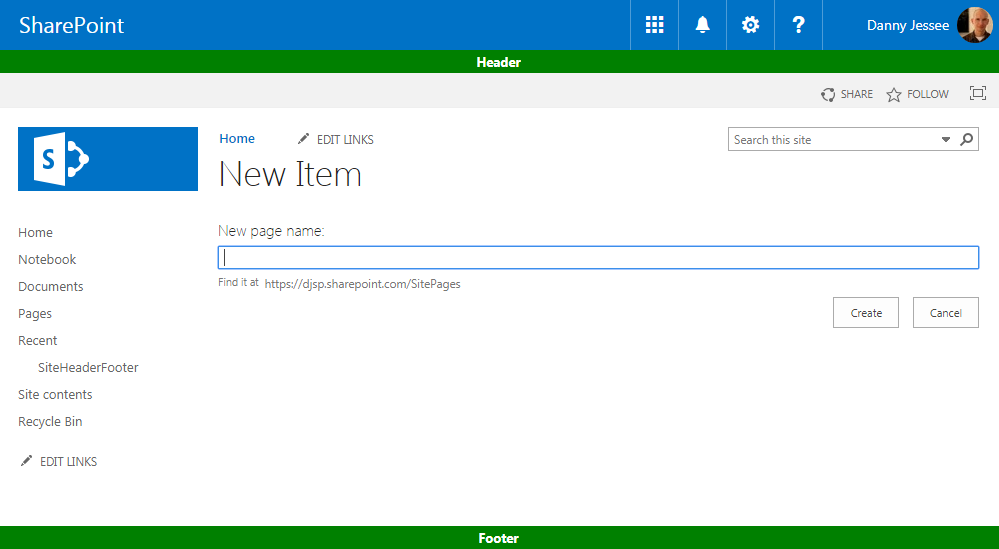
This is the code for the SharePoint-hosted add-in that renders a custom header and footer on all classic page experiences within a SharePoint Online site (or an on-premises SharePoint 2013/2016 site):
To set up and configure the custom header and footer parameters, the add-in also includes an app part that can be added to a classic page:
You can read more details about it in my blog post here.
Note that this solution requires a separate SharePoint Framework application customizer extension to render the header and footer on all modern pages within a SharePoint Online site. You can read more details about that here. To use the application customizer extension, you must first install and configure this add-in.
- Git clone the repo
- Open solution in Visual Studio
- Set site URL to local development farm or SharePoint Online developer tenant site
- Enable app sideloading on target site (if required)
- Disable NoScript (if modern site)
- Press F5 to build/deploy solution for local debugging
- Trust the add-in when prompted
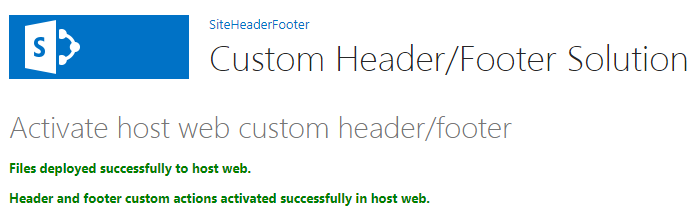
- Click the app's tile in the Site Contents screen to launch the add-in, which initially deploys JS files and user custom actions to the host web (if you don't see the screen below, the add-in is not yet ready to use)
- Git clone the repo
- Open solution in Visual Studio
- Build solution in Visual Studio
- Package .app file
- Upload .app file to tenant app catalog
- Disable NoScript (if modern site)
- Add an app from target site
- Trust the add-in when prompted
- Click the app's tile in the Site Contents screen to launch the add-in, which initially deploys JS files and user custom actions to the host web (if you don't see the screen below, the add-in is not yet ready to use)
- Add "Set Custom Header/Footer" add-in part to a classic page
- Configure header/footer parameters
- Refresh page after setting parameters