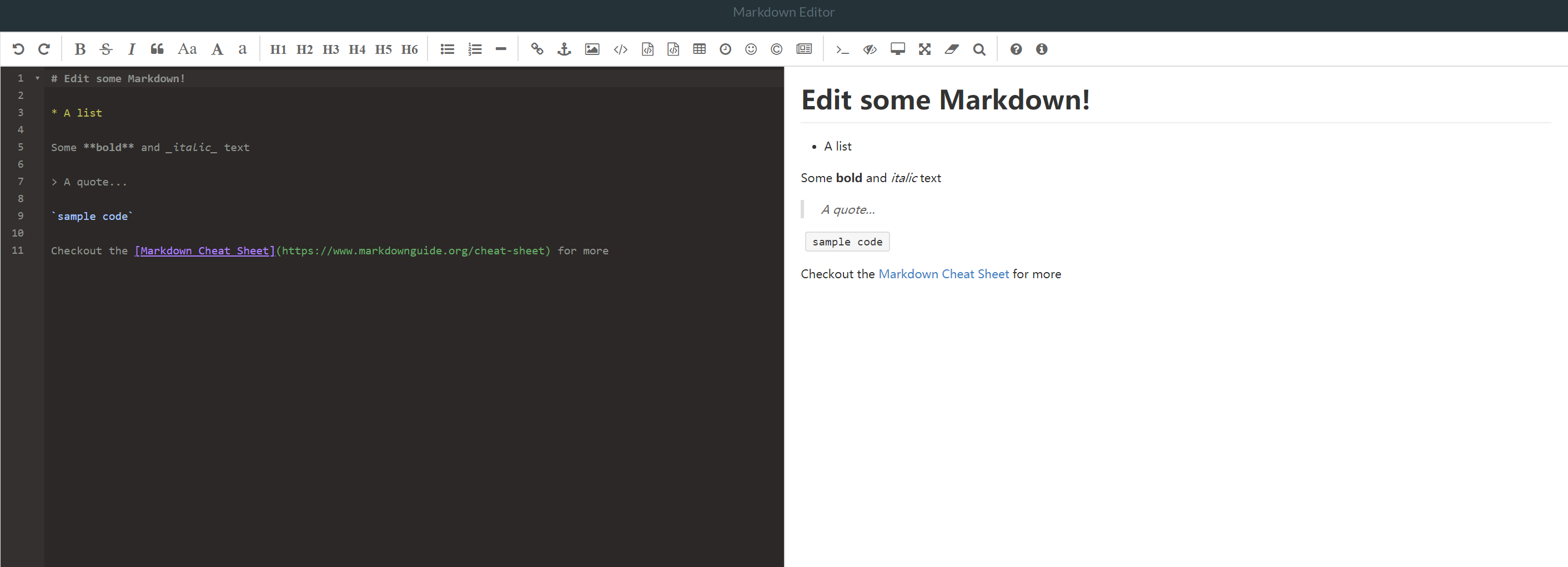
React Based Wrapper for Editor.md
Check out react-editor-md on NPM
<!-- Editor.md Imports -->
<link href="./assets/css/editormd.css" rel="stylesheet" type="text/css" />
<script src="./assets/js/jquery-1.11.3.min.js" ></script>
<script src="./assets/js/editormd.js"></script>
<script src="./assets/lib/codemirror/codemirror.min.js"></script>
<!-- Font Imports -->
<link href="https://fonts.googleapis.com/css?family=Lato" rel="stylesheet" />
npm install react-editor-md
import React, {Component} from 'react';
import {render} from 'react-dom';
import Editor from 'react-editor-md';
render(
<Editor config={
{
markdown: // testEditor.getMarkdown().replace(/`/g, '\\`')
`## Test
\`\`\`
console.log('what can i do for you')
\`\`\`
# 123123`,
onload: (editor, func) => {
let md = editor.getMarkdown();
let html = editor.getHTML();
debugger
}
}
}/>,
document.querySelector('#root')
);
import React, {Component} from 'react';
import {render} from 'react-dom';
import Editor from 'react-editor-md';
render(
<Editor.EditorShow config={
{
markdown: // testEditor.getMarkdown().replace(/`/g, '\\`')
`## Test
\`\`\`
console.log('what can i do for you')
\`\`\`
# 123123`
}
}/>,
document.querySelector('#root')
);
Checkout the Editor.md docs for more information.