GUN is an ecosystem of tools that let you build tomorrow's dApps, today.
Decentralized alternatives to Reddit, YouTube, Wikipedia, etc. are already pushing terabytes of daily P2P traffic on GUN. We are a friendly community creating a free fun future for freedom:






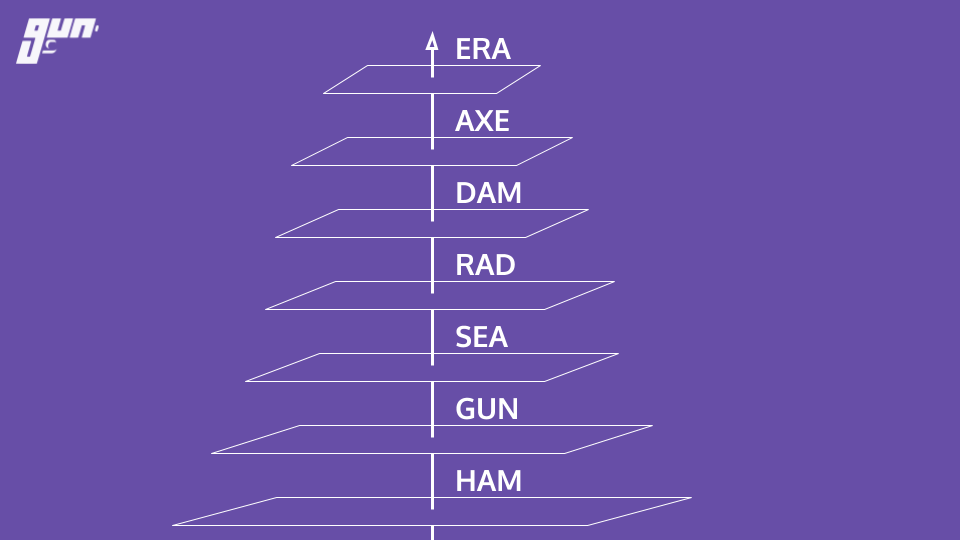
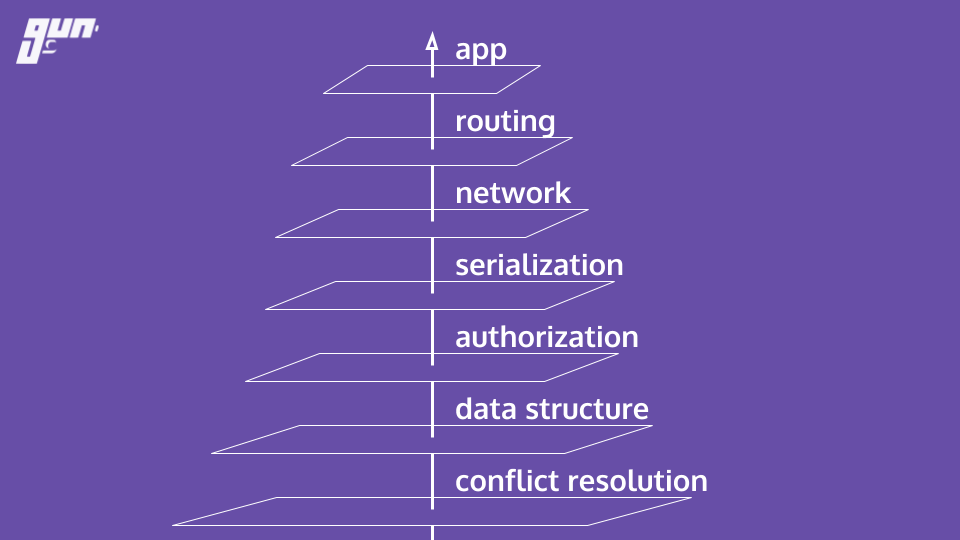
The ecosystem is one nice stack of technologies that looks like this:
For now, it is best to start with GUN and just use it to learn the basics, since it is so easy: (or want to read more? Skip ahead to the "What is GUN?" section.)
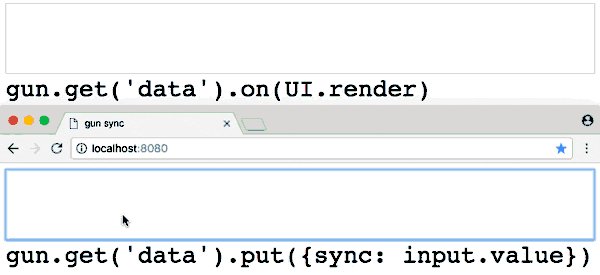
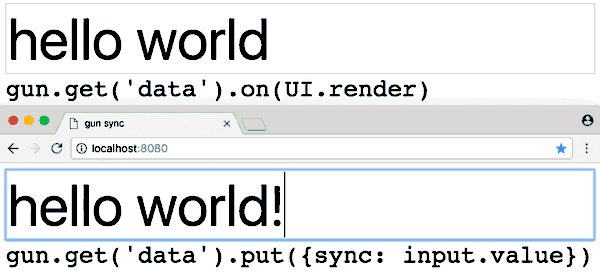
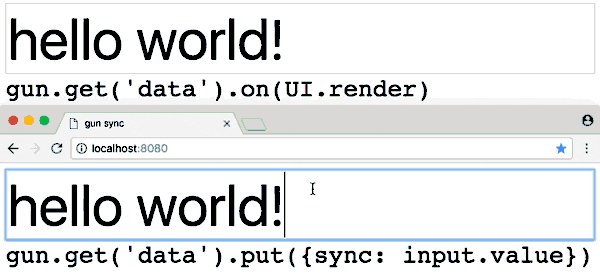
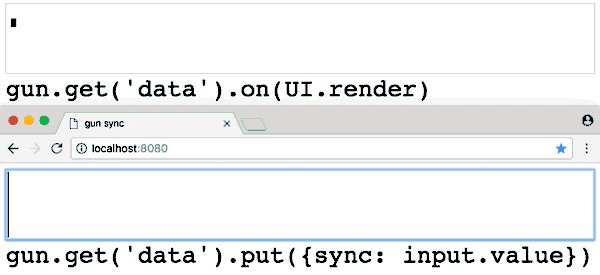
- Try the interactive tutorial in the browser (5min ~ average developer).
- Or
npm install gunand run the examples withcd node_modules/gun && npm start(5min ~ average developer).
Note: If you don't have node or npm, read this first. If the
npmcommand line didn't work, you may need tomkdir node_modulesfirst or usesudo.
- An online demo of the examples are available here: http://gunjs.herokuapp.com/
- Or write a quick app: (try now in jsbin)
<script src="https://cdn.jsdelivr.net/npm/gun/gun.js"></script>
<script>
// var Gun = require('gun'); // in NodeJS
// var Gun = require('gun/gun'); // in React
var gun = Gun();
gun.get('mark').put({
name: "Mark",
email: "mark@gunDB.io",
});
gun.get('mark').on(function(data, key){
console.log("update:", data);
});
</script>- Or try something mind blowing, like saving circular references to a table of documents! (play)
var cat = {name: "Fluffy", species: "kitty"};
var mark = {boss: cat};
cat.slave = mark;
// partial updates merge with existing data!
gun.get('mark').put(mark);
// access the data as if it is a document.
gun.get('mark').get('boss').get('name').once(function(data, key){
// `val` grabs the data once, no subscriptions.
console.log("Mark's boss is", data);
});
// traverse a graph of circular references!
gun.get('mark').get('boss').get('slave').once(function(data, key){
console.log("Mark is the slave!", data);
});
// add both of them to a table!
gun.get('list').set(gun.get('mark').get('boss'));
gun.get('list').set(gun.get('mark'));
// grab each item once from the table, continuously:
gun.get('list').map().once(function(data, key){
console.log("Item:", data);
});
// live update the table!
gun.get('list').set({type: "cucumber", goal: "scare cat"});Want to keep building more? Jump to THE DOCUMENTATION!
First & foremost, GUN is a community of the nicest and most helpful people out there. So I want to invite you to come tell us about what you are working on & wanting to build (new or old school alike! Just be nice as well.) and ask us your questions directly. :)
On that note, let's get some official shout outs covered first:
Thanks to:
Robert Heessels,
Lorenzo Mangani,
NLnet Foundation,
Sam Liu,
Daniel Dombrowsky,
Vincent Woo,
AJ ONeal,
Bill Ottman,
Mike Lange,
Sean Matheson,
Alan Mimms,
Dário Freire,
John Williamson
- Join others in sponsoring code: https://www.patreon.com/gunDB !
- Ask questions: http://stackoverflow.com/questions/tagged/gun ?
- Found a bug? Report at: https://github.com/amark/gun/issues ;
- Need help? Chat with us: https://gitter.im/amark/gun .
GUN was created by Mark Nadal in 2014 after he had spent 4 years trying to get his collaborative web app to scale up with traditional databases.

The NoDB - no master, no servers, no "single source of truth", not built with a real programming language or real hardware, no DevOps, no locking, not just SQL or NoSQL but both (all - graphs, documents, tables, key/value).
The goal was to build a P2P database that could survive living inside any browser, and could correctly sync data between any device after assuming any offline-first activity.
Technically, GUN is a graph synchronization protocol with a lightweight embedded engine, capable of doing 20M+ API ops/sec in just ~9KB gzipped size.
This would not be possible without community contributors, big shout out to:
ajmeyghani (Learn GUN Basics with Diagrams); anywhichway (Block Storage); beebase (Quasar); BrockAtkinson (brunch config); Brysgo (GraphQL); d3x0r (SQLite); forrestjt (file.js); hillct (Docker); JosePedroDias (graph visualizer); JuniperChicago (cycle.js bindings); jveres (todoMVC); kristianmandrup (edge); Lightnet (Awesome Vue User Examples & User Kitchen Sink Playground); lmangani (Cytoscape Visualizer, Cassandra, Fastify, LetsEncrypt); mhelander (SEA); omarzion (Sticky Note App); PsychoLlama (LevelDB); RangerMauve (schema); robertheessels (gun-p2p-auth); sbeleidy; Sean Matheson (Observable/RxJS/Most.js bindings); Stefdv (Polymer/web components); sjones6 (Flint); zrrrzzt (JWT Auth); 88dev (Database Viewer);
I am missing many others, apologies, will be adding them soon!
To quickly spin up a Gun test server for your development team, utilize either Heroku or Docker or any variant thereof Dokku, Flynn.io, now.sh, etc. !
Or:
git clone https://github.com/amark/gun.git
cd gun
heroku create
git push -f heroku HEAD:masterThen visit the URL in the output of the 'heroku create' step, in a browser.
npm install -g now
now --npm amark/gunThen visit the URL in the output of the 'now --npm' step, in your browser.
Pull from the Docker Hub 
docker run -p 8765:8765 gundb/gunOr build the Docker image locally:
git clone https://github.com/amark/gun.git
cd gun
docker build -t myrepo/gundb:v1 .
docker run -p 8765:8765 myrepo/gundb:v1Or, if you prefer your Docker image with metadata labels (Linux/Mac only):
npm run docker
docker run -p 8765:8765 username/gun:gitThen visit http://localhost:8765 in your browser.
Designed with ♥ by Mark Nadal, the GUN team, and many amazing contributors.
Openly licensed under Zlib / MIT / Apache 2.0.