npm install mapa-brasil
<div id="mapa" style="height: 600px; width: 600px"></div>
<script type="text/javascript" src="mapa-brasil.min.js"></script>
<script type="text/javascript">
window.onload = function () {
MapaBrasil(document.getElementById('mapa'), {});
}
</script>const mapaBrasil = require('mapa-brasil');
mapaBrasil(document.getElementById('mapa'), {})import {Component} from '@angular/core';
import mapaBrasil from 'mapa-brasil';
@Component({
selector: 'app-home',
templateUrl: './home.component.html'
})
export class HomeComponent {
carregarMapa(){
mapaBrasil(document.getElementById('mapa'), {})
}
}MapaBrasil(element: HTMLElement, options: Options)
| Atributo | Tipo | Valor Padrão | Descrição |
|---|---|---|---|
| dataPath | string |
'/data' |
URL dos assets |
| unidade |
|
'br' |
Cód. IBGE ou sigla da UF. Ex.: 52, 'df' |
| regiao | string |
'federacao' |
Valores permitidos:
|
| defaultFillColor | string |
'#FFF3E3' |
- |
| defaultStrokeColor | string |
'#1F1A17' |
- |
| unidadeData |
|
- | - |
| onClick | function |
- | Ex.: (data) => {} |
Mais exemplos podem ser vistos em index.html no repositório.
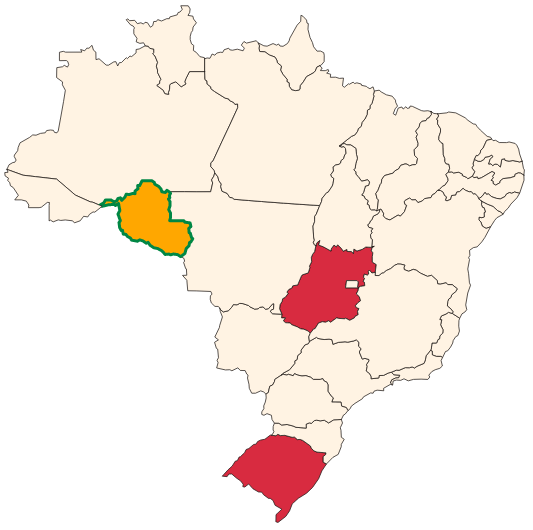
MapaBrasil(document.getElementById('mapa'), {
unidadeData: [
{codIbge: 52, fillColor: '#d82b40'},
{codIbge: 43, fillColor: '#d82b40'},
{codIbge: 11, fillColor: '#ffa700', strokeColor: '#008744', strokeWidth: 4},
],
onClick: function (data) {console.log(data)}
});MapaBrasil(document.getElementById('mapa'), {
onClick: function (data) {
MapaBrasil(document.getElementById('mapa'), {
unidade: data.codIbge,
regiao: 'municipio',
onClick: function (data) {
console.log(data)
}
});
}
});