-
Notifications
You must be signed in to change notification settings - Fork 233
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
SVG image for node #36
Comments
|
This is a repeated feature request #31. Still I think an approach where we specify SVG's to customize nodes it's the way to go, that's why I'll introduce a little more detail on this issue. So this feature could basically be achieved by passing down to nodes some svg or some path to render instead of some d3 shape. We would have something like this is the node render method: // node/index.jsx, render method
(...)
if (this.props.customNode) {
// render some SVG
return (
<g {...gProps}>
// Adding some random path just for demonstration
<path d="M9 11.75c-.69 0-1.25.56-1.25 1.25s.56 1.25 1.25 1.25 1.25-.56 1.25-1.25-.56-1.25-1.25-1.25zm6 0c-.69 0-1.25.56-1.25 1.25s.56 1.25 1.25 1.25 1.25-.56 1.25-1.25-.56-1.25-1.25-1.25zM12 2C6.48 2 2 6.48 2 12s4.48 10 10 10 10-4.48 10-10S17.52 2 12 2zm0 18c-4.41 0-8-3.59-8-8 0-.29.02-.58.05-.86 2.36-1.05 4.23-2.98 5.21-5.37C11.07 8.33 14.05 10 17.42 10c.78 0 1.53-.09 2.25-.26.21.71.33 1.47.33 2.26 0 4.41-3.59 8-8 8z" {...pathProps}/>
</g>
);
} else {
// render some node symbol
pathProps = Object.assign(pathProps, { d: nodeHelper.buildSvgSymbol(this.props.size, this.props.type) });
return (
<g {...gProps}>
<path {...pathProps}/>
{this.props.renderLabel && <text {...textProps}>{this.props.label}</text>}
</g>
);
}
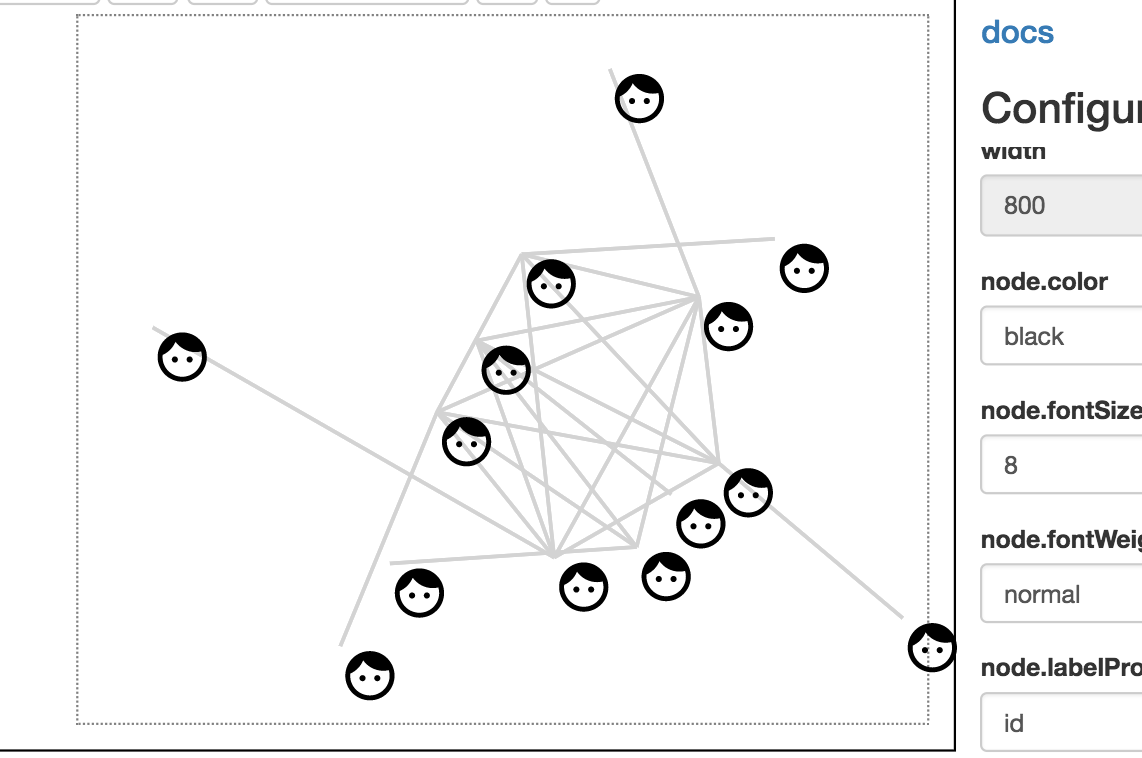
(...)This would produce something like this, The main problem here is that we cannot easily use I will certainly go for this in a near future, It would be great to have @singhxp feedback on this since he first requested a similar feature. |
|
I think the x,y location used to draw the SVG us top left corner of SVG image, if we fix the location to centre the image will look fine. i am checking this. |
|
pradeep4321 did you manage to make it work and look fine? |
|
@pradeep4321 and @rayaqin and for others that might be interested, I'll be picking this up, already have an implementation in mind where rd3g users will be able to provide a resource reference to some svg. |
|
@pradeep4321 @rayaqin Closing this issue, |
|
For those looking into this issue, there is a way more advanced way to customize nodes in |

Can we support SVG images in place of D3J shapes for Nodes.
The text was updated successfully, but these errors were encountered: