Boilerplate to build tested npm packages in ECMAScript 2015 and jQuery.
ES6 Development Environment includes Webpack4, Babel, and Jasmine.
Run Webpack4 in development mode with babel-loader ECMA2015 support.
npm run devRuns Webpack4 with webpack-dev-server and babel-loader on port 8080 and bundle src/index.js in src/index.html. Also starts Karma/Jasmine Unit tests in development mode.
Also runs the Karma/Jasmine test in development mode:
npm run dev-karmaNote: Node Version must be greater or equal to Version 6 because of Webpack4.
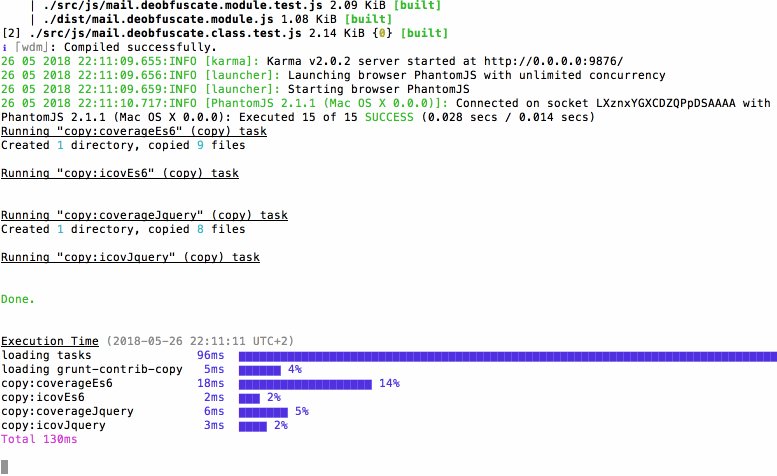
Run Karma/Jasmine test with Webpack4/babel-loader and PhantomJS and generate a Coverage report with Istanbul in coverage/es6/.
Run the Karma/Jasmine test in single-run mode for CI:
npm run test-jasmine-coveragejQuery Development Environment includes Grunt and QUnit.
open src/index.jquery.htmlRun Karma/QUnit test with PhantomJS and generate a Coverage report with Istanbul in coverage/jquery/.
Run the Karma/QUnit test in single-run mode for CI:
npm run test-qunit-coverageRun node-qunit-phantomjs against the dist folder:
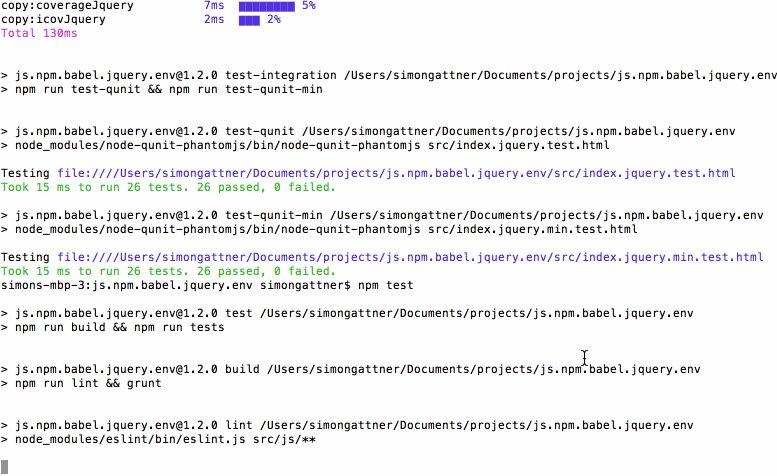
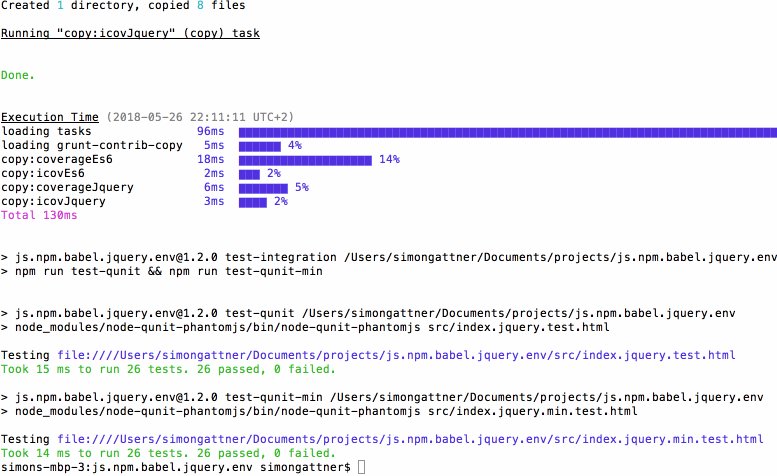
npm run test-qunit && npm run test-qunit-minRun QUnit test in development:
open src/index.jquery.test.htmlor against the uglify version
open src/index.jquery.test.min.htmlRun QUnit and Jasmine Unit and Integration Tests in production mode for CI:
npm testRun npm run build and test ES6 class/modules in src/js/*.test.js and jQuery Plugins in src/index.jquery.test.html or src/index.jquery.min.test.html, generate Coverage Reports and Documentation.
Take a look at the Karma configuration at build/karma.jquery.config.js or build/karma.es6.config.js and into src/index.jquery.test.htmlor src/index.jquery.test.min.html
Note: npm run dist must run before the CI tests are running.
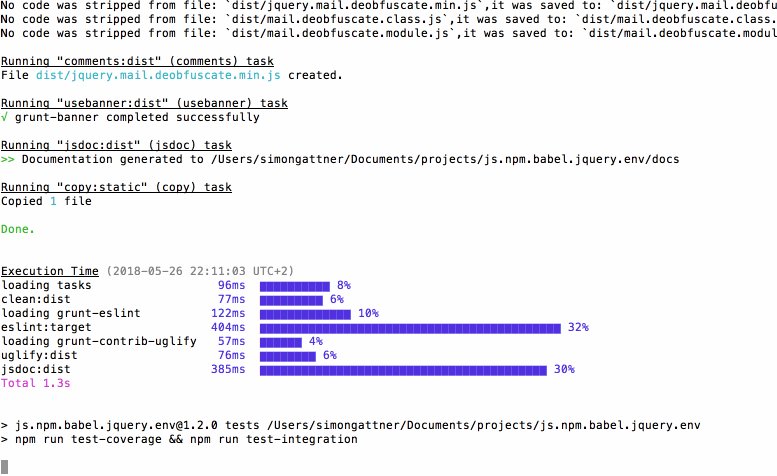
Run Grunt Build Tasks for dist/.
npm run distClean, Copy, Uglify and Usebanner from src/js/ to build/ and generate docs with JSDoc and Istanbul.
See build/helper/_grunt/ for all tasks.
Take a look into build/helper/config.js to setup config variables or the usebanner.
Also Gruntfile.js and build/helper/_grunt/ may be interesting.
The Webpack config can be found in build/. For dist/ the component is build as UMD Library.
Note: Grunt use jit to load Grunt Tasks.
Continuous integration is preconfigured with Travis-CI in .travis.yml running within a node environment.
Maintainability and Coverage Reports are integrated with Code Climate (See .codeclimate.yml).
ESLint eslint:recommanded is extended with Google JavaScript Style Guide and preconfigured for QUnit, Jasmine, jQuery, es6, node and browser env.
JSDoc documention is generated with the standard Build in docs/ and available at the Project Github Page
Istanbul Coverage Reports (HTML, Icov, teamcity, cobertura and text) are generated during the test phase in coverage/ and will be copied to docs/coverage/. The Icov.info report is used with Code Climate cc-test-report in travis.yml. The Reports are available at ES6 Coverage Report Page and jQuery Coverage Report Page
Babel is running in env mode for ECMA2015 and Webpack4
Karma test runner run Qunit and Jasmine Unit Tests and generate Istanbul Coverage Reports in coverage/