude to Lama Dev for sharing his knowledge and expertise through the tutorial. His comprehensive guidance and clear explanations were invaluable resources in developing this MERN stack app. I highly recommend checking out the tutorial for anyone interested in building their own streaming platform.