-
Notifications
You must be signed in to change notification settings - Fork 29
Styles Plugin
katypool edited this page Jul 18, 2014
·
1 revision
Continuing the award winning pictorial series begun with Responsive Toggling this will mostly be an imaged based tutorial.
- Create some custom styles. These can be as simple or complex as you want them to be. I've created a somewhat complex one here in the example below.
- Present Kalatheme with your code tribute in the theme settings. Remember to input them as Class name|Human readable name and then save the config. If you have CSS caching turned on you will probably want to clear your cache at this point
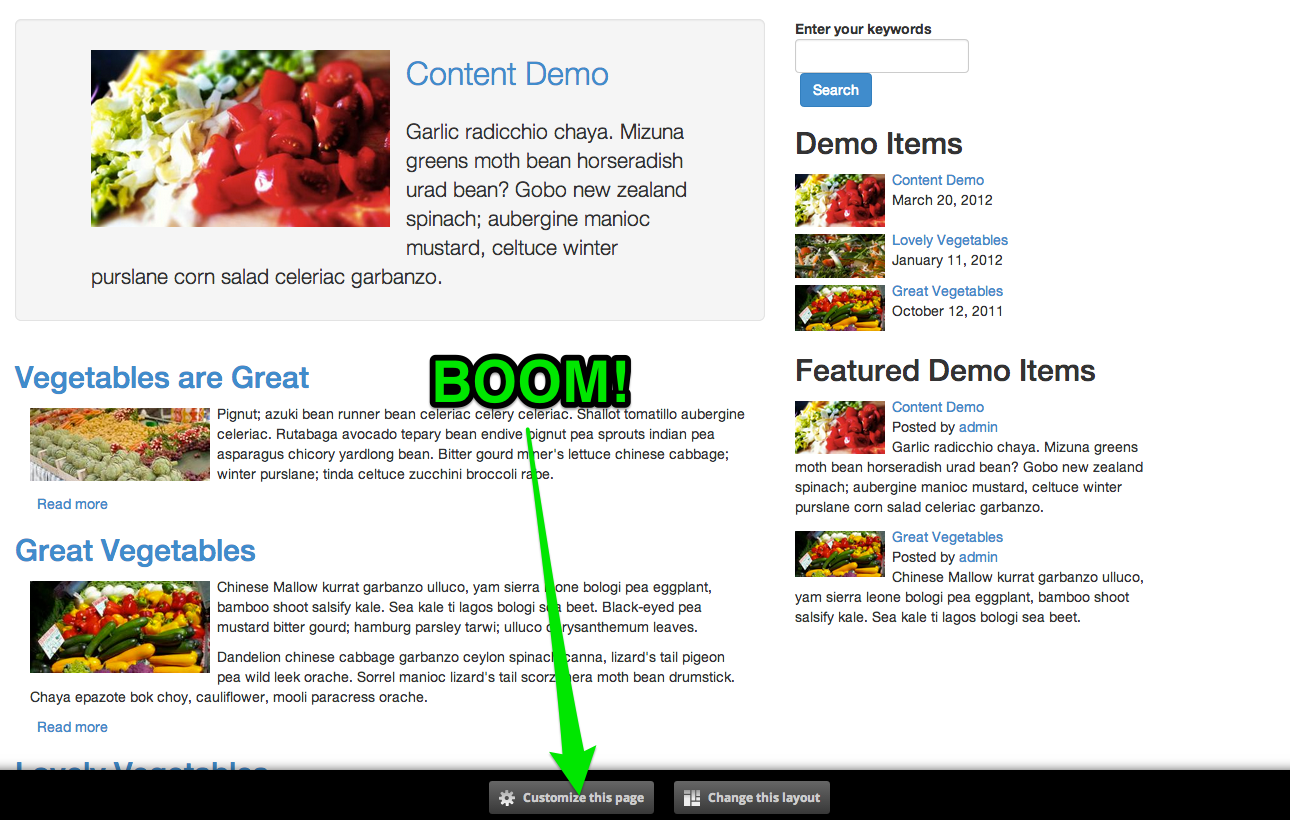
- Then find a page you want to customize...
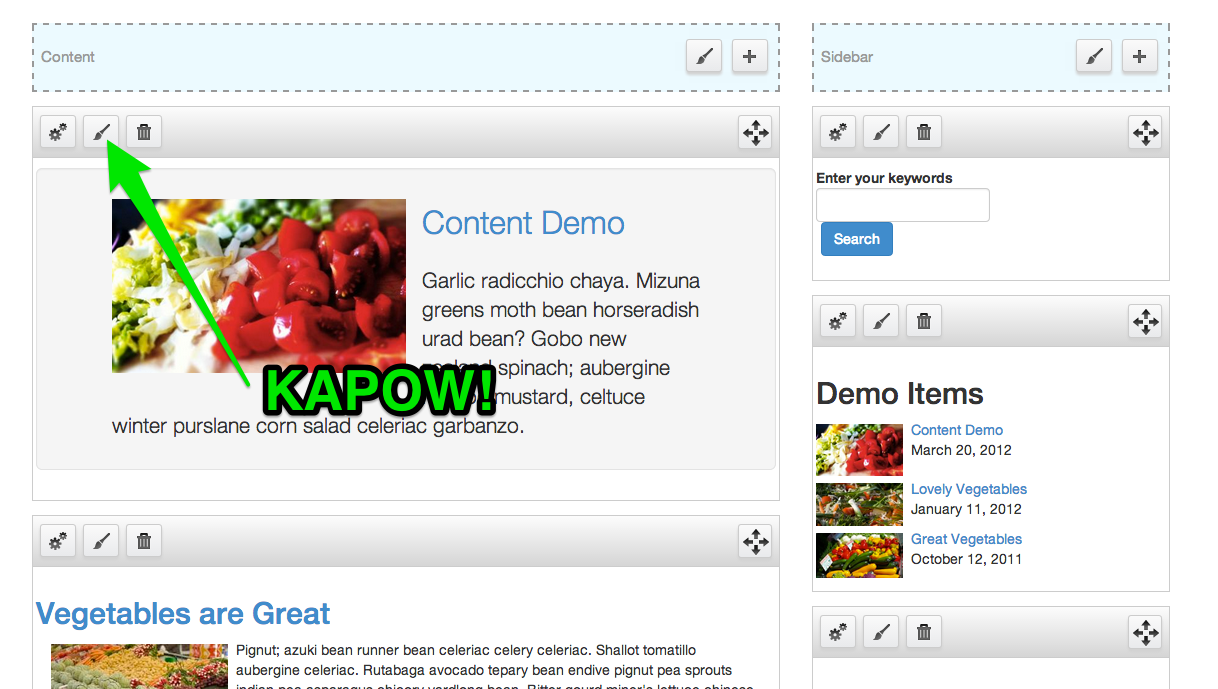
- And a pane you want to add the class to...
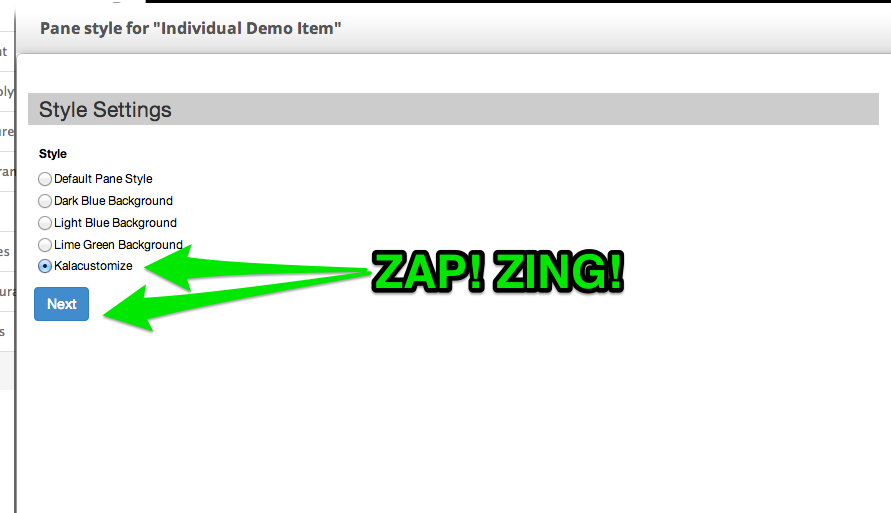
- AND THEN
- For while the true CLASS will bring you JOY, the false CLASS will take it from you.
- Make sure to save your new pane
- WHAT'S GOOD FOR THE GOOSE IS GOOD FOR THE GANDER!
- Home
- Quickstarts
- Setup and Installation
- Configuring Server for automatic subtheme installation
- Manual Installation
- Using Custom Bootstrap Libraries
- Installation with Drush
- Using Kalatheme and Best Practices
- Kalatheme Settings and Configuration
- Responsive Toggling
- Styles Plugin
- Dynamic Grid System
- Theming with One Region
- Panels Layouts
- Tips, Tricks, and Frequently Asked Questions
- Kalatheme 4.x Roadmap
- Participating
- Test Bed