A replica of Spotify to Create a Playlist!
View Demo
Table of Contents
Spotigi is Spotify Generasi Gigih, a React front-end client that communicates with the Spotify API. This platform will connect to your Spotify account that displays information about your playlists and create a new one.
 Create React App to initialize the project.
Create React App to initialize the project.- ⚡️ Chakra UI for styling and layout.
React Redux for state management.
React Router to define routes in the application.
- 🐙 react-testing-library and jest for testing.
- Written in Javascript and Typescript.
- Hosted on Vercel🚀.
If you have any suggestions/problems about the features, please let me know here.
If you want to try this on https://spotigi.vercel.app/, please let me know your email. Because your email account must be registered in my development dashboard.
| Feature | Description |
|---|---|
| Login Users | To redirect to the login page Spotify asks you to allow the app to access account information such as profile and playlists. Authorization using Implicit Grant Flows, so if you refresh the page you are automatically logged out or when your token has expired. |
| Home Page | A home page for your playlists. If you click the card will redirect to your spotify playlists. |
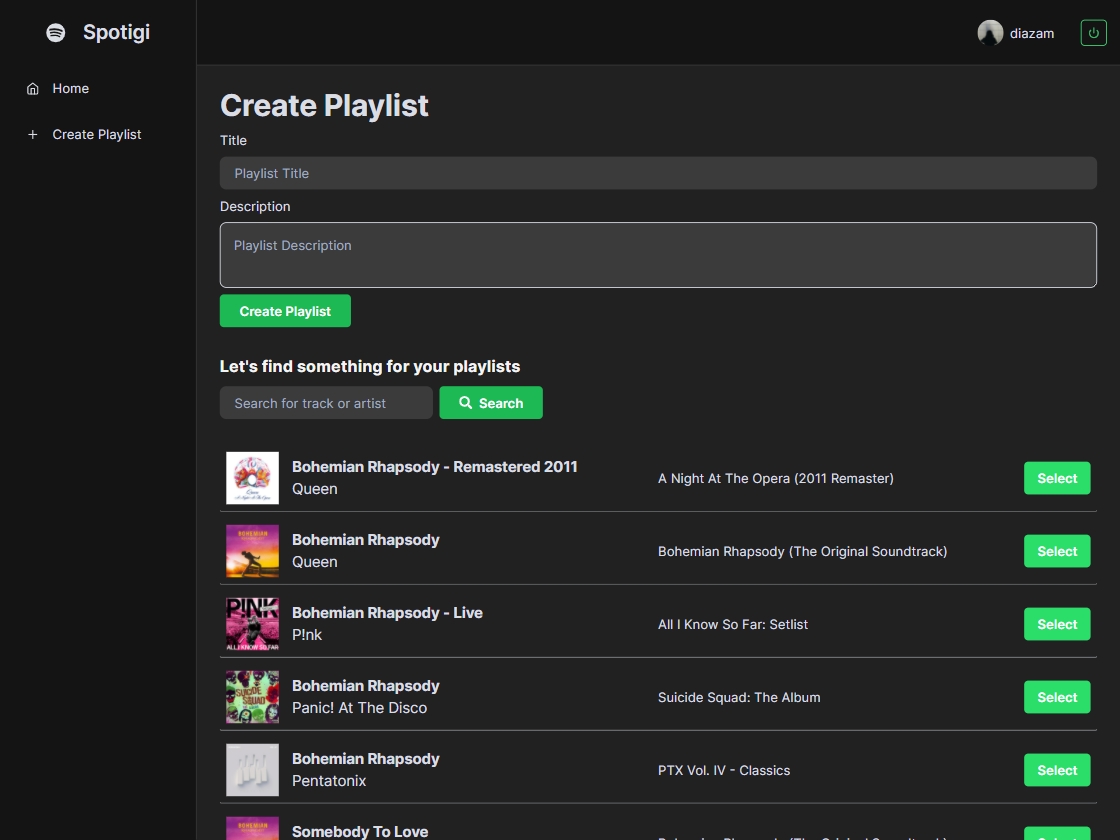
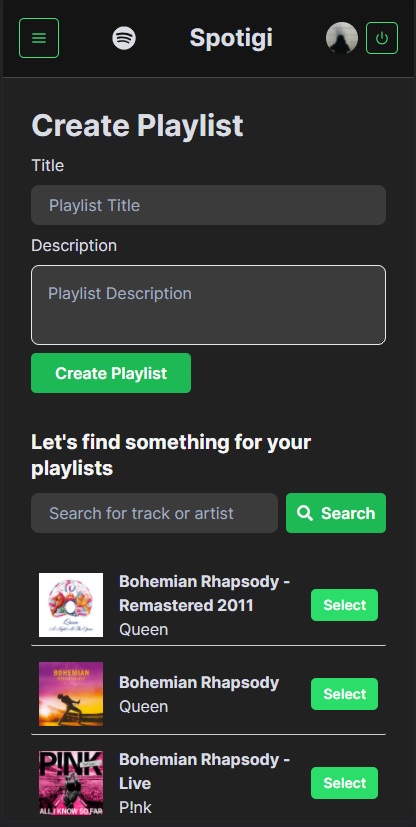
| Search | To search for other tracks/artists based on the keywords entered. Limited to 15 tracks/artist. |
| Create Playlist | To make a new private playlist to your Spotify account. |
| User Profile | After login, you can see your profile picture and username on the top right corner of the page. If you click it will redirect to your spotify profile. |
To get a local copy up and running follow these simple example steps.
- You’ll need to have Node >= 10.16, npm >= 6+ or yarn >= 0.25+
- npm
npm install npm@latest -g
- You'll need to have Spotify Account.
- Get Spotify API CLIENT_ID at https://developer.spotify.com/. Please refer to the Documentation.
- Clone the repo
git clone https://github.com/diazamaliana/spotify-web-clone.git
- Go to the project directory
cd spotify-web-clone - Install NPM packages
npm install
- Rename
.env.exampleto.env. Enter your API to your.envfileREACT_APP_BASE_URL=http://localhost:3000/ REACT_APP_SPOTIFY_CLIENT_ID=YOURCLIENTID
- Runs the app in development mode. Open http://localhost:3000 to view it in the browser
or
npm start
yarn start
- Runs the test watcher in an interactive mode on your terminal
You will find this
yarn test __test__
Diaz Amaliana - @diazam.portfolio - diazamaliana@gmail.com