- Just another simple web application that can be used to test the integration between the AngularJS and Silex PHP micro framework. So, this project is a cool and simplest version of Twitter micro blogging with a web responsible interface (thanks TwitterBootstrap) and with a REST API provided by Silex (thanks SensioLabs), contribute with this project!
- The package is available on Packagist.
- The source files is PSR-2 compatible.
- Autoloading is PSR-4 compatible.
git clone https://github.com/jpcercal/twitter-like.git
cd twitter-like/
composer install
bower install
npm install
mkdir -p storage/cache
chmod +x app/console
chmod -Rf 777 storage/
cp .env.example .env
# change your database credentials
nano .env
grunt
# run "grunt production" to minify and optimize the web filesNow, you must create a MySQL database named twitter_like (this name can be changed in your .env file). After, you must type the command on your terminal:
php app/console orm:schema-tool:createThis command will create the entities on your MySQL database.
After the steps that you followed to install this application, you must run a web server. So, type the following command on your terminal to create a web server.
$ php -S 0.0.0.0:8080 -t public/ public/index.phpNote that this command must be executed on root directory of this web application.
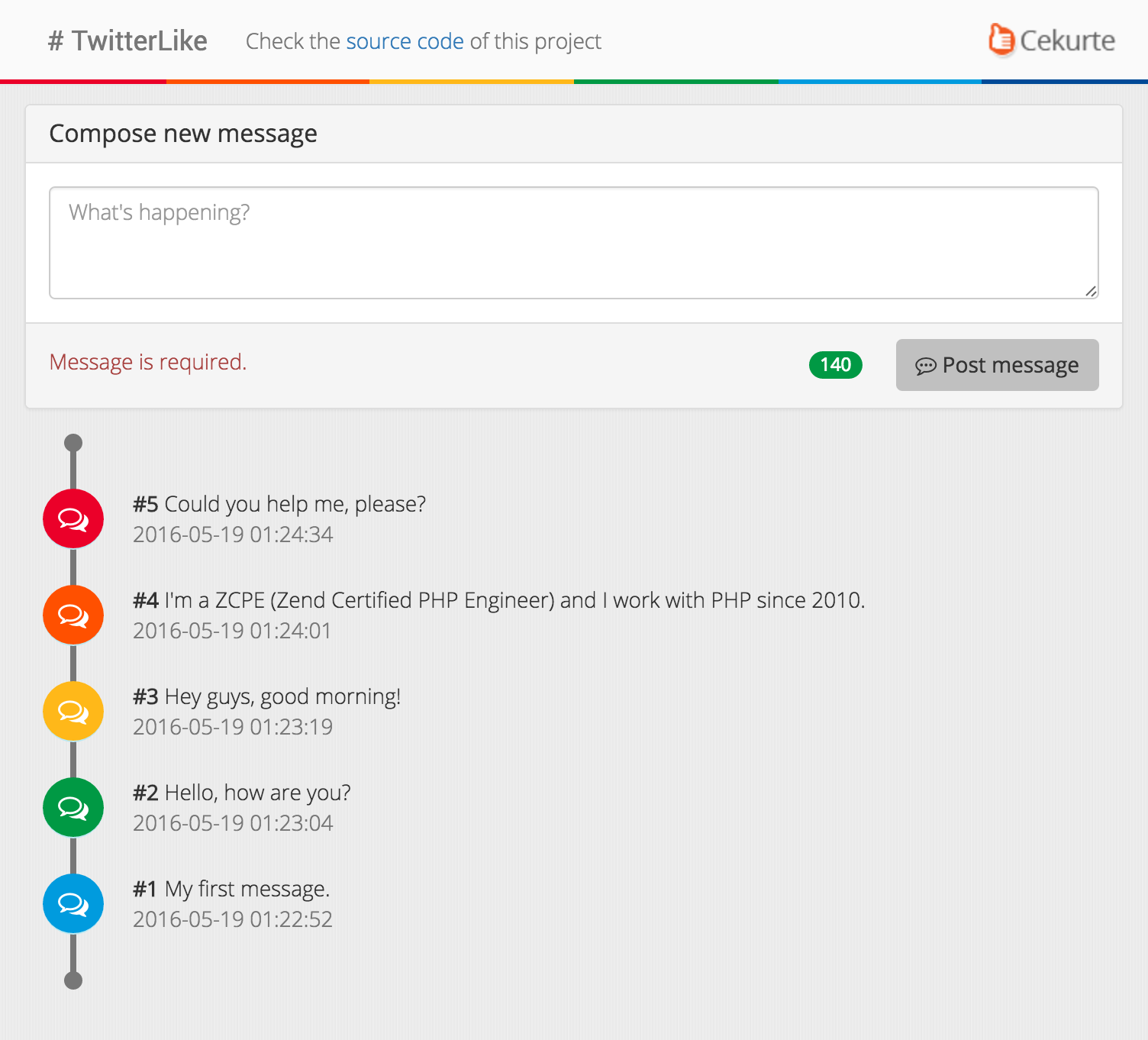
Now you can open your browser and access the application http://localhost:8080/ that looks like with the following screenshot:
Well, you can see below the HTTP routes where this application will handle your requests.
GET / will load the web application.
GET /api/post will load the posts from database in two format and return the results in two different formats (json or xml).
[
{
"id":5,
"created_at":"2016-05-19 01:24:34",
"message":"Could you help me, please?"
},
{
"id":4,
"created_at":"2016-05-19 01:24:01",
"message":"I'm a ZCPE (Zend Certified PHP Engineer) and I work with PHP since 2010."
},
{
"id":3,
"created_at":"2016-05-19 01:23:19",
"message":"Hey guys, good morning!"
},
{
"id":2,
"created_at":"2016-05-19 01:23:04",
"message":"Hello, how are you?"
},
{
"id":1,
"created_at":"2016-05-19 01:22:52",
"message":"My first message."
}
]Or in XML if you send a request with the Accept header with the value text/xml:
<?xml version="1.0" encoding="UTF-8"?>
<result>
<entry id="5" created_at="2016-05-19 01:24:34">
<![CDATA[Could you help me, please?]]>
</entry>
<entry id="4" created_at="2016-05-19 01:24:01">
<![CDATA[I'm a ZCPE (Zend Certified PHP Engineer) and I work with PHP since 2010.]]>
</entry>
<entry id="3" created_at="2016-05-19 01:23:19">
<![CDATA[Hey guys, good morning!]]>
</entry>
<entry id="2" created_at="2016-05-19 01:23:04">
<![CDATA[Hello, how are you?]]>
</entry>
<entry id="1" created_at="2016-05-19 01:22:52">
<![CDATA[My first message.]]>
</entry>
</result>POST /api/post will receive a content type as application/json with the following content:
{
"message":"Could you help me, please?"
}This request will create a resource on your entity Post and will return a response where the content type will be application/json with the following content:
{
"id": 6,
"created_at": "2016-05-19 01:24:34",
"message": "Could you help me, please?"
}If you liked of this project, give me a star =).
- Give me a star =)
- Fork it
- Create your feature branch (
git checkout -b my-new-feature) - Make your changes
- Run the tests, adding new ones for your own code if necessary (
vendor/bin/phpunit) - Commit your changes (
git commit -am 'Added some feature') - Push to the branch (
git push origin my-new-feature) - Create new Pull Request