在 VSCode 中写 .md 时,上传图片至七牛云的插件,支持上传前对图片裁剪,旋转等操作。
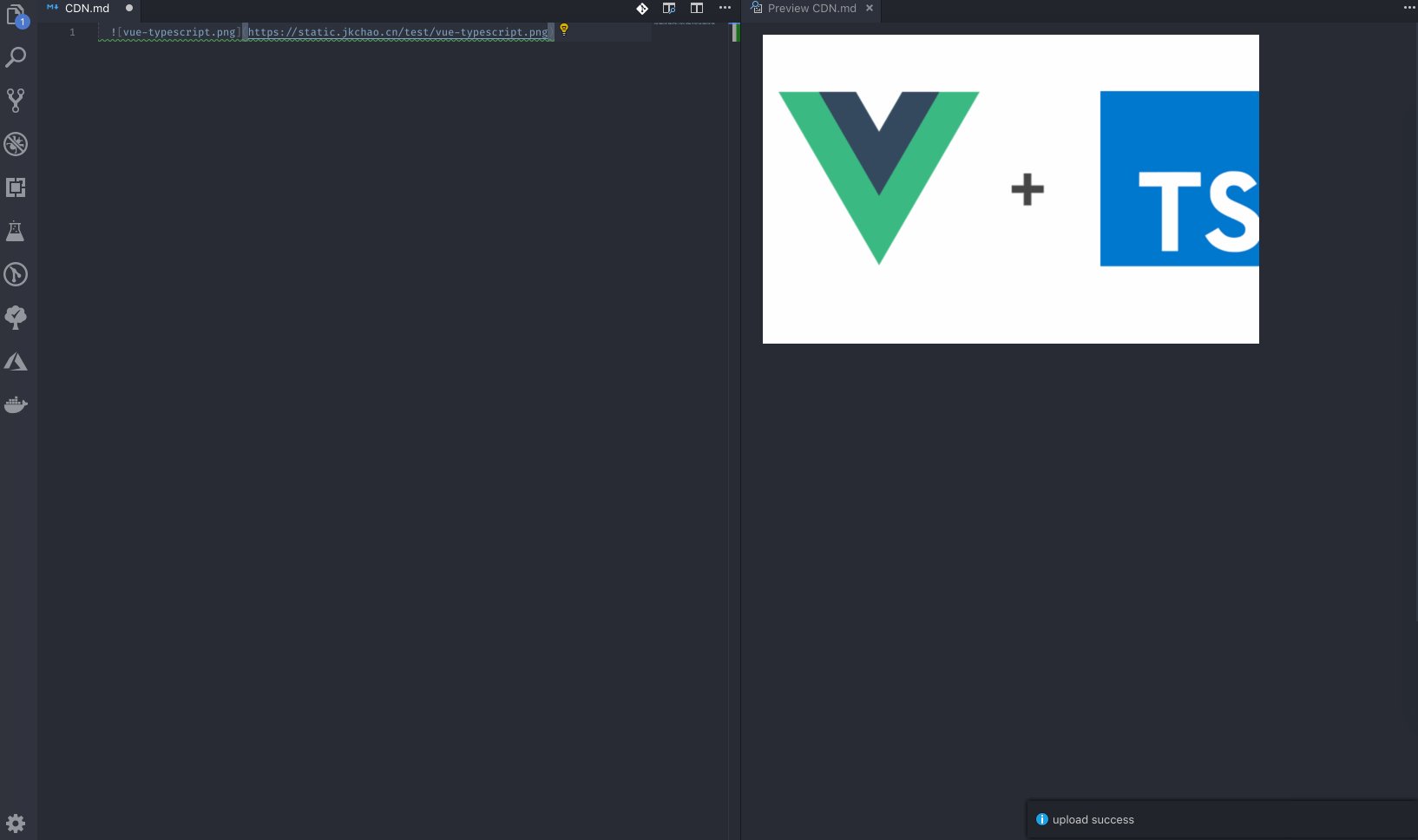
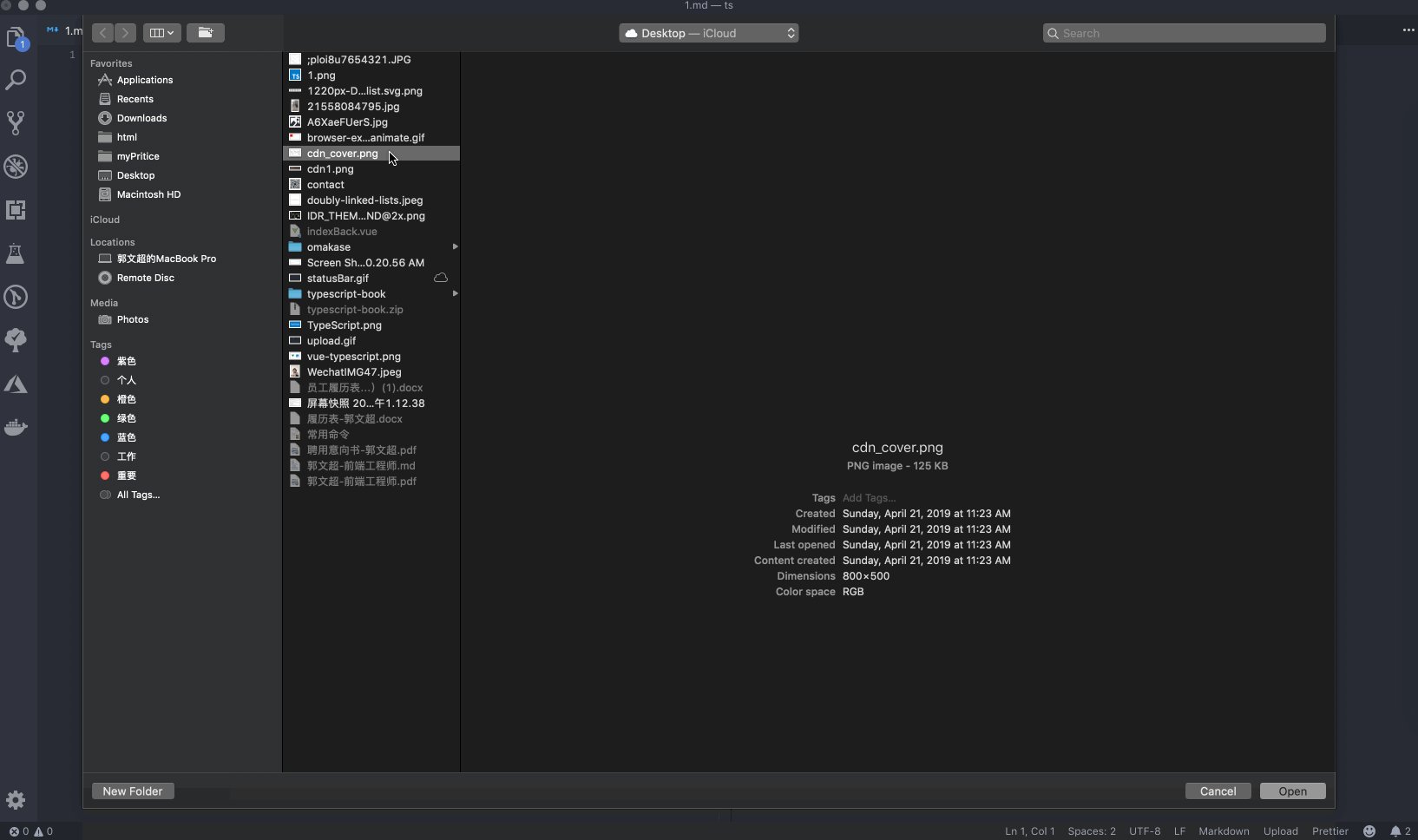
- .md 文件中选择图片上传至七牛云
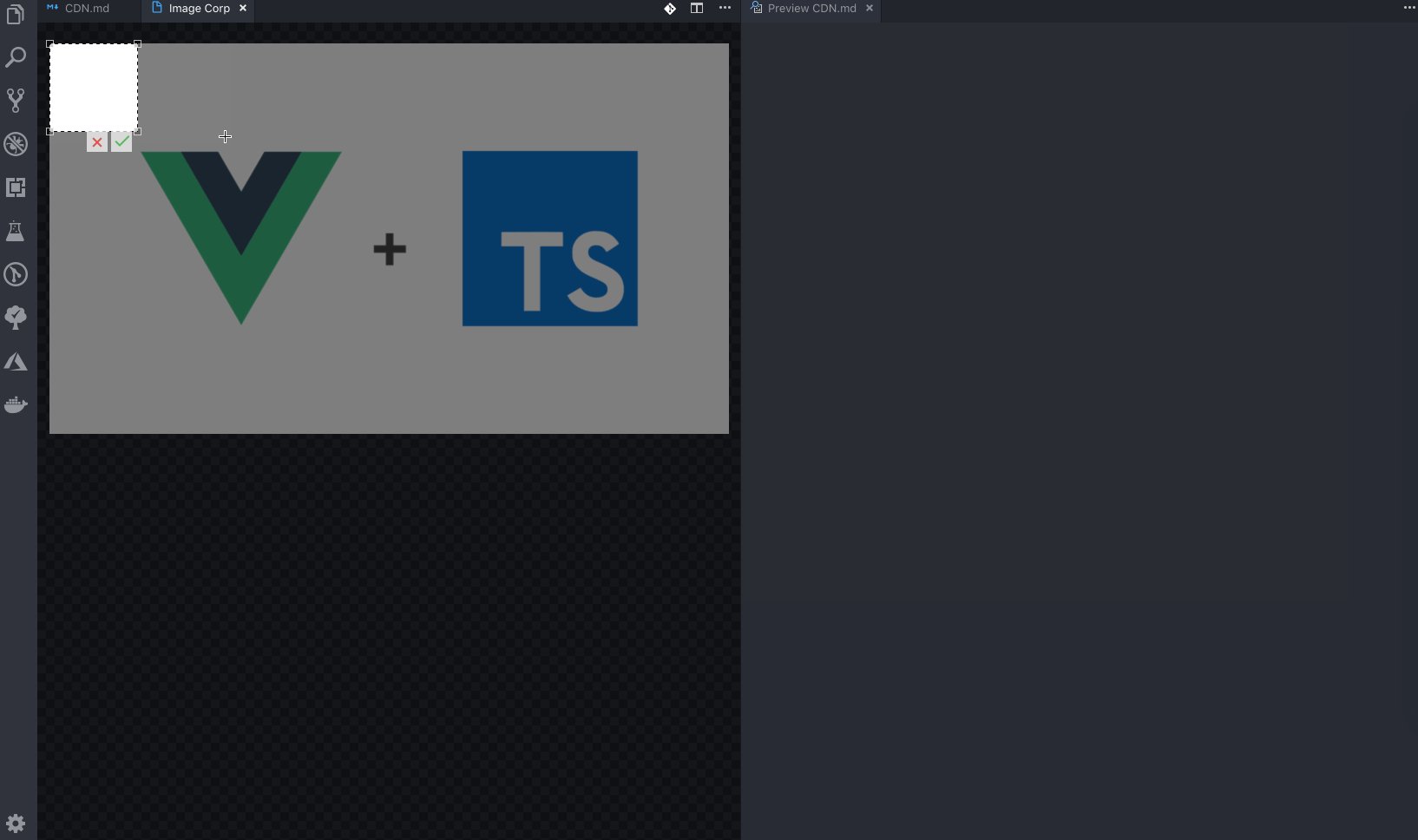
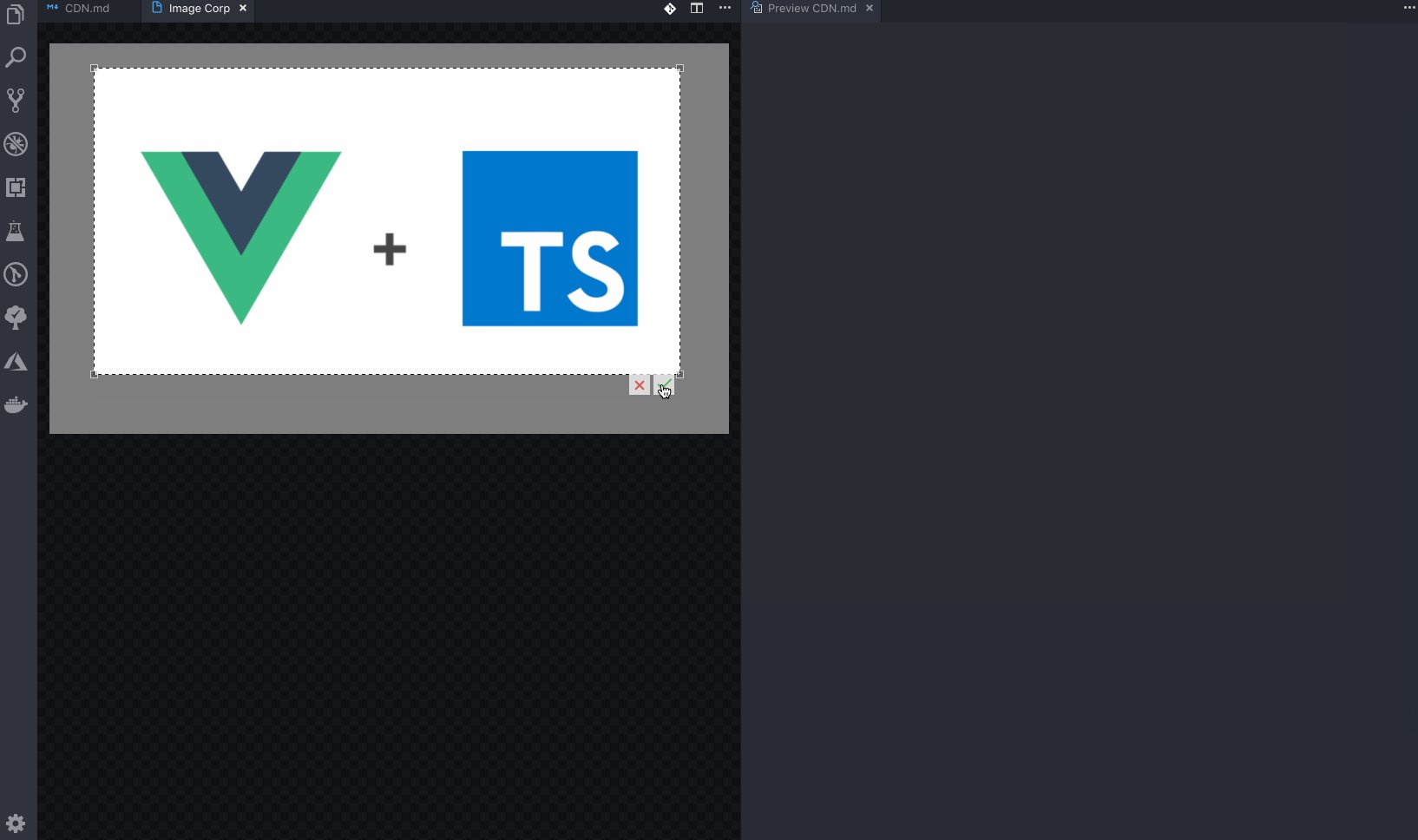
- 上传前裁剪
- 旋转(未完成)
- 支持压缩后上传(未完成)
- 支持拖拽上传(未完成)
- 其他一些没想到的
| Setting | type | default | Required | desc |
|---|---|---|---|---|
| qiniu.bucket | string | "" | true | bucket name |
| qiniu.ak | string | "" | true | access key |
| qiniu.sk | string | "" | true | security key |
| qiniu.prefix | string | "yyyy-mm-dd" | false | 路径前缀可以用来分类文件,例如: image/jpg/your-file-name.jpg |
| qiniu.domain | string | "" | true | 外链域名 |
| qiniu.needCrop | boolean | true | false | 是否需要裁剪 |
-
由于底层默认使用 GraphicsMagick,因此你需要先安装 GraphicsMagick
brew install GraphicsMagick
-
安装插件,配置参数
-
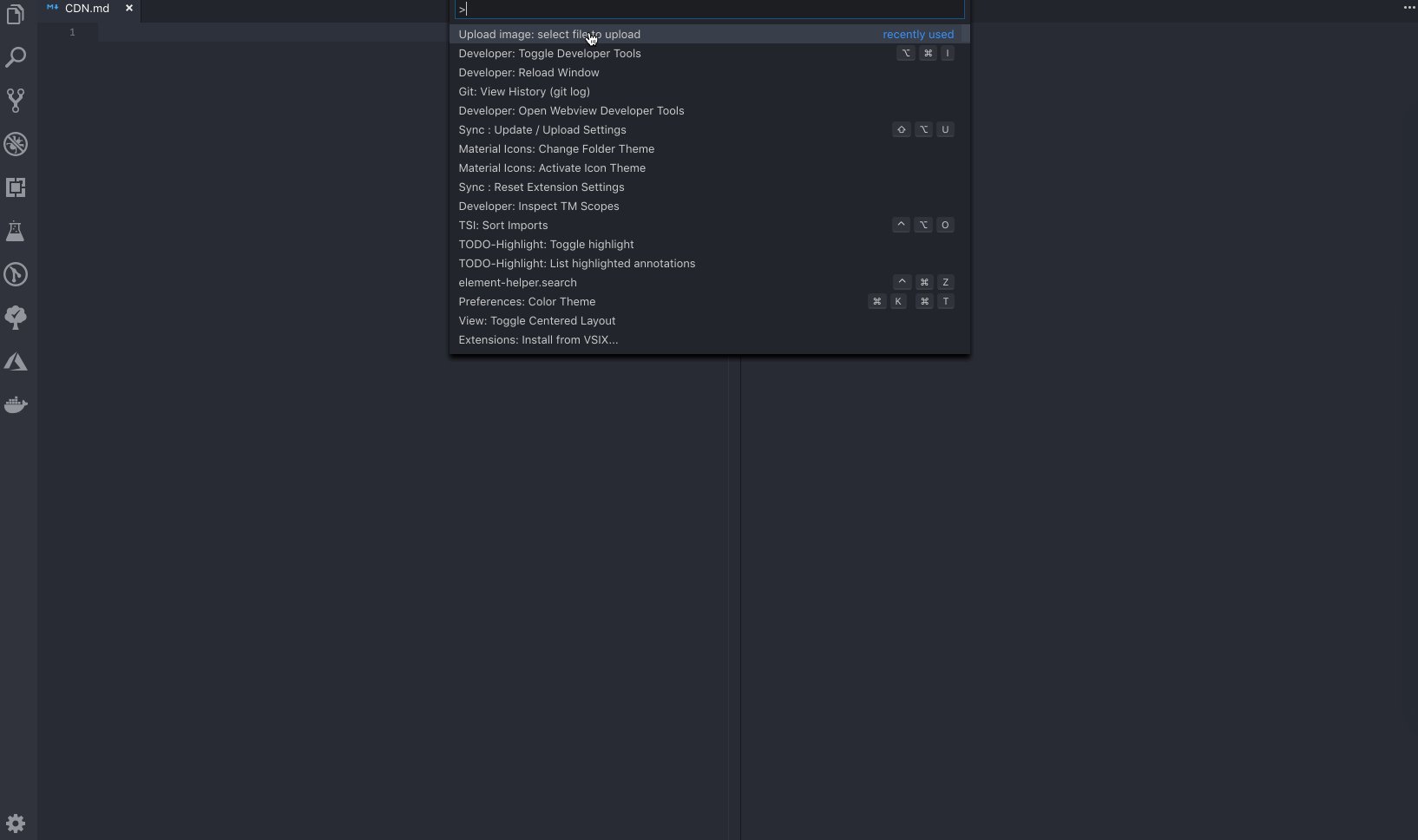
打开一个 .md 文件,打开设置面板 (mac: control + command + p, windows: ctr + shift + p),选择 Upload image: select file to upload,接下来就可以进行操作了。
-
或者点击 statusBar(右下角) 下的文字 'Upload' 即可上传
- 使用设置面板形式
- 使用 StatusBar:
此插件是新开一个 paner 来进行图片的操作,因此受限于 VSCode 暴露的 API 限制(如不能通过 API 来切换到指定的 paner),当你在操作图片时切换到另一个 paner,此 paner 将会关闭。