PostCSS plugin to get the prominent colors from an image
The plugin uses Vibrant.js and the node port (node-vibrant). Vibrant.js is a javascript port of the awesome Palette class in the Android support library.
Based on the standards of material design, the palette library extracts commonly used color profiles from an image. Each profile is defined by a Target, and colors extracted from the bitmap image are scored against each profile based on saturation, luminance, and population (number of pixels in the bitmap represented by the color). For each profile, the color with the best score defines that color profile for the given image.
Source: Android Developers - Extract Color Profiles
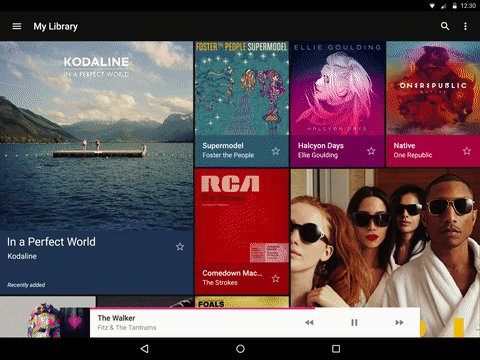
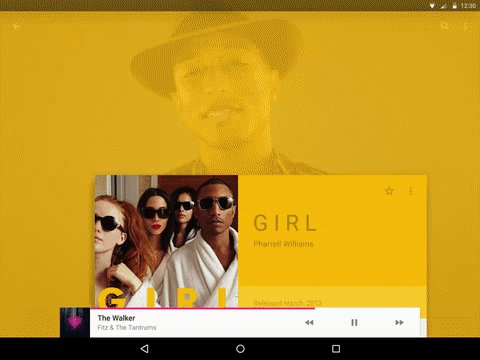
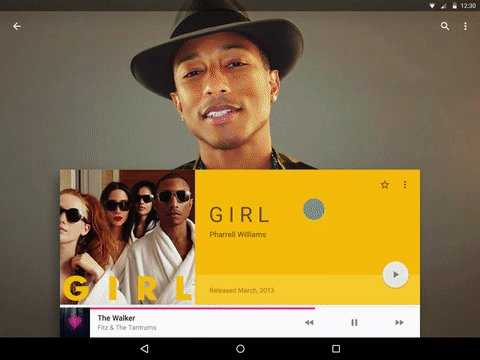
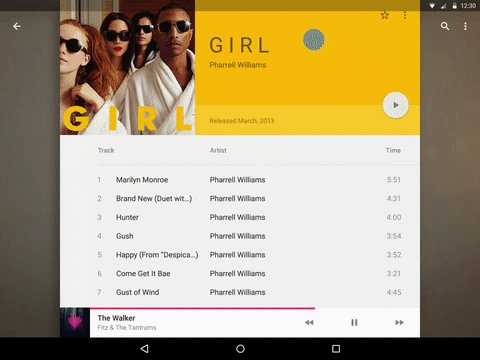
| Input | Output |
|---|---|
 |
|
color: get-color("../img/girl.png", Vibrant); |
color: #e8ba3c; |
.foo {
background-color: get-color("path/to/image.jpg", LightVibrant) url("path/to/image.jpg) no-repeat;
}
.bar {
color: get-color("path/to/image.png");
}.foo {
background-color: #b9911b url("path/to/image.jpg") no-repeat;
}
.bar {
color: #b9911b;
}get-color(<image-path>, [<color-name>, <text-color>])
image-path string: path to image relative to the CSS file (with quotes).
color-name string: name (case sensitive) from the palette (see available names).
Default: first available color in the palette.
text-color [title|body]: get the compatible foreground color.
Use color format in hex, rgb or rgba (see Options).
See examples in Vibrant.js Page.
- Vibrant
- DarkVibrant
- LightVibrant
- Muted
- DarkMuted
- LightMuted
Note: colors are writing in PascalCase.
You can get the title text color that works best with any 'title' text that is used over this swatch's color, and the body text color that works best with any 'body' text that is used over this swatch's color.
.foo {
color: get-color("path/to/image.jpg", LightVibrant, text);
}.foo {
color: #000; /* or #fff */
}Using PostCSS CLI you can do the following:
First, install postcss-cli and the plugin on your project folder:
$ npm install postcss-cli postcss-get-color --save-dev
And finally add this script to your package.json:
"scripts": {
"postcss": "postcss input.css -u postcss-get-color -o output.css -w"
}After this you can run npm run postcss and transform your input.css into output.css. Note that -w is for observe file system changes and recompile as source files change.
postcss([ require('postcss-get-color')({ /* options*/ }) ])See PostCSS docs for examples of your environment.
Type: string
Default: hex
Select the color format between: hex, rgb, rgba.
If you want to improve the plugin, send a pull request ;-)