Often, when we want to convert a LaTeX scripts to images (which is beyond the reach of MathJax), it is hard to configure the LaTeX compile environment. This project provide a Dockerized service which can be deployed within minutes, with a minimal disk space usage (no more than 1 GB).
With docker-compose installed, run the following in your command line console:
docker pull dzhuang/latex2image:latest
git clone https://github.com/dzhuang/latex2image.git
cd latex2image
cp docker-compose-example.yml docker-compose.yml
vi docker-compose.yml # Change your configurations
docker-compose up -d
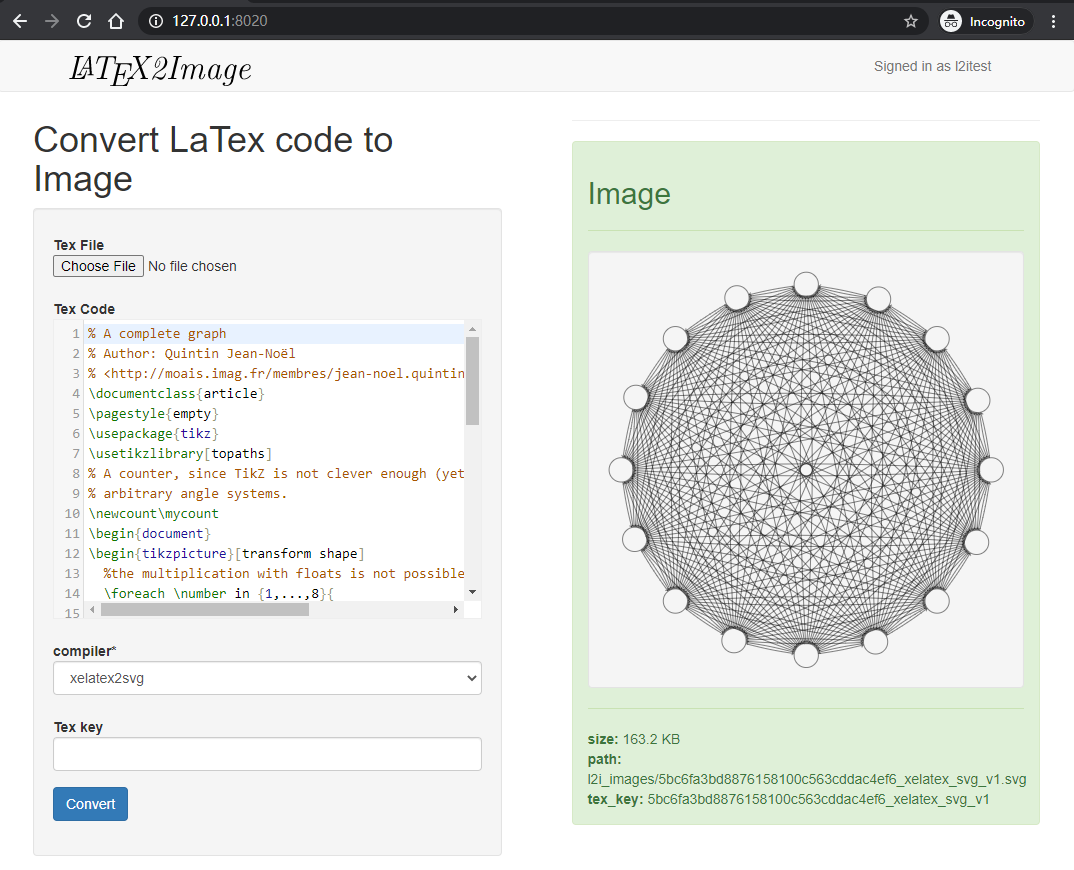
In your browser, navigate to http://127.0.0.1:8020/, and login with the superuser name you configured in the
docker-compose.yml (see below).
- Using a dockerized mongodb will make it even simpler.
tex_keys are auto generated if not provided in the form view, or via thePOSTrequest in API views. It will be stored as the key of the generated result (either theimageor thecompile_error)in the database, as well as in the cache, and as the base_name of the image file generated. The key can be used to do the GET, POST, PUT, PATCH and DELETE with the API requests.- No LaTeX source code will be saved in the database.
- Make sure your TeX code will compile to only one pdf page, or it will raise errors.
The following short-handed settings can be configured in your docker-compose.yml file.
| Django Settings/Environment Variable | Detail |
|---|---|
| L2I_SECRET_KEY | The SECRET_KEY of your server. You need to configure this to keep you data safe. |
| L2I_ALLOWED_HOST_* | A host which is to be appended to settings.ALLOWED_HOSTS |
| L2I_MONGODB_HOST | The host name of the mongodb used |
| L2I_MONGO_DB_NAME | The mongodb database name you prefer. If not set, latex2image will be used. |
| L2I_MONGODB_USERNAME | The username of mongodb used. If not set, it will not be set. |
| L2I_MONGODB_PASSWORD | The passwd of mongodb used. |
| L2I_CORS_ORIGIN_WHITELIST_* | The allowed hosts which will not be checked by CSRF requests especially for API requests. (Notice, need to add http:\\ or https:\\ as prefix.) |
| L2I_LANGUAGE_CODE | Language code used for web server. |
| L2I_TZ | Timezone used. |
| L2I_DEBUG | For settings.DEBUG. Allowed values [off, on], default to off. |
| L2I_API_IMAGE_RETURNS_RELATIVE_PATH | By default, when the return result of API request, the image field will return the relative path of the image file in the storage. If you want it to return the absolute url of the image, set it to false, which also need a proper configuration of the MEDIA_URL in your local_settings. |
| L2I_CACHE_MAX_BYTES | The maximum size above which the attribute won't be cached. |
| L2I_CACHE_DATA_URL_ON_SAVE | Whether cache the data_url attribute when a LatexImage object is saved. |
| L2I_KEY_VERSION | A string which will be concatenated in the auto-generated tex_key, which is used as the identifier of the Tex source code. Default to 1. |
| L2I_USE_EXISTING_STORAGE_IMAGE_TO_CREATE_INSTANCE | Default to false. If an / all instance(s) were deleted while the image(s) were not delete from the default storage, you can set the option to true to prevent re-compile / re-convert the image(s), and use the image(s) to recreate the instance when requested. This is important when we were serving images on cloud storages like s3 while the database were destroyed. In this way, we don't need to regenerate and upload the image(s). |
| DJANGO_SUPERUSER_USERNAME | Superuser name created for the first run. String, no quote. |
| DJANGO_SUPERUSER_PASSWORD | Superuser password created for the first run. String, no quote. |
You can map the folder latex2image/local_settings to your local machine in the volumes block, and write a file named local_settings.py in it
to override all setting items (including those set in the docker-compose.yml file, and noticing that the true / false in docker-compose.yml should be replaced with their Python counterpart).
Another assumption which makes you need to use the local_settings.py configurations is, the docker service assume there is a running MongoDB service with 27017 port opened. You can override that by using other database backendsSQLite3 backends.
The APIs are realized by Django REST framework. The Token authorization were used to authorize requests, when token available for each user
in their \profile page. When requesting via APIs, you need to add a header Authorization with value Token <your/given/token>.
| URL | Allowed method |
|---|---|
| api/create | POST |
| api/detail/<tex_key> | GET/PUT/PATCH/DELETE |
| api/list | GET/POST |
-
POSTdata:tex_source: string, required.image_format: string, required. Allowed format includepngandsvg, whenpngwill return a png image with resolution 96.compiler: string, required. Allowed compiler includelatex,pdflatex,xelatexandlualatex. Notice that whencompilerislatexwhile the source code containstikzpictures, it will returnsvgimages disregarding theimage_formatparam.tex_key: Optional, a unique identifier, if not provide, it will be generated automatically. Notice that, the image generated will use that key as the base_name.use_existing_storage_image_to_create_instance: Optional, defaults tofields: Optional, a string with fields name concatenated by,. See below.
-
For
POSTrequests, with afields(e.g., {fields:image,creator}) in the post data, you'll get a result which don't display all the fields. When only on field is specified, the result will be cached. -
For
GETrequests, result fields filtering is achieved by adding a querystring (?fields=image,creator).
By default, when requesting a single field, via ?fields=<field_name> in GET or a field name in post data via {"fields": field_name}, the result will be cached.
For example, if you have a record with:
{tex_key: "abcd_xelatex_svg_v1",
image: "l2i_images/abcd_xelatex_svg_v1.svg",
creator: 1,
creation_time: 2020-06-25:16:56,
compile_error: None
}
When GET that result with api/detail/abcd_xelatex_svg_v1?fields="image", the result will be cached, i.e., querying using a single field, the result will be cached, else the results are returned from db queries.
Noticing that, if the compile_error is not null, it will be returned in the data, with response code 400.
For POST request, if you want a field to be cached and returned, you need to add fields in the post data (it is also the same for PUT).
If you need to install more Python packages, you can map the folder latex2image/local_settings to a local folder, and
put a requirements.txt in it.
Contributions to the project are welcome.
git clone https://github.com/dzhuang/latex2image.git
cd latex2image
# Create virtualenv
python -m virtualenv .env
source .env/bin/activate
cd latex2image
pip install -r requirements.txt
# Do your development...
# Install test dependancies
pip install -r tests/requirements_test.txt
coverage run -m pytest . && coverage html
If you want to add other fonts to the image, you need to provide a downloadable url of a tar.gz file, and set it in your action secret with name EXTRA_FONTS.
To include fonts in your own builds, You must respect the intellectual property rights (LICENSE) of those fonts, and take the correspond legal responsibility.