Simplify the creation of Storybook addons
- 📝 Live-editing in development
- ⚛️ React/JSX support
- 📦 Transpiling and bundling with Babel
- 🏷 Plugin metadata
- 🚢 Release management with Auto
- 🧺 Boilerplate and sample code
- 🛄 ESM support
- 🛂 TypeScript by default with option to eject to JS
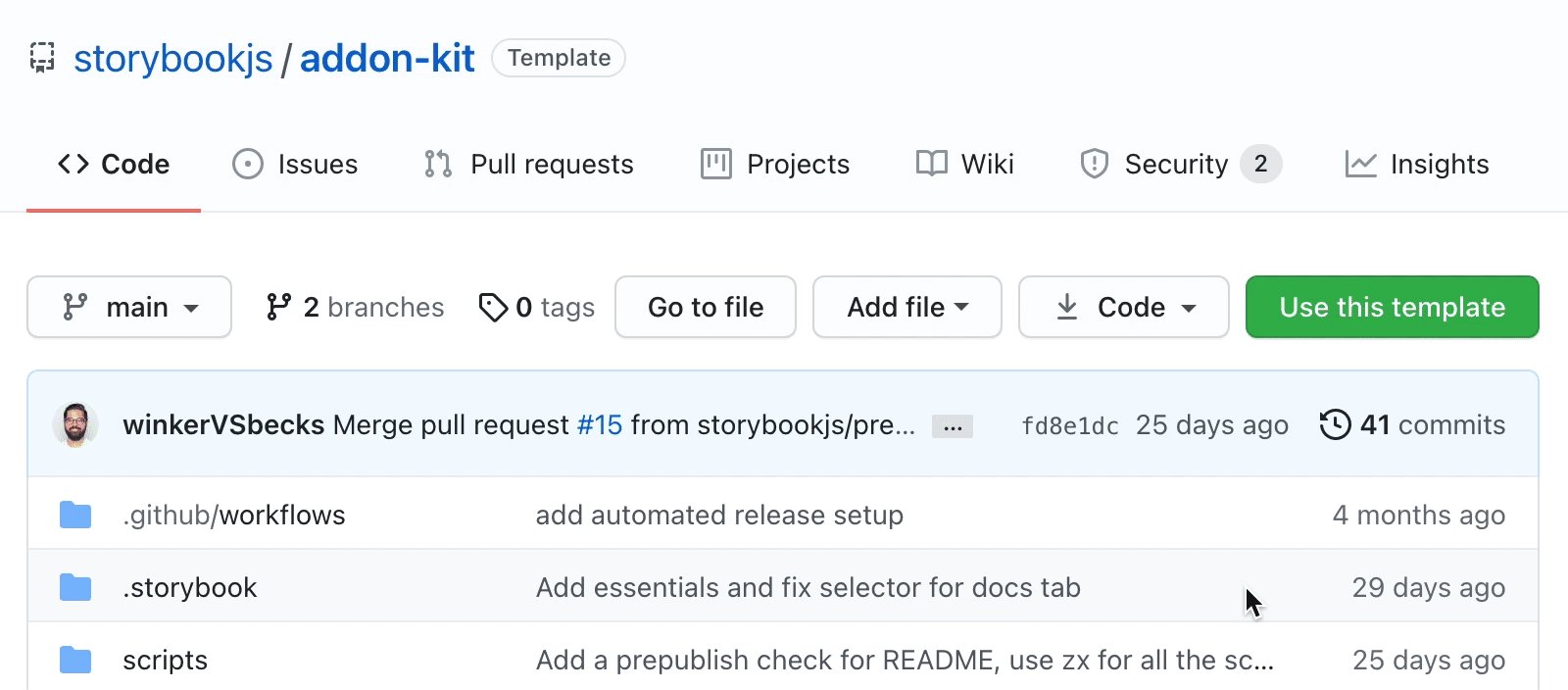
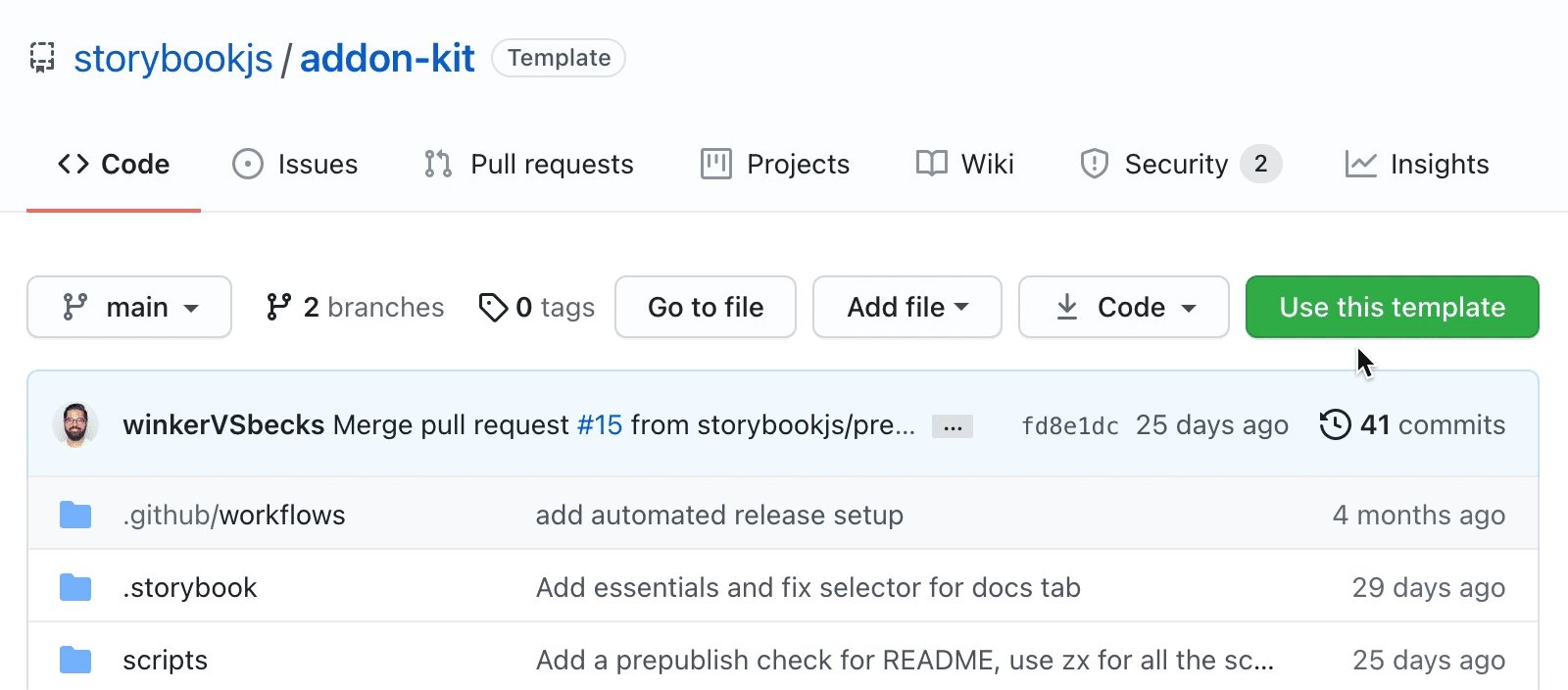
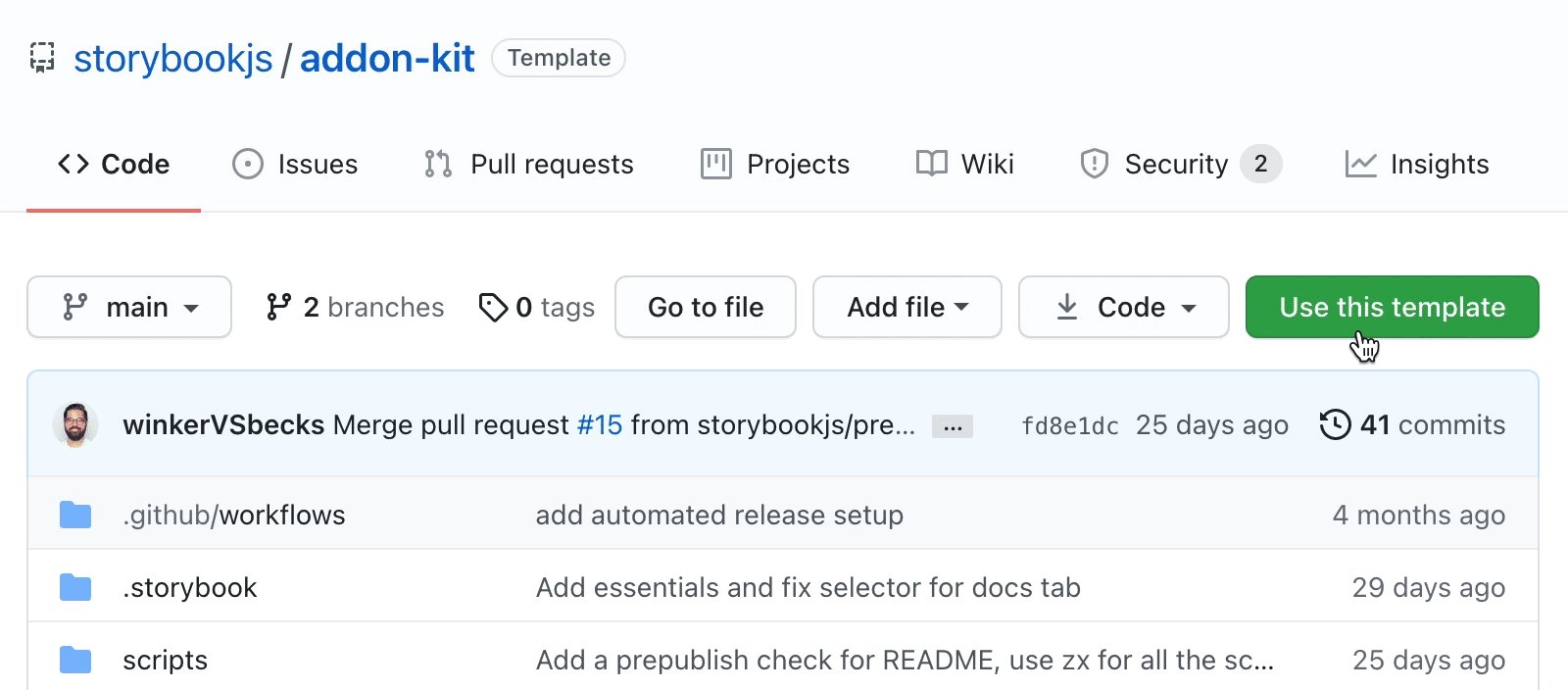
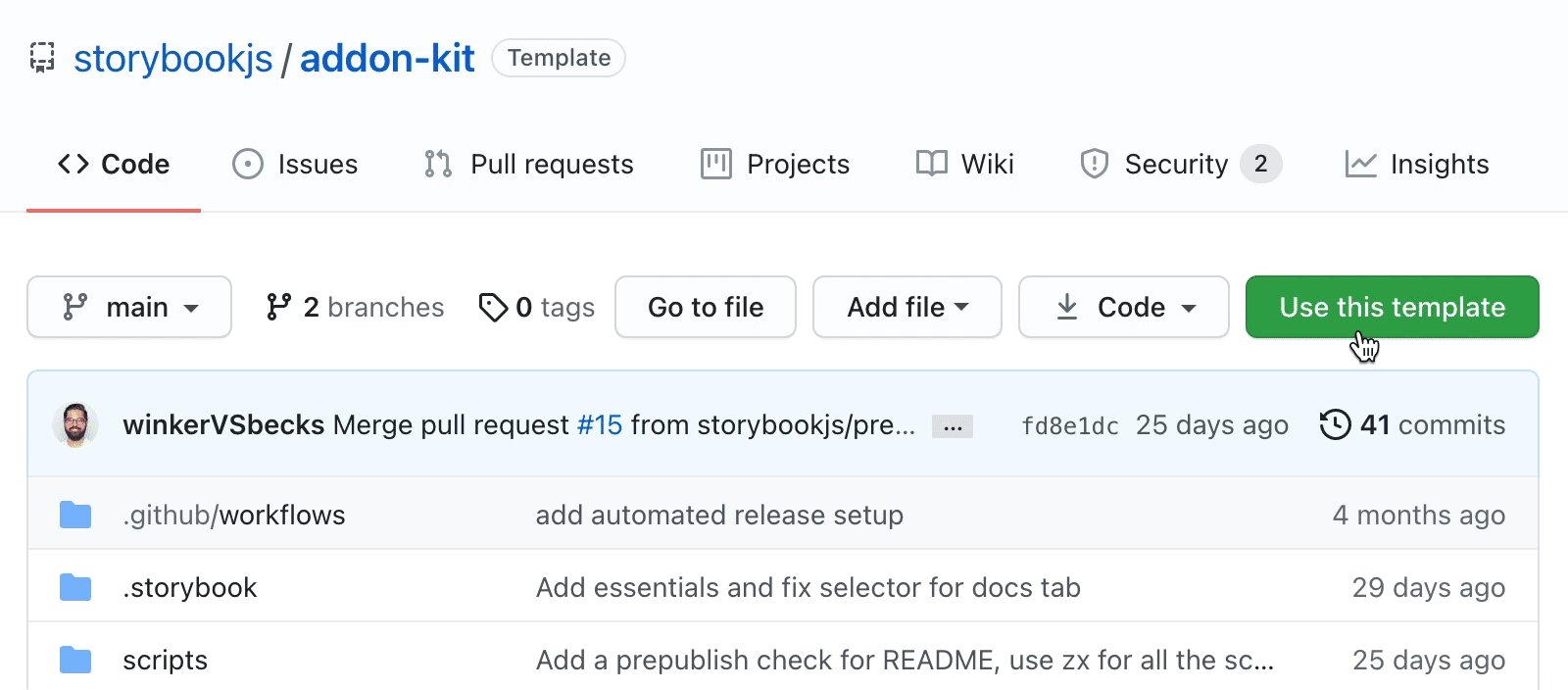
Click the Use this template button to get started.
Clone your repository and install dependencies.
yarnyarn startruns babel in watch mode and starts Storybookyarn buildbuild and package your addon code
Don't want to use TypeScript? We offer a handy eject command: yarn eject-ts
This will convert all code to JS. It is a destructive process, so we recommended running this before you start writing any code.
The addon code lives in src. It demonstrates all core addon related concepts. The three UI paradigms
src/Tool.jssrc/Panel.jssrc/Tab.js
Which, along with the addon itself, are registered in src/preset/manager.js.
Managing State and interacting with a story:
src/withGlobals.js&src/Tool.jsdemonstrates how to useuseGlobalsto manage global state and modify the contents of a Story.src/withRoundTrip.js&src/Panel.jsdemonstrates two-way communication using channels.src/Tab.jsdemonstrates how to useuseParameterto access the current story's parameters.
Your addon might use one or more of these patterns. Feel free to delete unused code. Update src/preset/manager.js and src/preset/preview.js accordingly.
Lastly, configure you addon name in src/constants.js.
Storybook addons are listed in the catalog and distributed via npm. The catalog is populated by querying npm's registry for Storybook-specific metadata in package.json. This project has been configured with sample data. Learn more about available options in the Addon metadata docs.
This project is configured to use auto for release management. It generates a changelog and pushes it to both GitHub and npm. Therefore, you need to configure access to both:
NPM_TOKENCreate a token with both Read and Publish permissions.GH_TOKENCreate a token with thereposcope.
Then open your package.json and edit the following fields:
nameauthorrepository
To use auto locally create a .env file at the root of your project and add your tokens to it:
GH_TOKEN=<value you just got from GitHub>
NPM_TOKEN=<value you just got from npm>Lastly, create labels on GitHub. You’ll use these labels in the future when making changes to the package.
npx auto create-labelsIf you check on GitHub, you’ll now see a set of labels that auto would like you to use. Use these to tag future pull requests.
This template comes with GitHub actions already set up to publish your addon anytime someone pushes to your repository.
Go to Settings > Secrets, click New repository secret, and add your NPM_TOKEN.
To create a release locally you can run the following command, otherwise the GitHub action will make the release for you.
yarn releaseThat will:
- Build and package the addon code
- Bump the version
- Push a release to GitHub and npm
- Push a changelog to GitHub