Currently only working on unix systems with Elixir and Erlang installed.
An extension to run a Livebook inside your VS Code and add support for .livemd files.
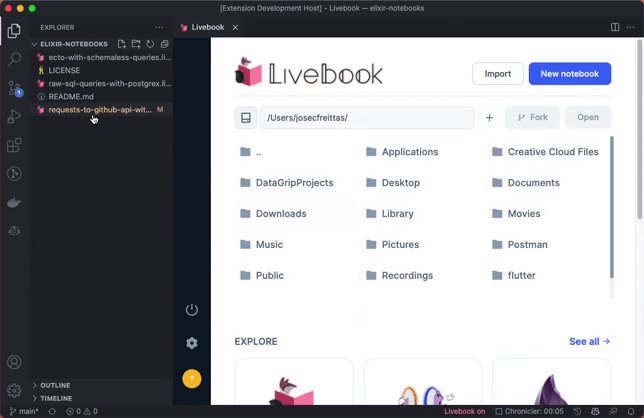
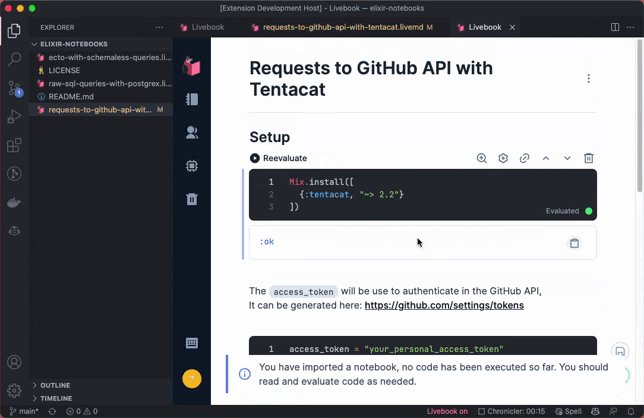
- Run and access Livebook directly on VS Code ✅
- Icon and syntax highlighting for
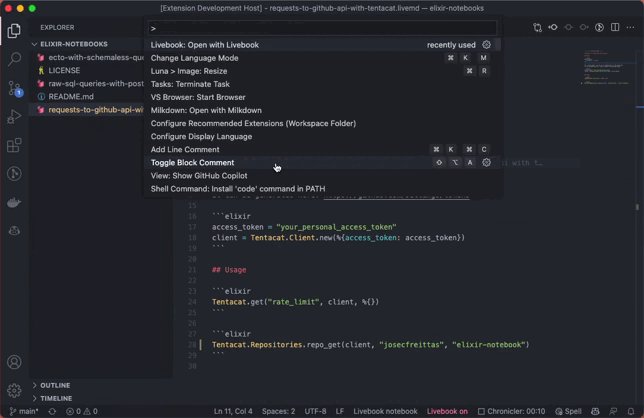
.livemdfiles ✅ - Open
.livemdfiles with Livebook on VS Code ✅ - Run without the need of local installations of Erlang and Elixir ❌
- A custom Livebook build is needed because of two reasons:
- The default behavior of Livebook is to open the default system browser when the server is started.
This cannot happen here because the expected behavior is to use Livebook inside VS Code. - It is necessary to use and
iframeto render a webpage (Livebook) inside VS Code, and by default, Livebook is configured to not allow it.
- The default behavior of Livebook is to open the default system browser when the server is started.
- Drag and drop not working to import
.livemdfiles. - Copy and paste not working to import
.livemdfiles.