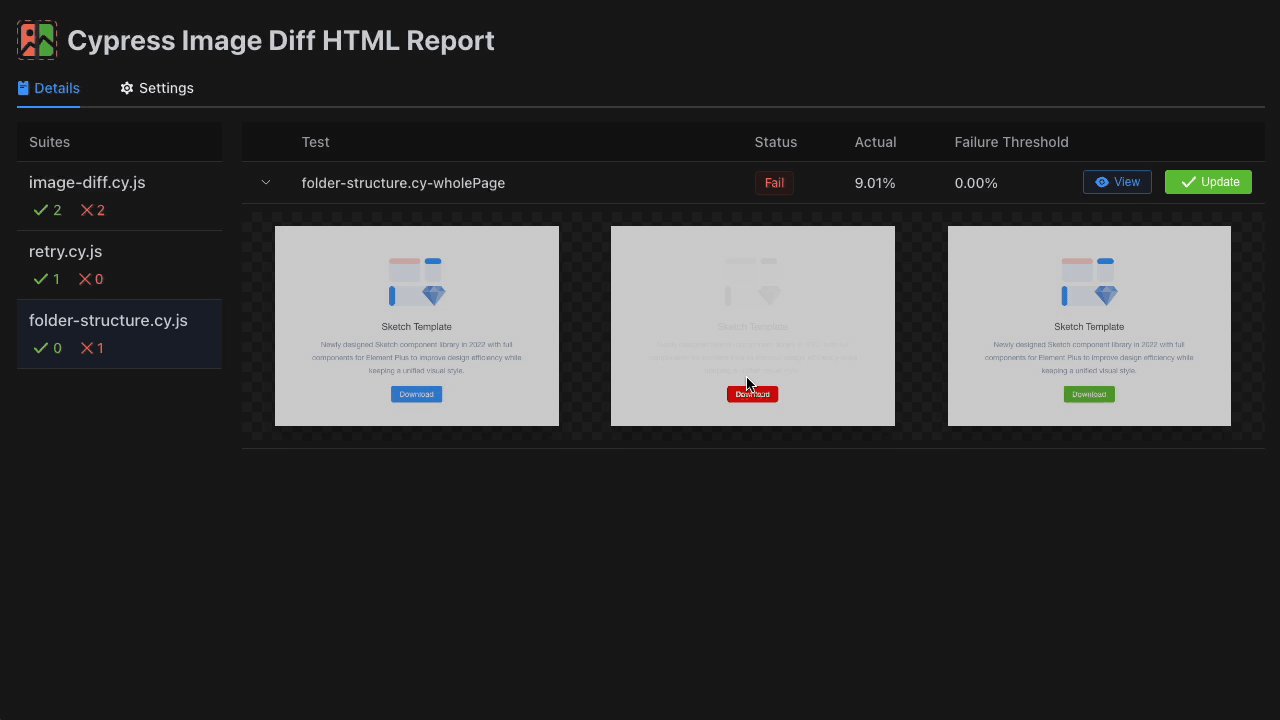
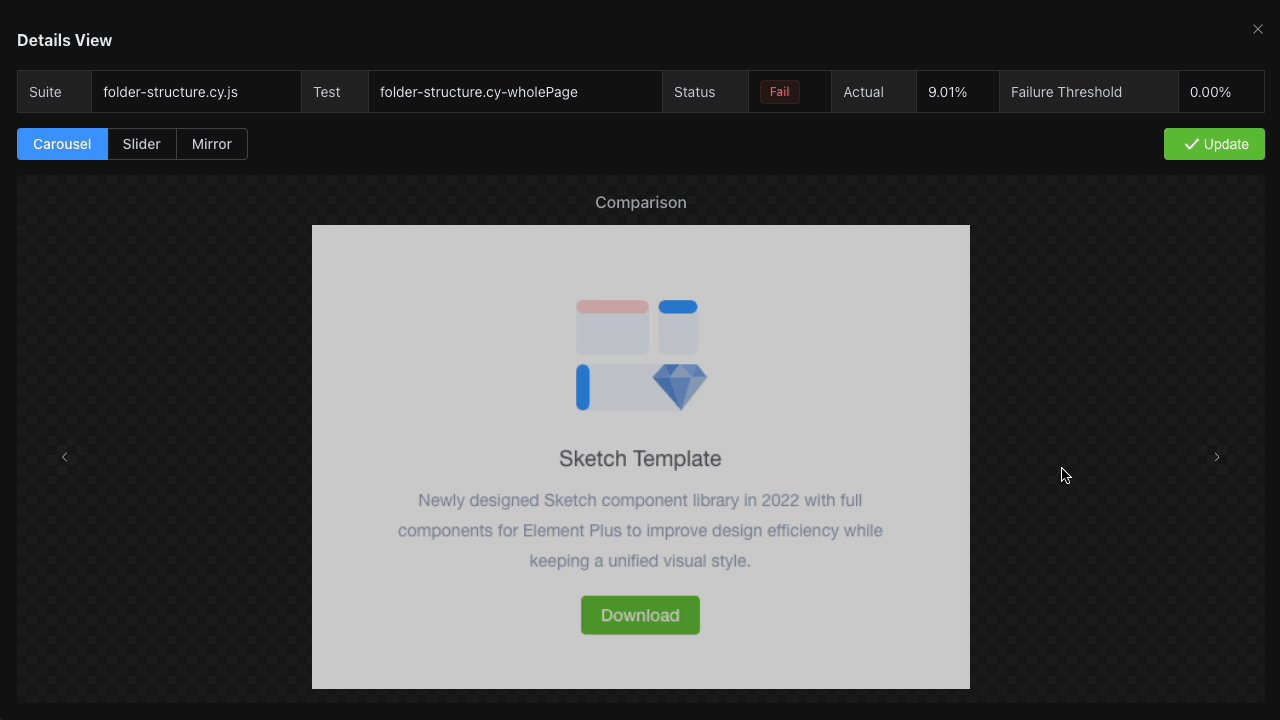
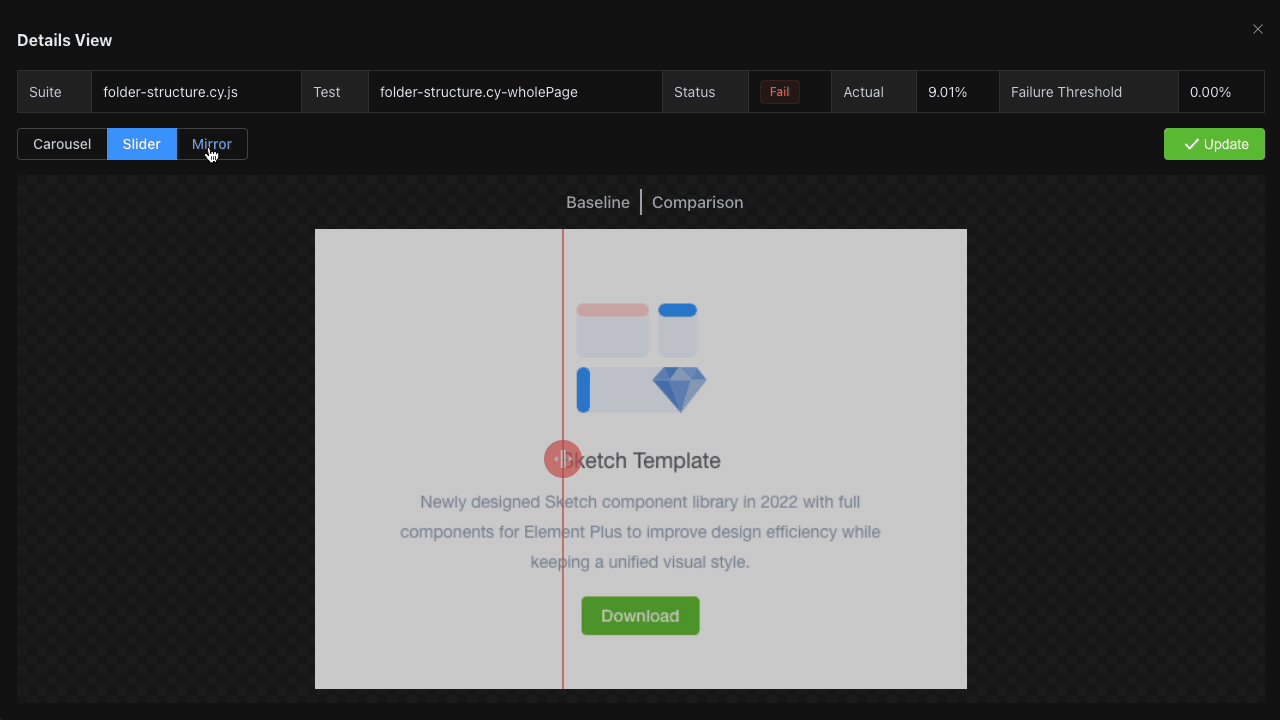
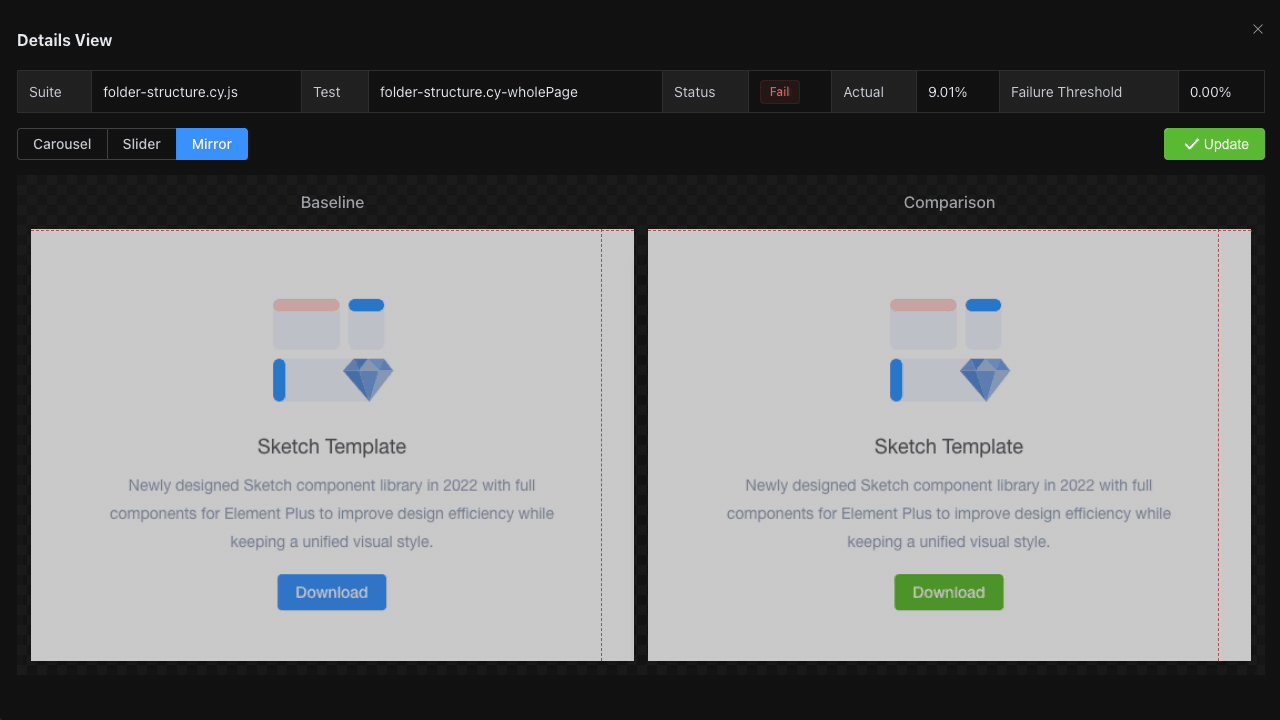
Visual regression test with cypress
This tool was created to make visual regression as simple as possible, by exposing basic functions that allow you to view the difference between images. The wrapper uses pixelmatch which is simple and powerful and relies on cypress to take screenshots.
describe('Visuals', () => {
it('should compare screenshot of the entire page', () => {
cy.visit('www.google.com')
cy.compareSnapshot('home-page')
})
})Above you will find comprehensive documentation on how to setup this plugin within a cypress test suite