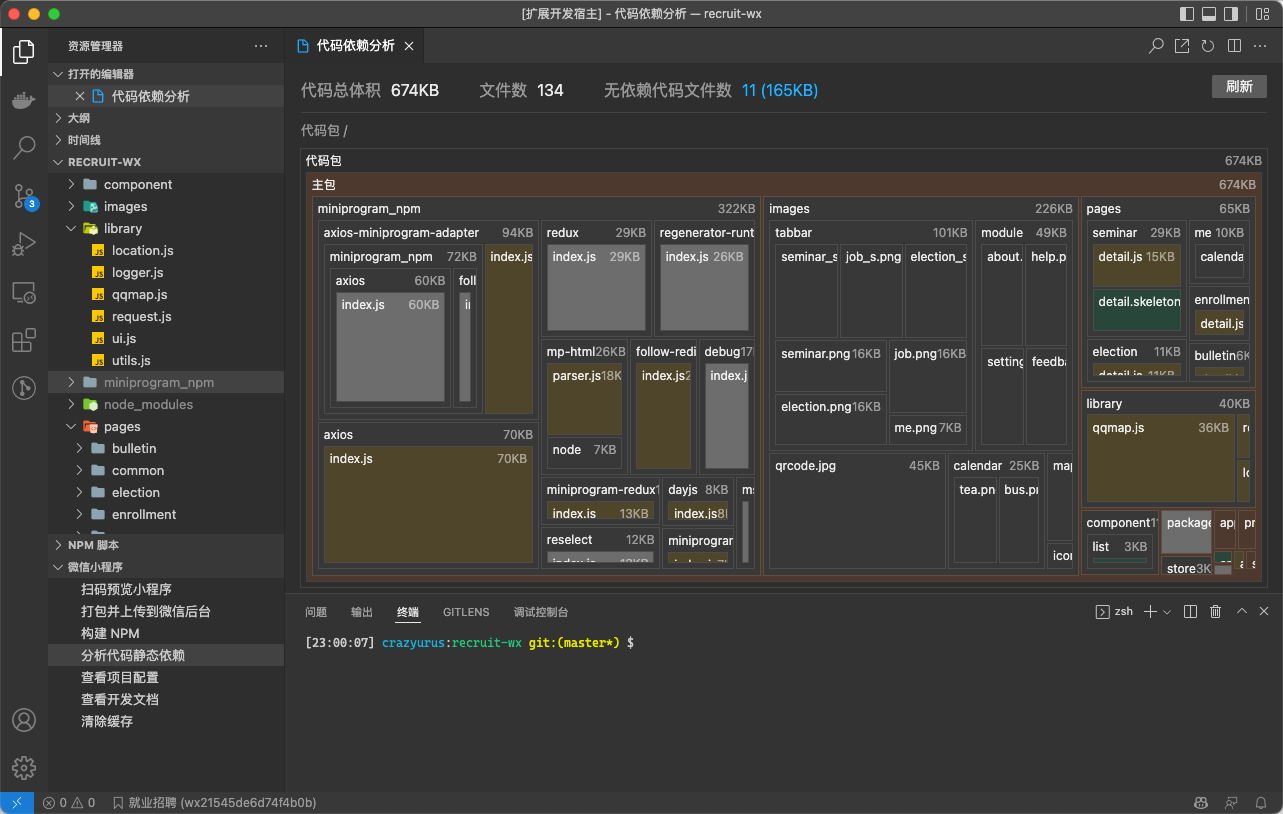
提供预览、打包上传、代码补全、语法高亮、依赖分析、项目模版等功能。可以在面板的底部“微信小程序”处使用,如下图所示。
- 支持小程序 API 的代码补全
- 支持
WXML中组件的代码补全 - 支持
WXMLWXSSWXS的语法高亮 - 支持快速创建
Page及Component
- 支持设置小程序上传目录
- 支持扫码预览小程序
- 支持小程序打包并上传到微信后台
- 支持查看小程序编译产物
- 支持下载最近上传的 SourceMap
- 支持代码静态依赖分析
- 支持代码质量分析
- 支持查看和修改项目配置
- 支持构建 npm
- 支持查看开发文档
- 支持打开微信开发者工具 IDE
- 提供
Dark和Light两种主题 - 提供图标
- 支持点击自定义组件标签跳转到对应文件
- 支持点击绑定的函数名跳转到对应函数定义
- 支持微信小程序开发文档搜索
- 支持代理设置
-
IDE 默认会寻找项目根目录的
project.config.json。若小程序项目有单独的目录,将无法自动识别,需按照提示选择该文件进行设置。设置完成后会在项目目录下生成.vscode/settings.json用于存储。 -
在 微信公众平台 - 开发 - 开发设置 下载代码上传密钥后,一定要关闭 IP 白名单 功能,否则无法正常预览和上传小程序。如果你的设备是静态 IP,也可以在白名单中配置设备 IP 使用(不推荐)。
感谢以下开源项目:
部分功能的实现参考了微信开发者工具 IDE