-
-
Notifications
You must be signed in to change notification settings - Fork 8.5k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
fix: h3 topics with Markdown formatting causes a glitch on mobile #1467
Conversation
|
Thank you for your pull request and welcome to our community. We require contributors to sign our Contributor License Agreement, and we don't seem to have you on file. In order for us to review and merge your code, please sign up at https://code.facebook.com/cla. If you are contributing on behalf of someone else (eg your employer), the individual CLA may not be sufficient and your employer may need the corporate CLA signed. If you have received this in error or have any questions, please contact us at cla@fb.com. Thanks! |
|
Deploy preview for docusaurus-2 ready! Built with commit a977634 |
|
Deploy preview for docusaurus-preview ready! Built with commit a977634 |
|
Thank you for signing our Contributor License Agreement. We can now accept your code for this (and any) Facebook open source project. Thanks! |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
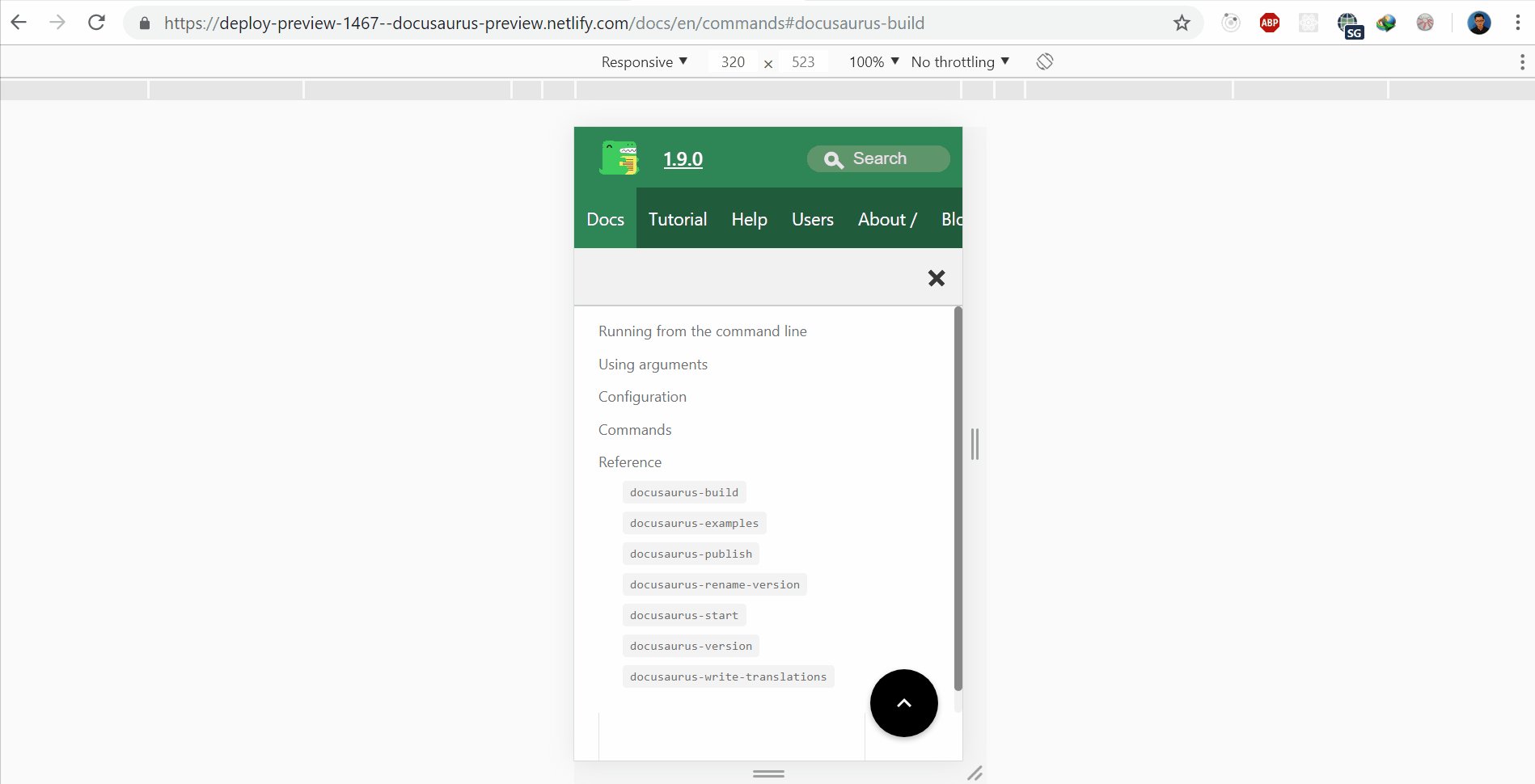
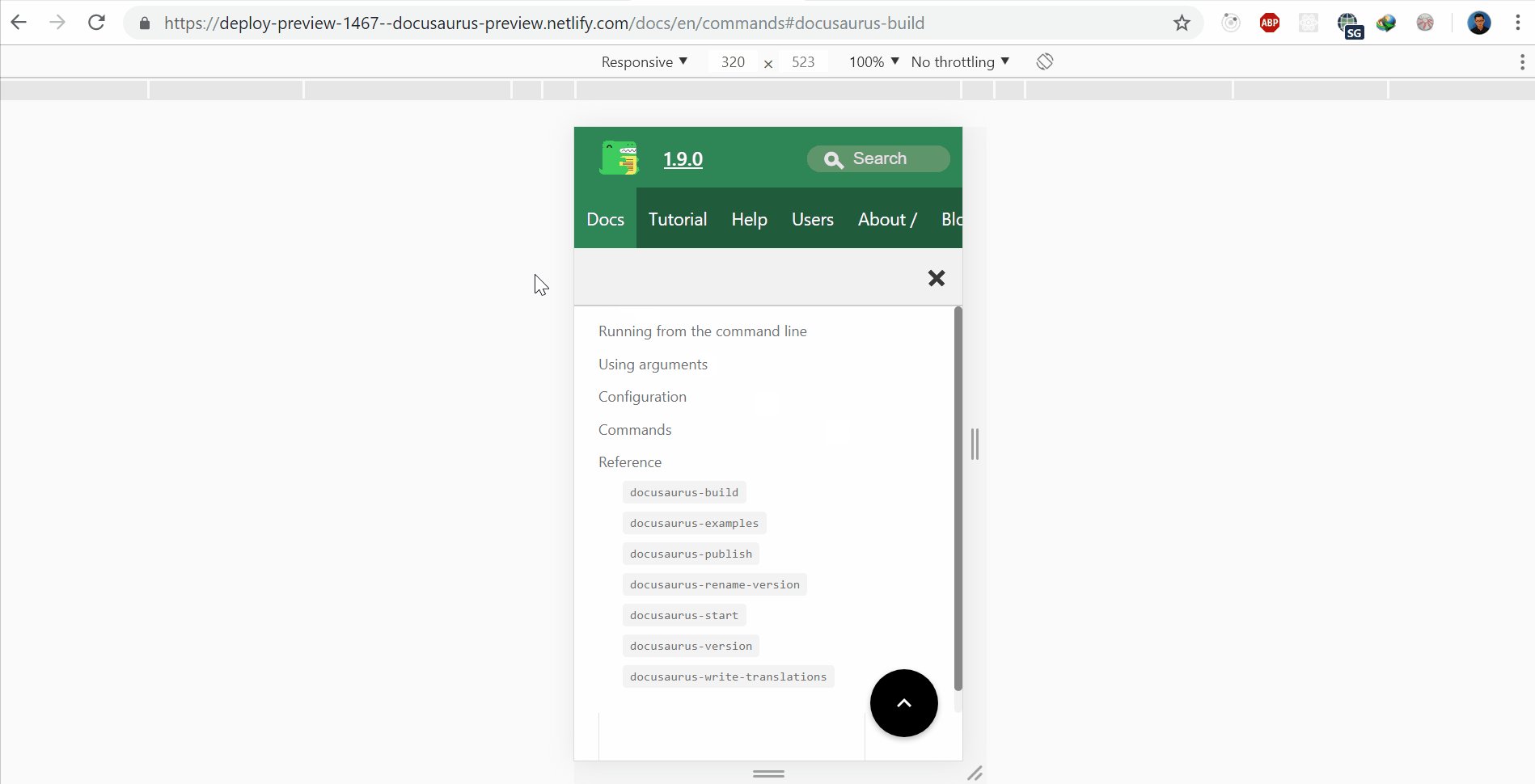
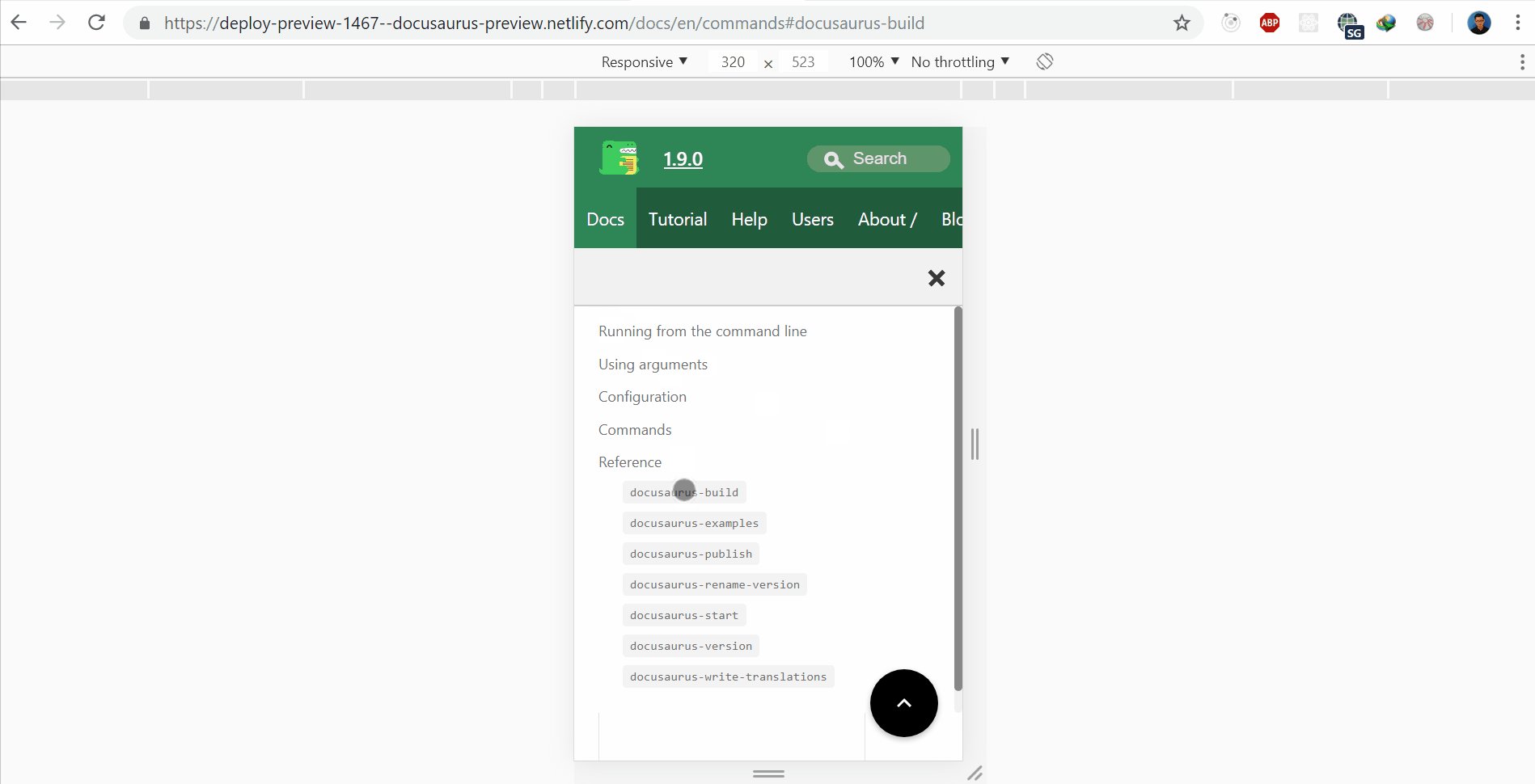
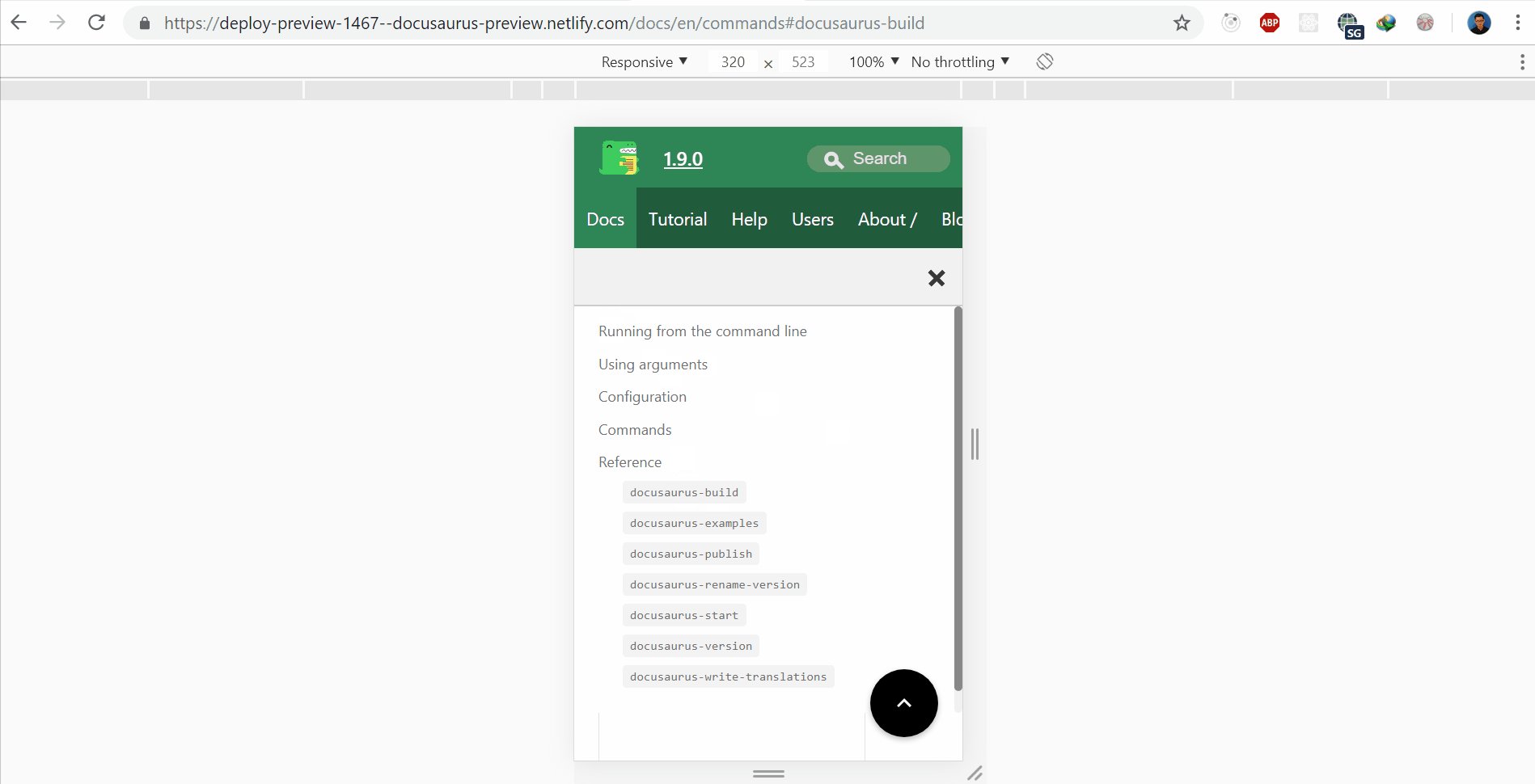
Here is the problem
Hmm. have you verified it in production if it's working ?
https://deploy-preview-1467--docusaurus-preview.netlify.com/docs/en/commands#docusaurus-build
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Oops.. seems to be CDN problem. It works locally but not in deploy preview :|
Will let @yangshun give the final approval.
@shakcho proposed another CSS solution which is cleaner for me
#1254 (comment)
Hi @yangshun I actually thought about the performance issue with the above solution and thought to do it in the same approach you mentioned, but I thought to traverse to the parents will be more costly.
Anyway, I would like to propose another solution which is pure CSS fix and no code changes will be required in the js.
The CSS only Solution
.toc-headings a { position: relative; } .toc-headings a:after { position : absolute ; content : ""; left : 0; right : 0; top : 0; bottom: 0; }
|
@shakcho you can try to send another PR with another solution. We will merge and close one of it |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I was console.log(event.currentTarget) and see it is null.
Your way will check to the parent of html, I think we should check to headings is enough.
--- while(el !== event.currentTarget){
+++ while(el !== headings){



Motivation
we are adding click listener on ".toc-headings" and removing toActive class if the target is "A" tag, Where in case of this issue the target is actually Code tag.
Look at the below code.
Because of this "toActive" class is not getting removed.
Have you read the Contributing Guidelines on pull requests?
Yes
Test Plan
I have done Yarn test, and every test cases passed.
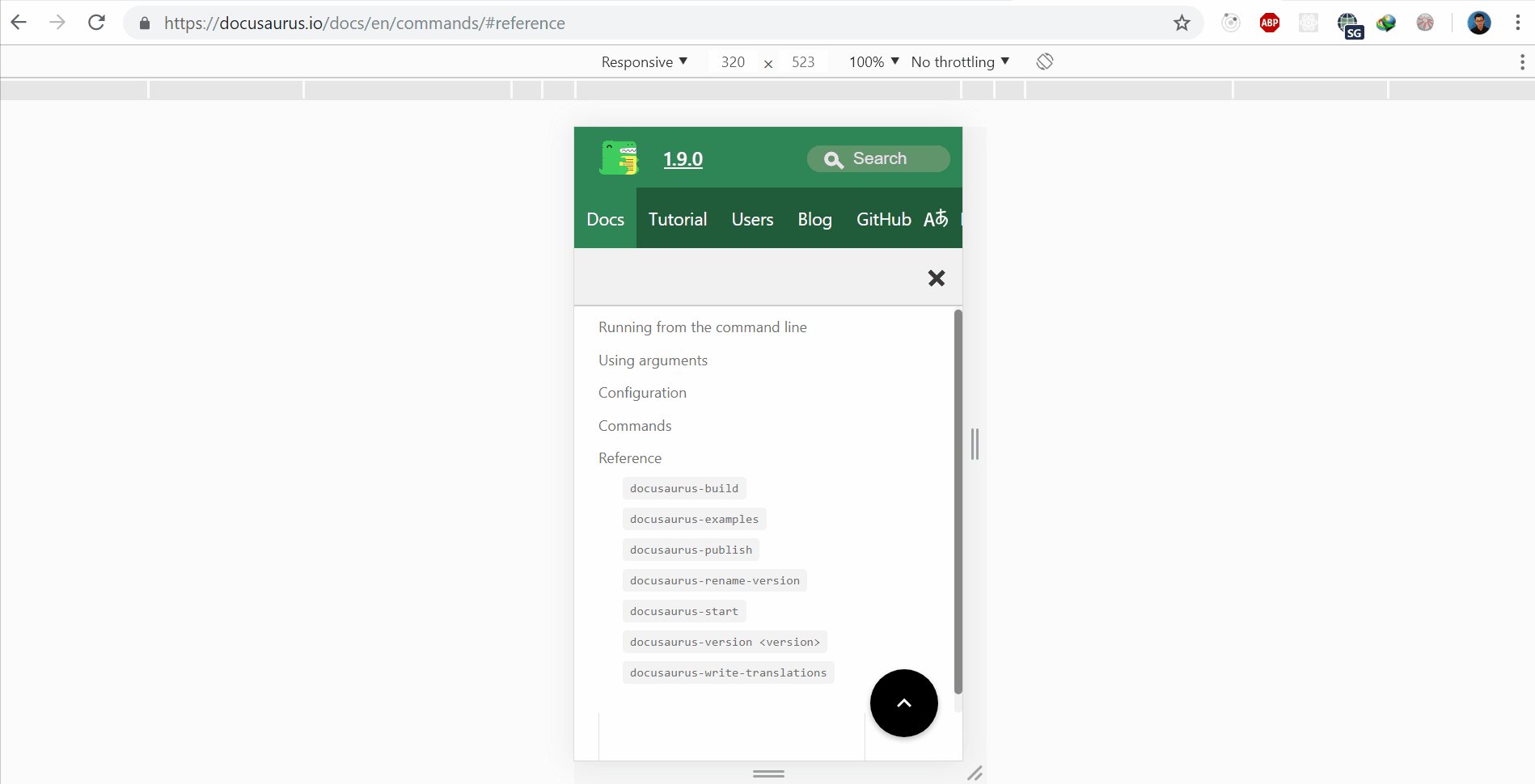
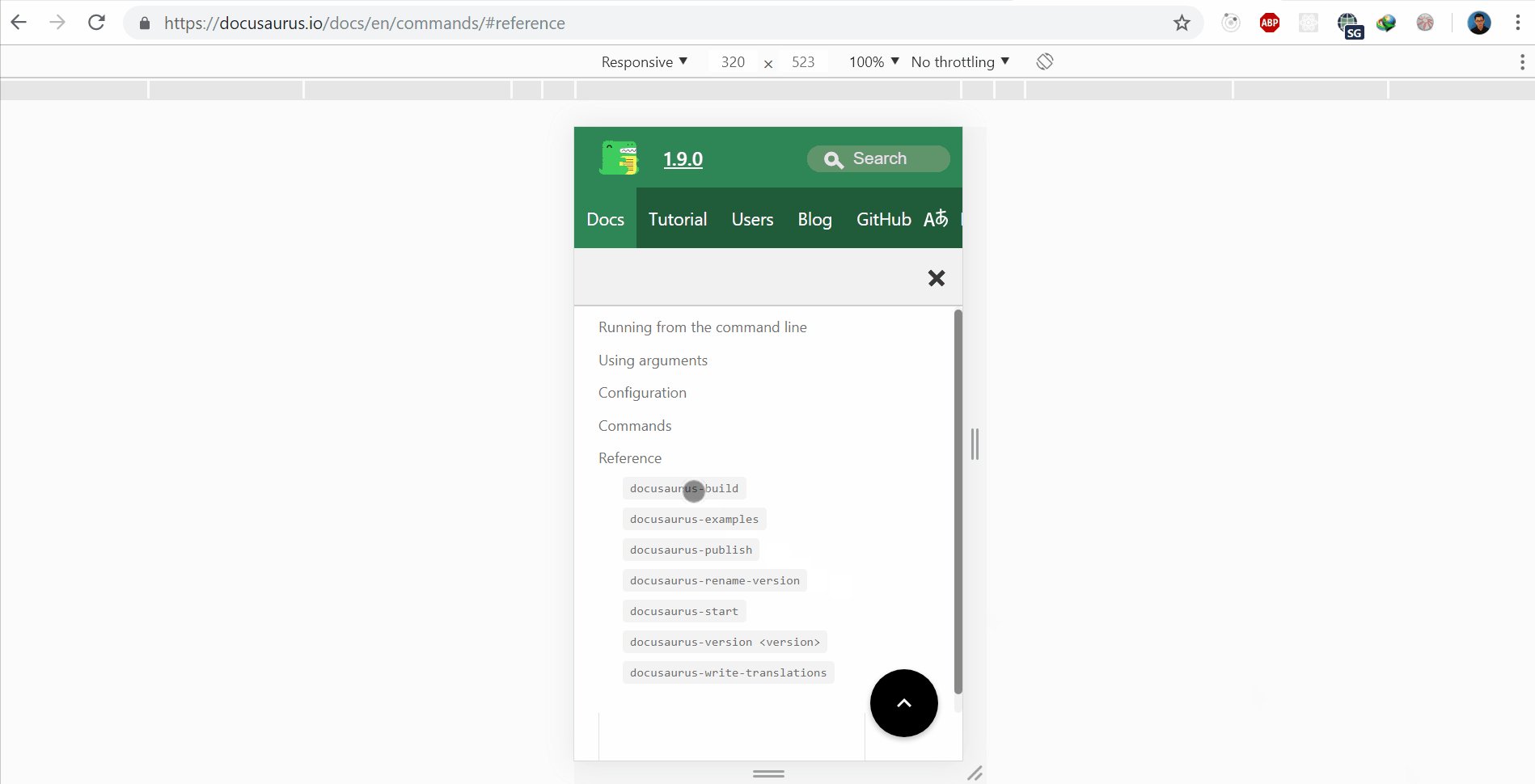
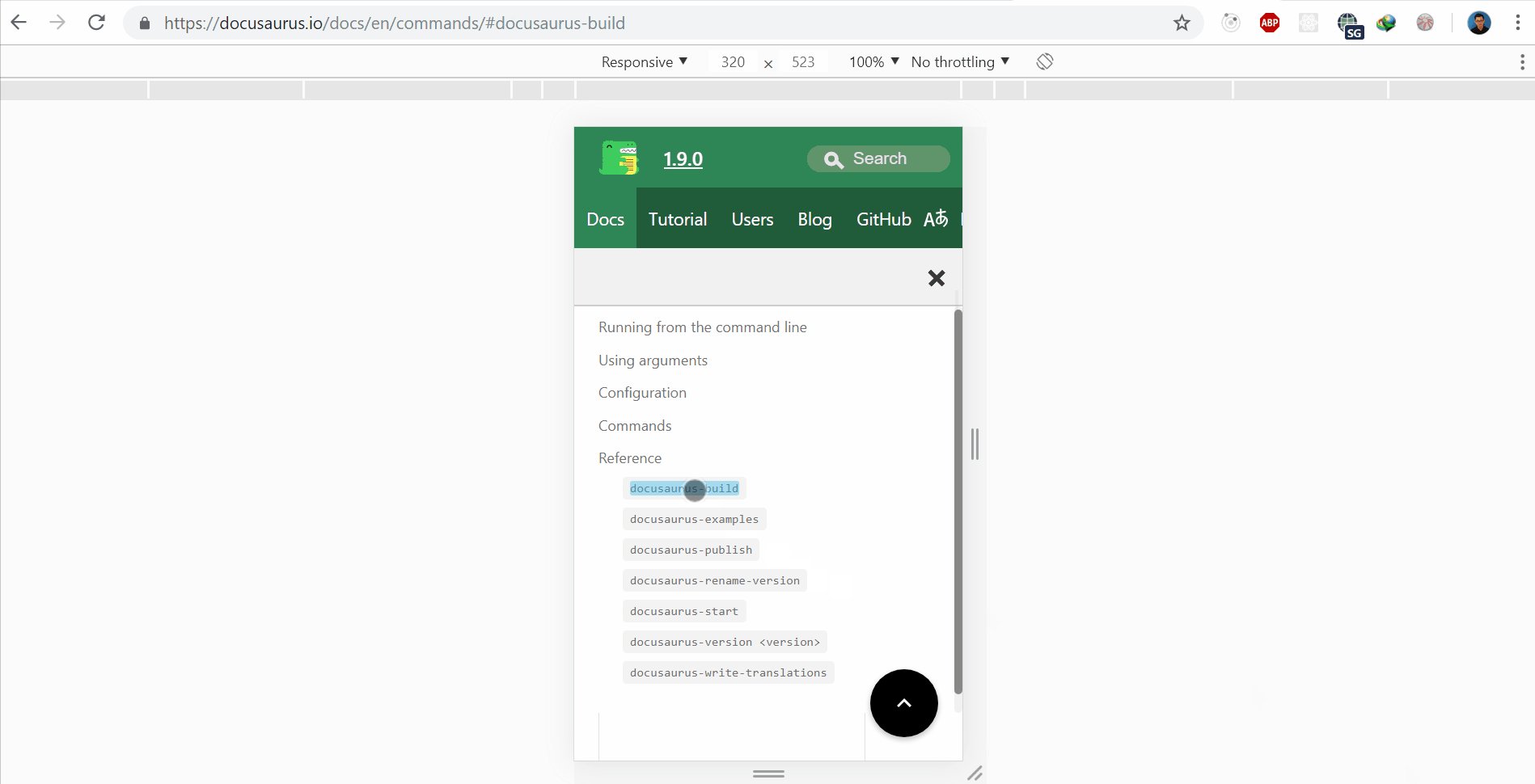
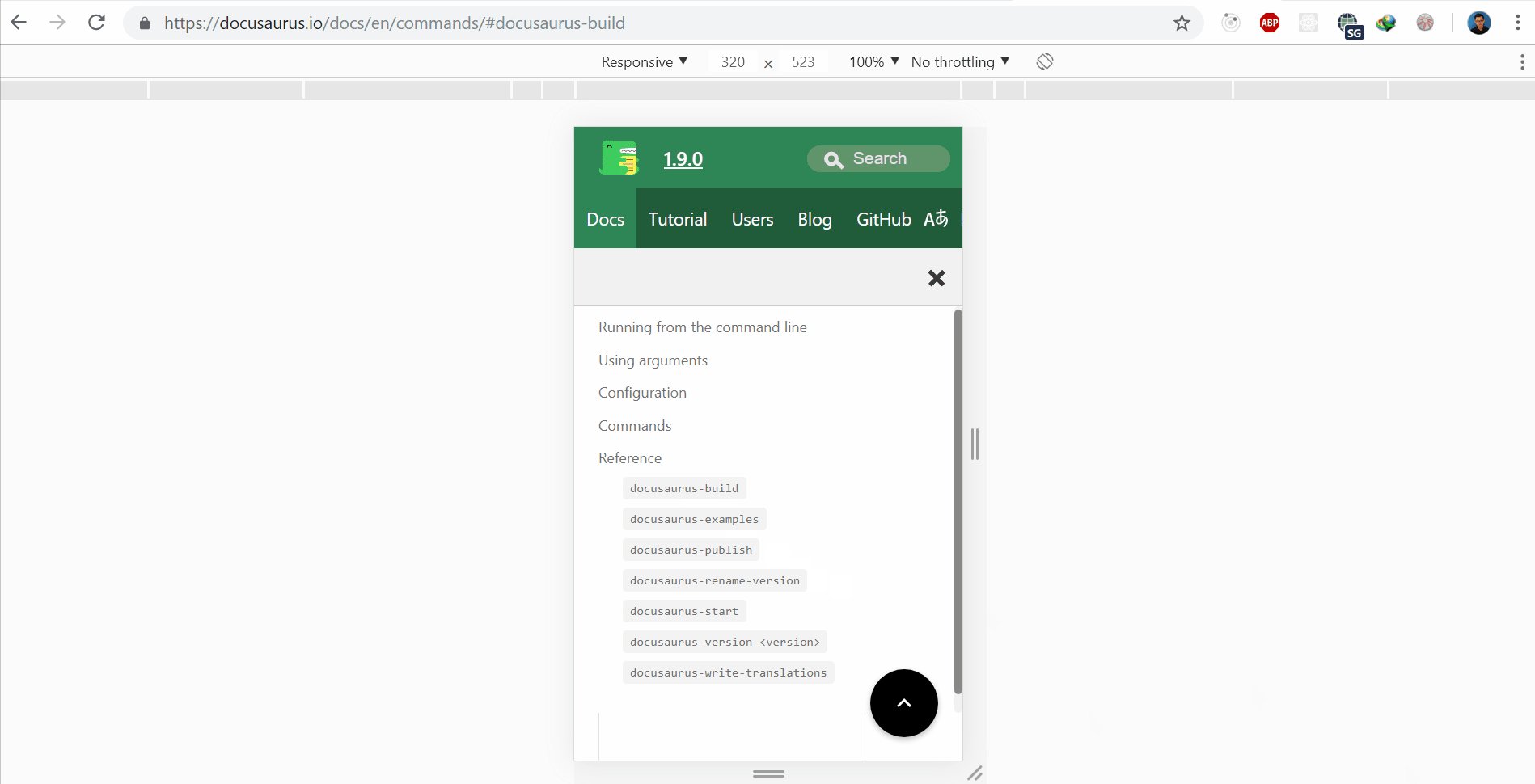
For verification of the code, I tried the following URL https://docusaurus.io/docs/en/commands/#docusaurus-build
and it's working as per expectation.
Edit from maintainer:
Close #1254
Close #1485