This is a Next.js frontend web app that consumes the Pokemon API at https://pokeapi.co. It has been built using stitches.dev, react query, zustand, and TypeScript. The app follows the atomic design pattern principles for the UI development.
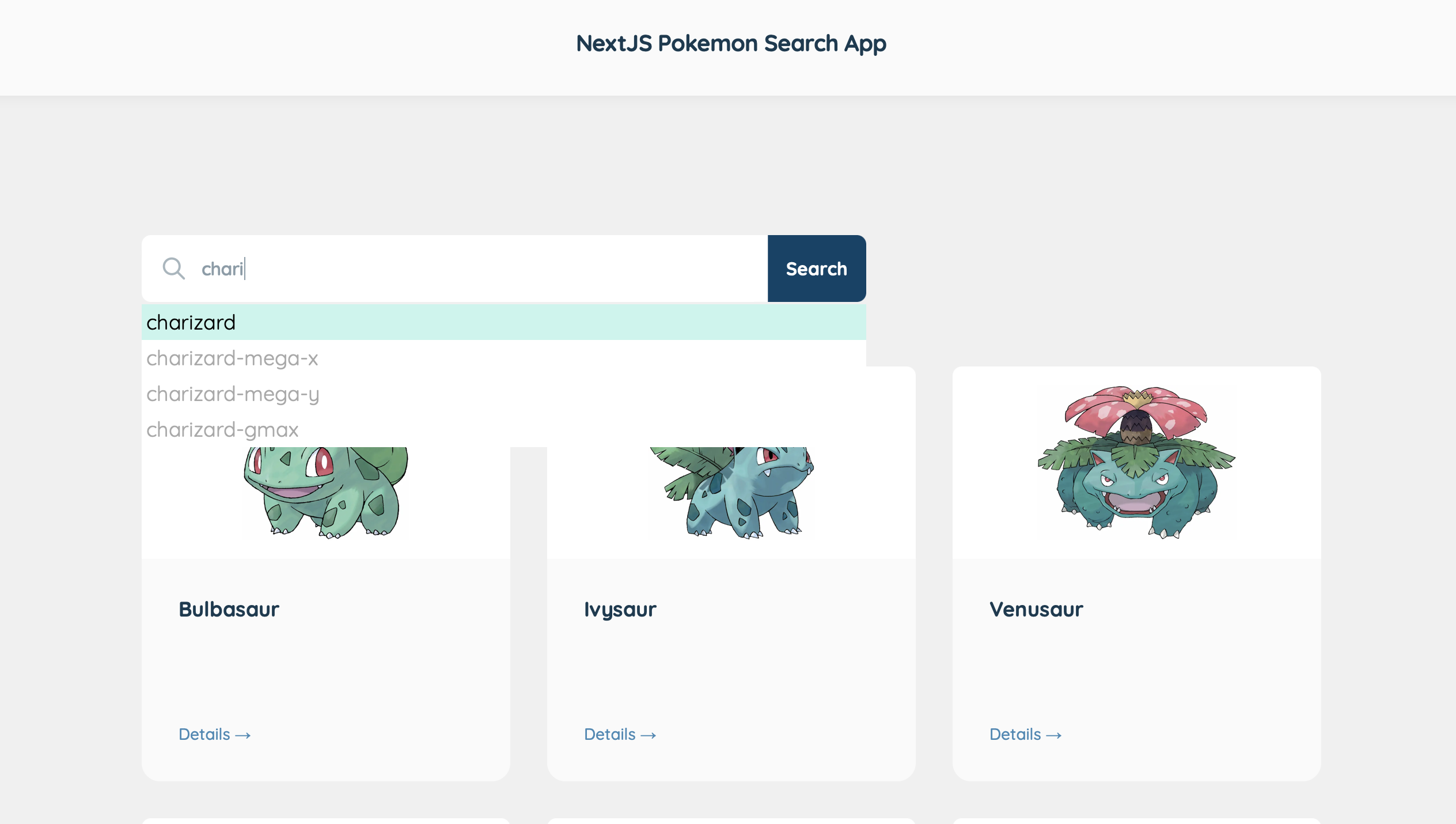
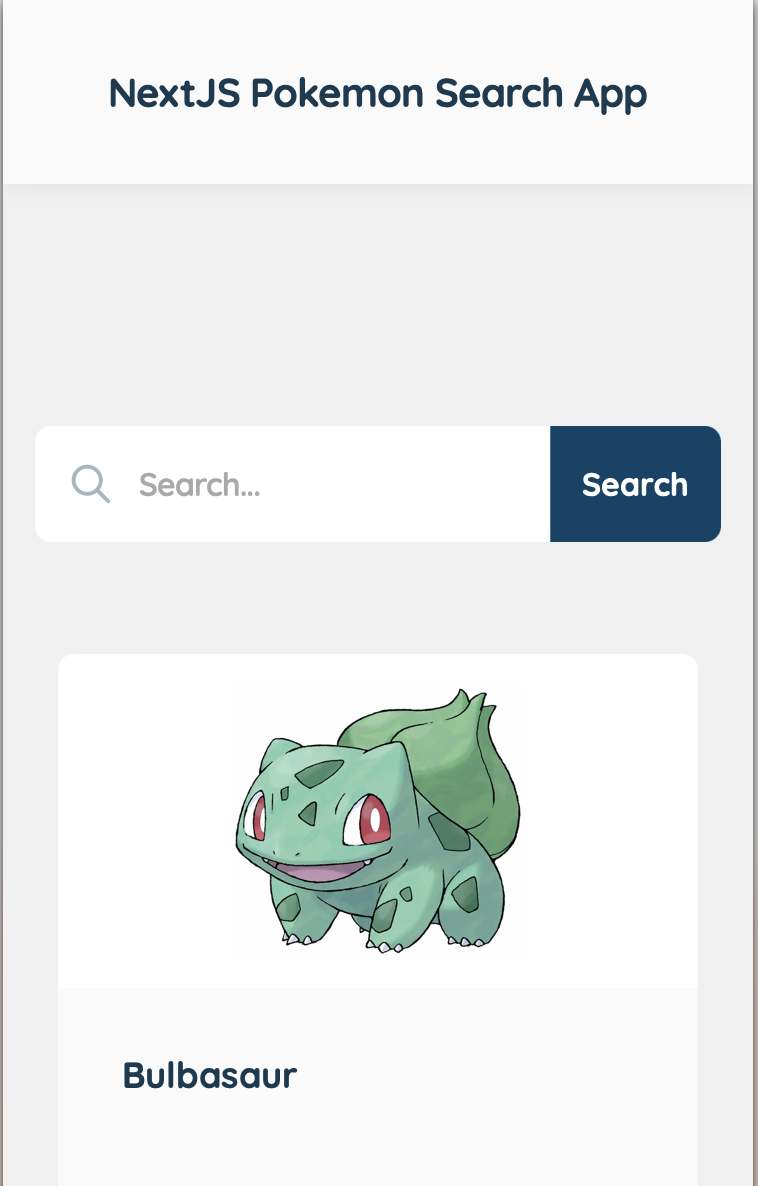
This Next.js frontend web app is a user-friendly interface that allows users to browse and search for Pokemon data from the Pokemon API. Built with server-side rendering, it delivers fast and reliable performance and enhances SEO. The app features a search bar that utilizes debounce functionality for efficient searches, and infinite scroll for effortless browsing of large amounts of data.
This app follows the Atomic Design Pattern, which breaks down the interface into smaller, reusable components. These components are built with stitches.dev, a CSS-in-JS library that provides high-performance styles. The app's state management is powered by Zustand, a lightweight and fast state management library for React, while its code quality is improved by TypeScript, a statically typed programming language.
Overall, this app provides a seamless and intuitive experience for users to browse and search for Pokemon data. Its fast performance, responsive design, reusable components, and efficient search and browsing features make it a showcase of the power and flexibility of the Next.js framework.
- Server-side rendering for improved performance and SEO
- Image caching with react query for fast loading times
- Debounce for search feature to improve usability
- Infinite scroll to load more results
- Responsive design for seamless use on any device
- Global style and typography with stitches.dev for consistent branding and design across the app
- Stitches.dev: A CSS-in-JS library for creating high-performance, scalable styles
- React Query: A powerful data-fetching library for React applications
- Zustand: A small, fast state management library for React
- TypeScript: A statically typed programming language that improves code quality and reduces errors
- Suggestion based search bar
- Fast loading of cached content
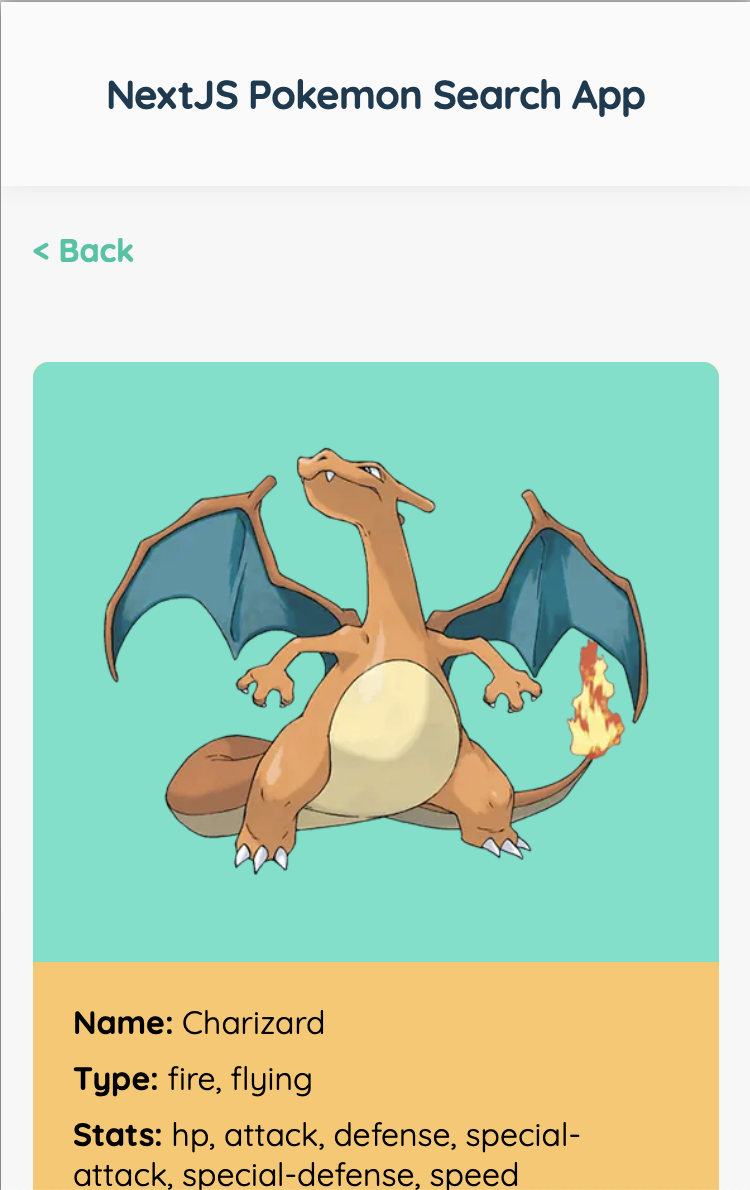
- Get information about any existing pokemon quickly
- Deployed to Vercel: Live Demo
- This app consumes the Pokemon API at https://pokeapi.co/. Pokemon API is a public API.
- You can read more about how to use this API in their website.
To get a local copy up and running, follow these simple example steps.
- A browser to open the main file
- Node.js
- NPM
- Yarn
- Clone the repository to your local machine.
- Install dependencies by running
yarn. - Run the app with
yarn dev.
yarn build
To test, run
yarn test
yarn lint
Contributions, issues, and feature requests are welcome!
Give a ⭐️ if you like this project!
This project is MIT licensed.