The main idea of the project is to provide a set of tools for easy integration of the most common AI functions into any applications.
As an example of usage, we provide an extension of the functionality of two popular headless CMS - Sanity and StoryBlok by implementing plugins that allow using AI functions within these headless CMS.
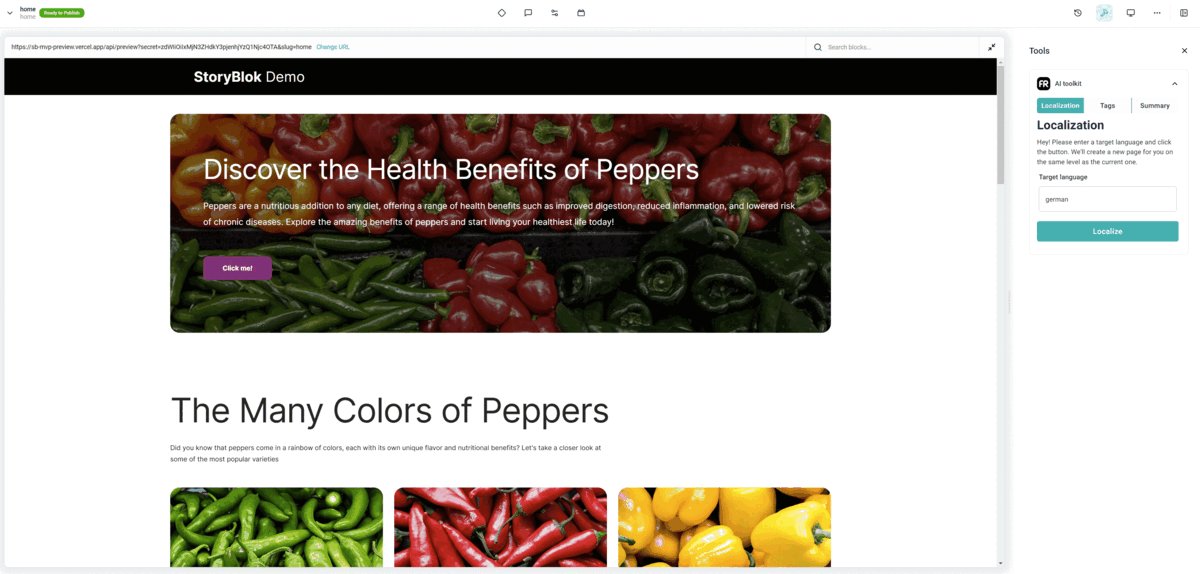
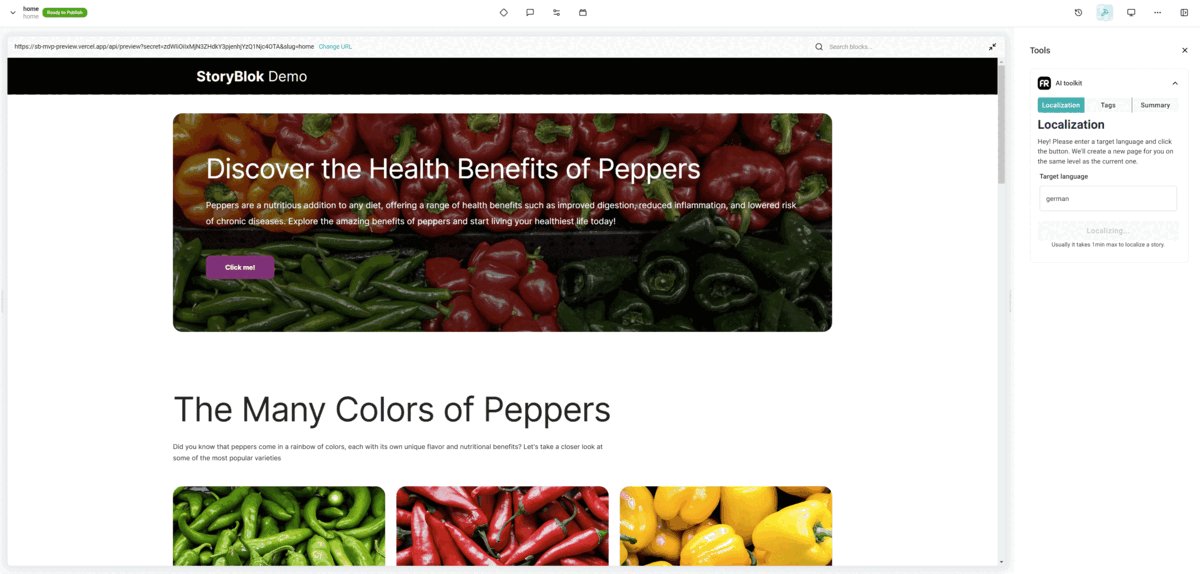
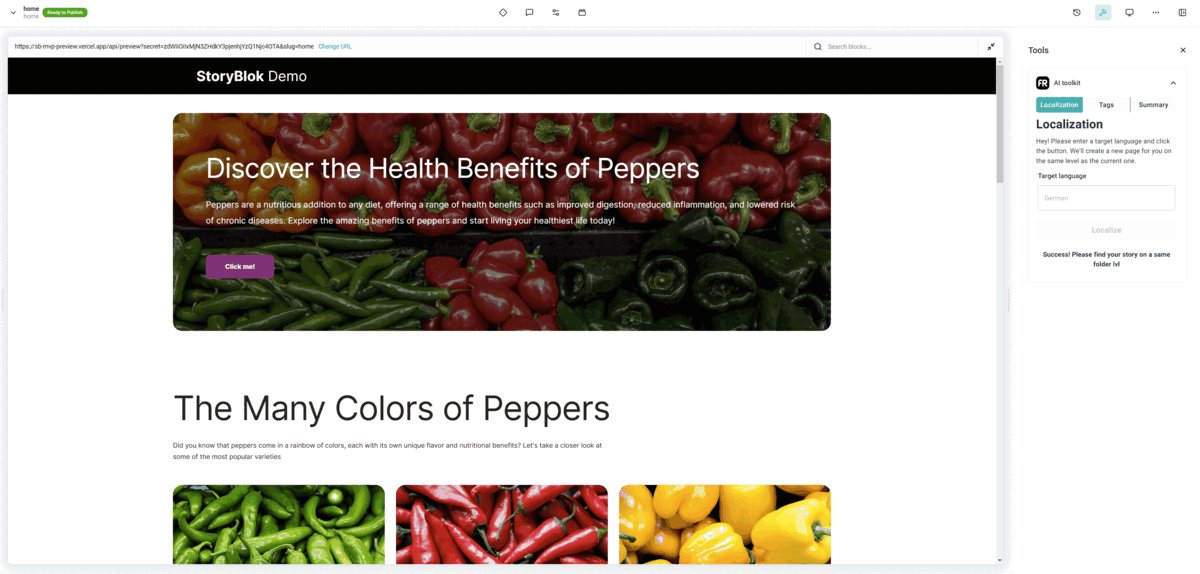
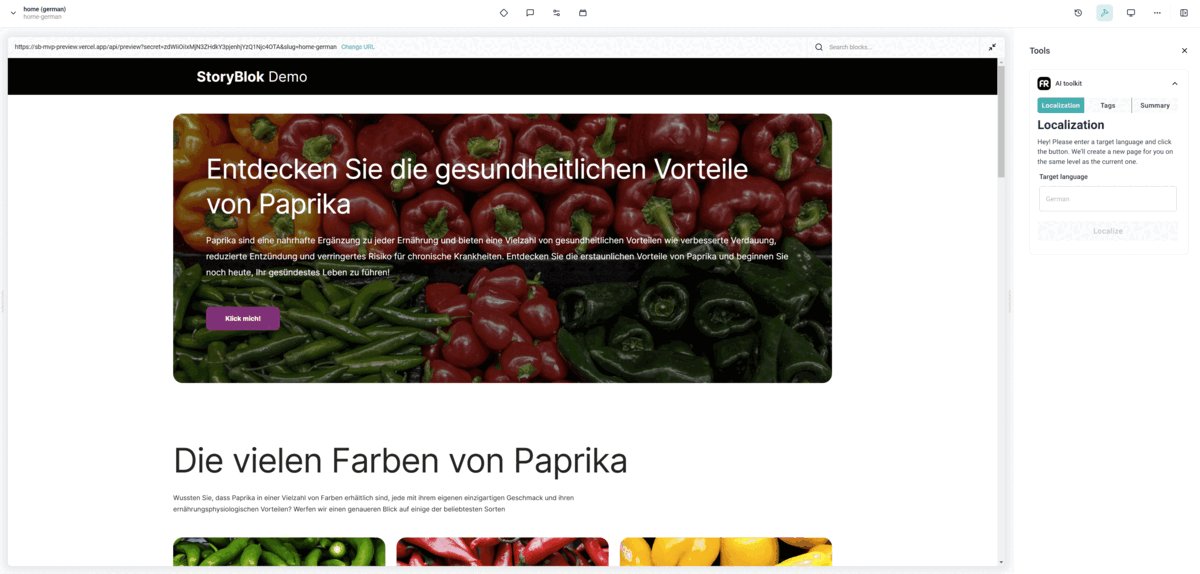
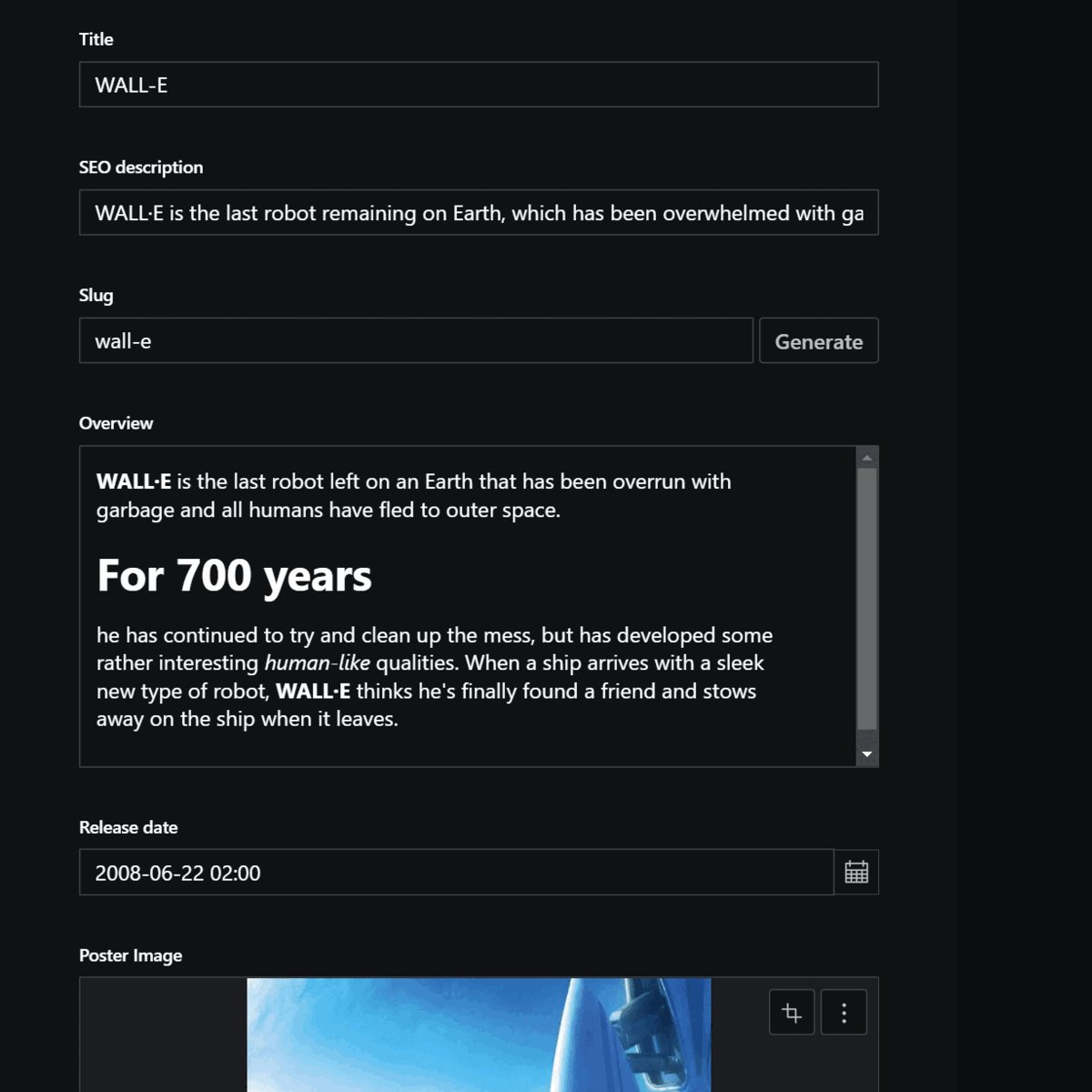
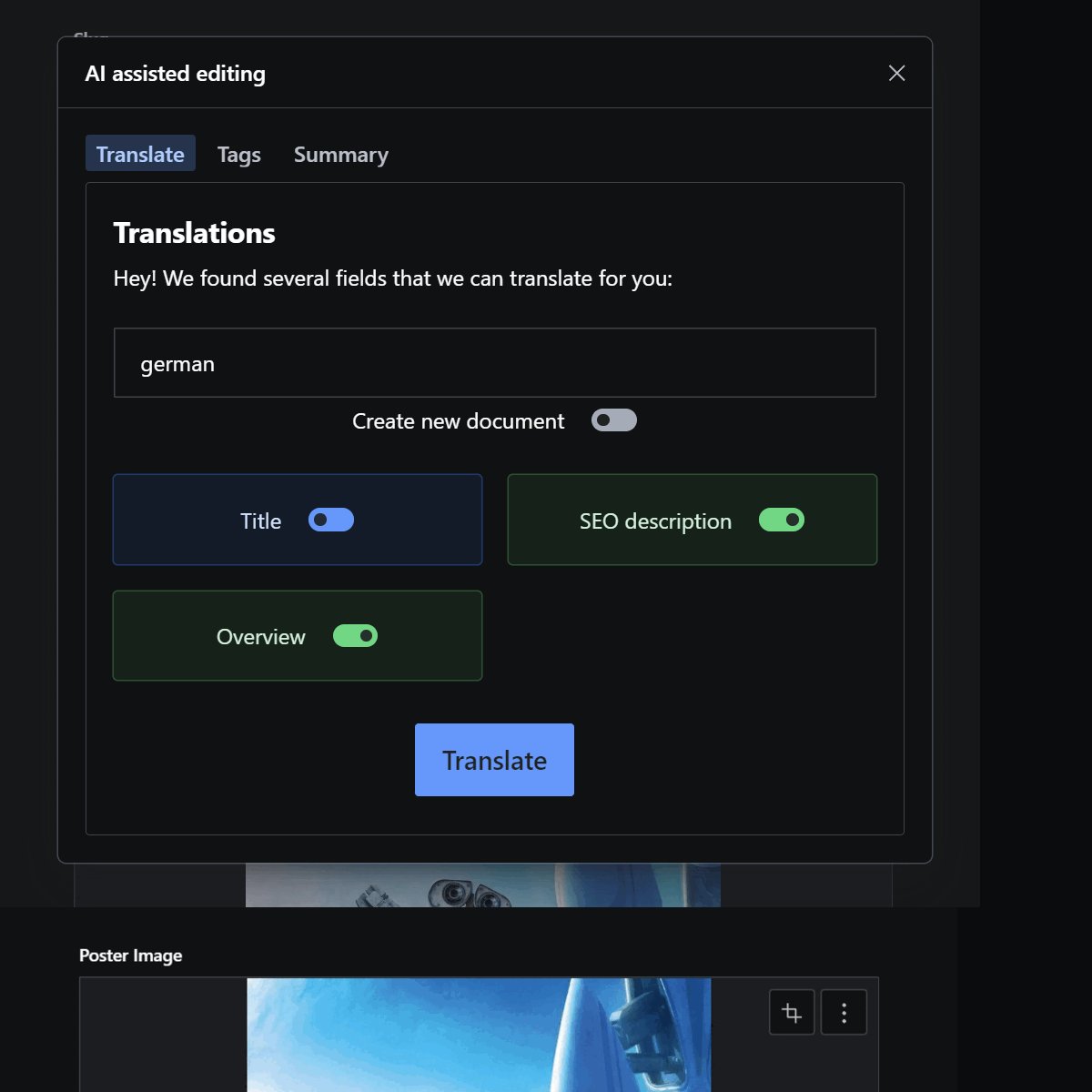
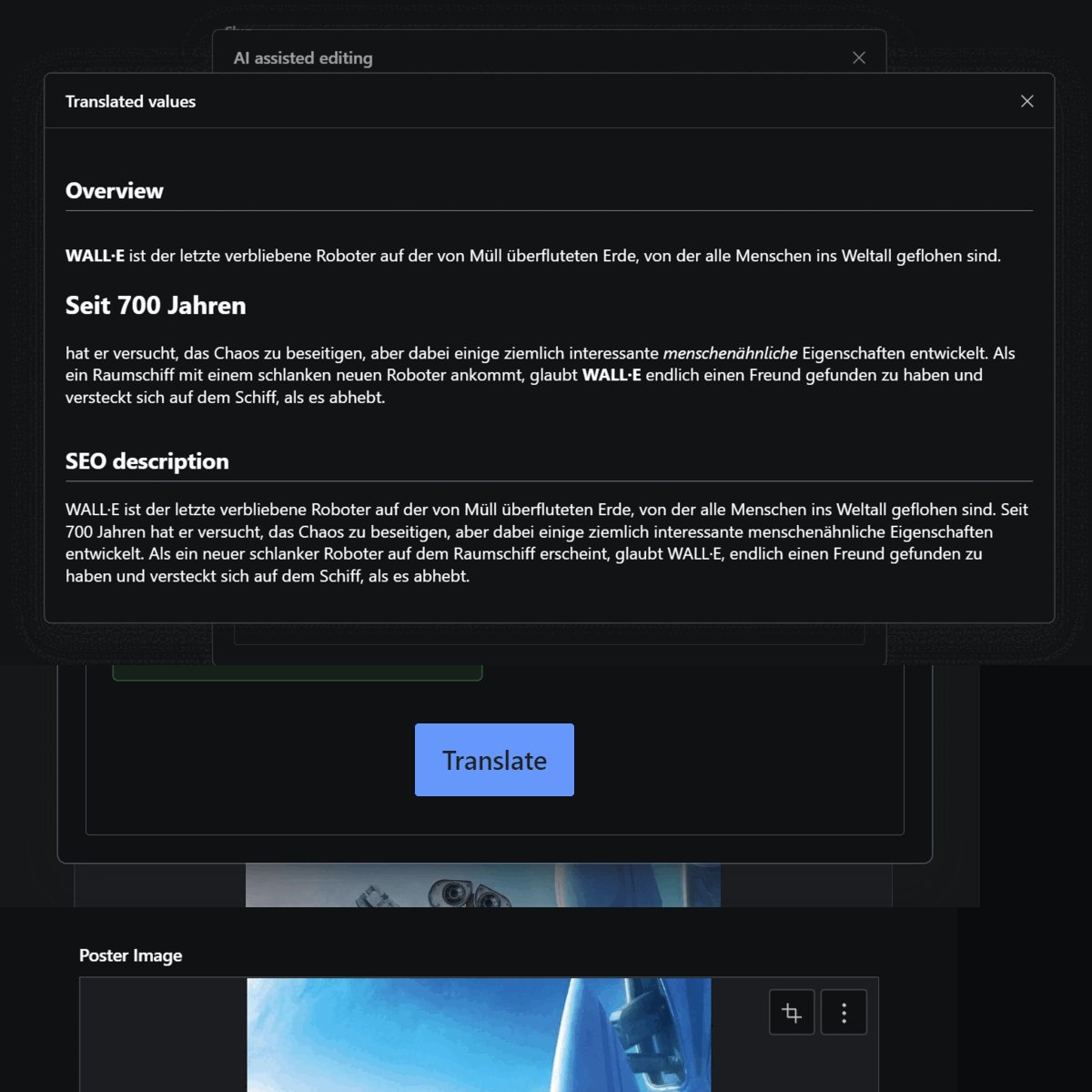
Here is an example plugin that allows you to translate your stories into another language while preserving the data structure and formatting.
In addition to this, the plugin is capable of working with tags and document summarization.
Similar functionality is implemented for Sanity as well, using document actions.
In addition to translations, this plugin also supports working with tags and document summarization, with the specific implementation depending on the Sanity API.
Both plugins are built on top of SDKs, which are created separately for StoryBlok and Sanity. Each SDK uses a root package that is not limited to any CMS and can be used in any project.
yarnCreate .env.local inside sanity-studio-playground package, check the example in .env.local.example
yarn devyarnSet up a secure tunnel to proxy your request to/from localhost:3000, for example with ngrok:
yarn dev:ngrokNote down your assigned URL; this will be your baseUrl for the application.
Create an app in Storyblok's Partner Portal and configure the following properties with the values derived from your baseUrl:
- URL to your app:
{baseUrl} - OAuth2 callback URL:
{baseUrl}/api/authenticate/storyblok/callback
Rename the file .env.local.example to .env.local. Open the file and set the environmental variables:
CLIENT_ID: the client id from the app settings page.CLIENT_SECRET: the client secret from the app settings page.BASE_URL: ThebaseUrlfrom your secure tunnel.NEXT_PUBLIC_OPENAI_TOKEN: OpenAI token.NEXT_PUBLIC_SB_PREVIEW_TOKEN: OpenAI token.
Start the application with the script from the root folder
yarn dev:sb