-
Notifications
You must be signed in to change notification settings - Fork 67
Determine which SVG icon set to use #1
Comments
|
Does anyone have a preference on icon sets? If not, I can come up with a list of different icon sets for review. |
|
At a glance, the Material Design icons look nice. Typicons and Entypo seem like solid options as well. I was never particularly fond of the de-facto Font Awesome (and its awkward 14px grid size), but that might just be personal taste. |
|
A few others i thought worth mentioning
|
|
Totally forgot about Iconic! That is a solid choice too. Found the Material Design icons on that flaticon.com website, easier to preview them here: http://www.flaticon.com/packs/material-design |
|
I propose a different solution :
Using as much of the standardized UNICODE planes provides future compatibility with other icon fonts that do the same, as well as Emojis (which are becoming increasingly popular). The latter is the reason I called this experimental font the "Emoji icon font". A proof of concept with _650 glyphs_ can be found here. Note :For sake of performance and flexibility, such a font could be split up into several sub-fonts based on content (eg. 'food icons', 'holiday icons', 'arrows', 'chess icons', ...). They could then be merged or used as individual fonts on a per project basis. As they use standard UNICODE values, there would not be any compatibility issue when combining several of these fonts individually, nor with combining these fonts with regular fonts. That means you could do something like this : body {
font-family: opensans, sans-serif;
}
.rate, .chat {
font-family: icons-web, opensans, sans-serif;
}
.icon {
font-family: icons-web, icons-arrows, icons-social,
icons-holiday, opensans, sans-serif;
}<div class='rate'>
I rate this movie ★★★★☆
</div>
<p>
You'll need to press the <span class="icon">⎗</span>
button to go to the previous page.
<p>
<div class="chat">
<p class="person1">I ❤ you!!<p>
<p class="person2">I ❤ you too!!<p>
<p class="person1">☺☺☺☺☺<p>
<p class="person2">LOLZ<p>
</div>IMO, this is a much cleaner, much more flexible and much more futureproof way to use icons in HTML/CSS than any other technique I've seen so far. Of course, you will need UTF-8 support to make optimal use of this technique, but UTF-8 is already more or less the standard globally. Note :You could still use the oldschool As mentioned in the first conf call, the Some icons from the Emoji icon font : |
|
Basing the icons on Unicode is an interesting idea. Seems like a good thing to explore, thanks for digging in and building the proof of concept. I also just came across this set of icon packs: https://www.pixelapse.com/showcases/icons |
|
Beware non-BMP CSS |
You're welcome. I'm very glad to see you agree with the potential of putting as many icons as possible in the standardized UNICODE planes rather than the non-standardized Private Use Area (which is where icon fonts typically store their glyphs). Please do not hesitate to provide any questions, remarks or suggestions with regards to the proof of concept you or other members of the team may have.
The strategy I described would allow us to use each of the following methods to add filled and non-filled starts to an HTML page (which is commonly used for ratings). <!-- Method 1 -->
<!--- * * * * * * * * * * * * -->
<!-- Set a font-family for an entire HTML element -->
<!-- Define your icon fonts in your CSS font-family after your regular fonts -->
<!-- This means that regular characters are default. Icons are a fallback -->
<!-- Use UTF-8 characters directly in your HTML for improved human readability -->
<div class="rate"><p>I rate this movie ★★★★☆!!</p></div>
<!-- Method 2 -->
<!--- * * * * * * * * * * * * -->
<!-- Set a font-family for an entire HTML element -->
<!-- Define your icon fonts in your CSS font-family after your regular fonts -->
<!-- This means that regular characters are default. Icons are a fallback -->
<!-- Use entity codes in your HTML when UTF-8 support is uncertain -->
<div class="rate"><p>I rate this movie ★★★★☆!!</p></div>
<!-- Method 3 -->
<!--- * * * * * * * * * * * * -->
<!-- Set a font-family only for the icons but not the HTML elements that include them -->
<!-- Define your icon fonts in your CSS font-family before your regular fonts -->
<!-- This means that icons are default. Regular characters are a fallback -->
<!-- Use UTF-8 characters directly in your HTML for improved human readability -->
<p>I rate this movie <span class="icon">★★★★☆</span>!!</p>
<!-- Method 4 -->
<!--- * * * * * * * * * * * * -->
<!-- Set a font-family only for the icons but not the HTML elements that include them -->
<!-- Define your icon fonts in your CSS font-family before your regular fonts -->
<!-- This means that icons are default. Regular characters are a fallback -->
<!-- Use entity codes in your HTML when UTF-8 support is uncertain -->
<p>I rate this movie <span class="icon">★★★★☆</span>!!</p>
<!-- Method 5 -->
<!--- * * * * * * * * * * * * -->
<!-- Set a font-family only for the icons and use a separate HTML tag for each icon -->
<!-- Define your icon fonts in your CSS font-family before your regular fonts -->
<!-- This means that icons are default. Regular characters are a fallback -->
<!-- Use UTF-8 characters directly in your HTML for improved human readability -->
<p>I rate this movie
<span class="icon">★</span>
<span class="icon">★</span>
<span class="icon">★</span>
<span class="icon">★</span>
<span class="icon">☆</span>
!!
</p>
<!-- Method 6 -->
<!--- * * * * * * * * * * * * -->
<!-- Set a font-family only for the icons and use a separate HTML tag for each icon -->
<!-- Define your icon fonts in your CSS font-family before your regular fonts -->
<!-- This means that icons are default. Regular characters are a fallback -->
<!-- Use entity codes in your HTML when UTF-8 support is uncertain -->
<p>I rate this movie
<span class="icon">★</span>
<span class="icon">★</span>
<span class="icon">★</span>
<span class="icon">★</span>
<span class="icon">☆</span>
!!
</p>
<!-- Method 7-->
<!--- * * * * * * * * * * * * -->
<!-- Set a font-family only for the icons and use a separate HTML tag for each icon -->
<!-- Define your icon fonts in your CSS font-family before your regular fonts -->
<!-- This means that icons are default. Regular characters are a fallback -->
<!-- Use the 'content' style rule with a ':before selector' in your CSS -->
<p>I rate this movie
<span class="icon icon-star"></span>
<span class="icon icon-star"></span>
<span class="icon icon-star"></span>
<span class="icon icon-star"></span>
<span class="icon icon-star-unfilled"></span>
!!
</p>The issue with old Android/WebKit versions _only_ involves method 7, where you need the Method 1 to 6 does not require the |
|
@jslegers I really like the idea of unicode font glyphs in theory but i have a few concerns. 1.) In the original call about this framework we decided to go with svg icons rather than an icon font for a few reasons which are still valid.
2.) Accessibility - Any of the methods above that place the unicode char directly into the the markup will result in this character being announced by the screen reader which can lead to very awkward and or double announcements 3.) Any of the methods which do not use a separate element for each icon are very very hard to deal with when it comes to javascript widgets. :pseudo elements cant be selected directly in js and by just placing it in the text node it becomes even worse. So any widget which attempts to manage the icon becomes very complicated. 4.) Forcing the unicode to be used directly seems really awkward for developers using the framework. We want this to be usable by people who have no coding ability or knowledge at all and i think unicode may be a little intimidating. but using the content rule has its own problems mentioned by @cvrebert So while i like the idea behind this im not sure if it benefits out weigh the potential issues |
At that point, I was totally unfamiliar with any arguments against icon fonts. As I seemed to be the only one not familiar with those arguments, I decided not to accept the decision in favor of SVG background images until I had done sufficient research into the arguments favoring SVG instead of icon fonts. After concluding my research, I have come to the conclusion that most of the arguments against icon fonts are valid only for the traditional When considering the other ways to use icon fonts that I mentioned in #1 (comment), I believe icon fonts are a far superior solution for most use cases.
The rendering issues you're refering to typically refer to method 7 only. There are but two requirements for any of the first 6 methods mentioned in #1 (comment) :
These requirements are so common even IE6-IE7 support this!
Many( if not most) uses cases do not require anything that can't be achieved by setting the While there are obviously use cases that do, I don't believe those use cases are sufficiently common to dismiss icon fonts and opt for SVG icons instead. This doesn't counter the many benefits icon fonts have over SVG background images.
It you just want to alter the position, size, rotation angle, opacity and/or other features of the entire icon, it is actually easier to animate icon font based icons than it is to animate SVG based icons. In fact, it would be exactly like animating any other part of your HTML dom, using CSS3 rules like Sure, its true can't animate components of an icon font base icon. However, such use cases are far less common, usually a lot more complicated and are typically implemented by using a library like D3.js or Vivus to take care of the heavy lifting. So you argue the project should also include D3.js or Vivus? Should it have its own JS library, perhaps, to take care of complex animations? Maybe I'm missing something here, but it seems to me that the number of use cases that (1) require different components of an icon to have their own animations and (2) can easily be implemented without additional technical knowledge or a JS library is so small we can pretty much ignore it.
First of all, these symbols have a rather fixed meaning or depiction. I'm no expert on accessibility, but I'd be very surprised if screen readers are incapable of reading symbols like ❤ or ★ When screen readers do need to be prevented from accessing an icon,
If you use a separate element for your icon, it replacing values would be dead simple. Then, you'd just need to do something like Replacing ★ with ☆(or vice versa) within a longer string would be no different from replacing 'open' with 'close' within a longer string. It would be something like If you're arguing that's not simple enough for the most entry level frontend developers, a jQuery plugin could be provided with a method defined with the interface Or am I missing something here?!
Embedding an SVG in a CSS file or or HTML file and adding CSS styling for that SVG requires technical knowledge most entry level HTML/CSS codes do not have. Adding a webfont to a CSS file and using a unicode character of HTML entity in your HTML code is not only less complex, but it's also a skill many entry level HTML/CSS coders already have. |
|
@jslegers Sorry about the double post not sure what happened there i had not intended to double post i actually had not even seen your post yet ( timing ). As far as multi color and animation support i only meant that but us using an svg icon set it makes it possible for people who do need these things to implement them more seamlessly. Another advantage of svg's is if you as a developer want to be able to edit the icons for any reason its much easier to open up an svg in something like illustrator and edit it then it is to edit a font file.
The developers would never be adding or embedding the svgs themselves. This would all be handled as part of creating the distribution files so this is a non issue unless people wanted to add their own icons in which case they would likely just download another icon pack and include it separately or as part of their own build process.
As i said any method that "Any of the methods which do not use a separate element for each icon"
What about when you have a widget with a boolean icon option and you need to remove all icons regardless of what icon they are using individual elements you can do something like
Screen readers do generally announce them properly but this is not always desirable. You may be using an icon for something other then the direct meaning of its name. For example just because you use an airplane icon does not mean you want it to say airplane when being read. Even when it is correct in its meaning double announcements can be really annoying which would often be the case. Icons are generally just decoration also. This is why icons are generally placed in such a way that they are not announced at all.
If you don't put each icon in its own element you cant apply things like aria or other attributes with out applying them to the whole text of the element which is obviously not acceptable. I agree none of these things alone are a deal breaker however it seems like the solutions to them can be contradictory to each other. I like the idea in theory but i have technical concerns |
Even when you need multi-color support, there are other alternatives. Consider the following way to create a Filezilla logo : <div class="icon-filezilla">
<div class="icon-component-background"></div>
<div class="icon-component-text"></div>
</div>You could then use
My proposal is to provide an icon font with common symbols to provide an easy way to go work with choice 4. Nevertheless, this can perfectly be combined with any of the other three options, which I don't think should be included in a CSS framework.
IMO, using the Icomoon app to create and/or modify font files is a lot easier than using illustrator.
That seems like a very bad idea to me. I don't see how to avoid ending up with either a very rigid (and thus mostly useless) boilerplate or a poorly scalable maintenance nightmare.
AFAIK, that's still no more complicated than using
You have two options :
Option two is only slightly more complicated than option one.
Something like this, you mean?!? <button data-state='open' data-icon-open='open' data-icon-close='close'>open</button>I don't see what's wrong with that, although it isn't the implementation I would prefer.
Again,
I guess each of the 7 methods I mentioned at #1 (comment) have their own positives and negatives. Yet, that's precisely the beauty of it. You have the _choice_ to pick the best method for your use case, rather than being forced to use a method that's optimized for one range of used cases but works suboptimal for all other use cases. I believe the greatest power of a CSS framework is not the procedures it requires you to use, but rather its capacity for getting out of the way. This, I believe, applies not just to the general architecture of UI components but also its approach to icons, transparence, gradients, etc. |
|
@jslegers We're discussing this in the weekly meeting right now, if you would like to join us. |
|
I'm currently predisposed. How long will this meeting last? I should be able to join you guys as soon about half an hour to an hour |
|
@jslegers unfortunately the meeting has ended. Meeting time is Tuesdays, 1pm - 2pm EST |
That's equivalent to 7pm - 8pm CET, right? I'll try to be there on time next week. Were you present? Can you give a heads-up on what was said about this particular issue? |
|
@jslegers The decision was made that even though Unicode is interesting, moving forward SVG seems to be the better options when it comes to icons. |
|
Thanks for the info.
I just tried to log in to http://webchat.freenode.net/?channels=#jquery-meeting but keep getting an error message stating
I see. I just read the logs @scottgonzalez linked to in his previous post. It seems to me that most of the arguments I made in this issue in favor of icon fonts haven't been addressed, though. Herebelow I'll add my remarks to the positions expressed during the meeting. Some remarks :
If I look at the icons at http://livicons.com/, it seems to me that the Safari logo, the Chrome logo and the Reddit logo are the only icons that use more than one color. Such multi-color icons can easily be implemented with icon fonts if you seperate the different components into different glyphs. If you implement the Chrome logo using the <div class="icon-chrome">
<div class="icon-component-center"></div>
<div class="icon-component-sw"></div>
<div class="icon-component-se"></div>
<div class="icon-component-n"></div>
</div>If you implement the Chrome logo using PUA glyphs, your HTML code could like this : <div class="icon-chrome">
<div class="icon-component-center"></div>
<div class="icon-component-sw"></div>
<div class="icon-component-se"></div>
<div class="icon-component-n"></div>
</div>Sure, this is more complicated than implementing the ★ character to your HTML code, but it's still less complex than using inline SVG elements. While using base64 encoded inline SVG backgrounds is as easy as defining a base64 string as the value of an HTML element's background image, it does make the tags within the SVG unreadable, which makes it impossible to modify the shapes within the image or determine which selectors to use when adding custom CSS to those shapes from looking at the image itself. That would not be the case with either inline SVG or HTML based icons (which you would modify or style the same way you'd modify or style any other part of the browser's DOM). See also #1 (comment).
I'm not so sure about that. In fact, it's my impression that it's increasingly common for websites and applications to implement support for unicode based emoji by requiring users to copy-paste the characters into a text field. I expect this to only increase in popularity in the future. Also, there's also the alternative of using HTML entities.
So do I. You'd do exactly the same to get the proper UNICODE character or HTML entity to insert in your HTML code. So I don't really understand why anyone argue such an approach is more complex. I also don't see how you could implement an SVG based icon set without using either a cheat sheet to get the proper classes (if you're using SVG backgrounds) or without copy-pasting the SVG code into your HTML from a cheat sheet (if you're using inline SVG). As such, I would argue that each of these strategies has about the same complexity with respect to the steps that are required from a user to add an icon to their HTML page.
As I said hereabove, using any of the icon font based strategies is as simple as copy-pasting a value from a cheat sheet.
So does using UNICODE's PUA (private use area) for icons that aren't defined in the standard UNICODE planes, which is what most icon fonts do. The problem with using UNICODE's PUA, however, is that there's no official standard. Already being a globally approved web standard is precisely what makes standard UNICODE planes a better choice than the PUA for any icons available in those planes. As new symbols are added to future the unicode standard, this would provide further potential for standardizing any icons that currently are not included in standard UNICODE planes, allowing forward compatibility with other icon fonts and the development of multiple category based icon fonts that could be combined on the fly on a per project basis without having to edit the icon fonts. Even customizing icon fonts has become child's play when using the Icomoon app. Not only that, but this app is already part of the standard toolkit of many graphic designers and web developers to create bloat-free cross-browser project specific icon fonts. My my employer's, is one of the many companies that uses the app for all web projects they create. Customizing icon fonts wouldn't be necessary, however, as the use of category specific icon font sets instead of one big generic icon set containing all icons would already reduce the amount of bloat significantly. Also, I would argue that the use of character or HTML entity based icons is pretty much native to HTML, especially for monochrome icons. The only thing missing to allow this to be implemented in a typical browser based environment, are fonts that support a wide range of useful characters. The reason I created the Emoji icon font, is to provide an idea of which icons are currently supported by standard UNICODE plains. This, in turn, could be used as a cheat sheet for creating any new icon fonts based on this same concept.
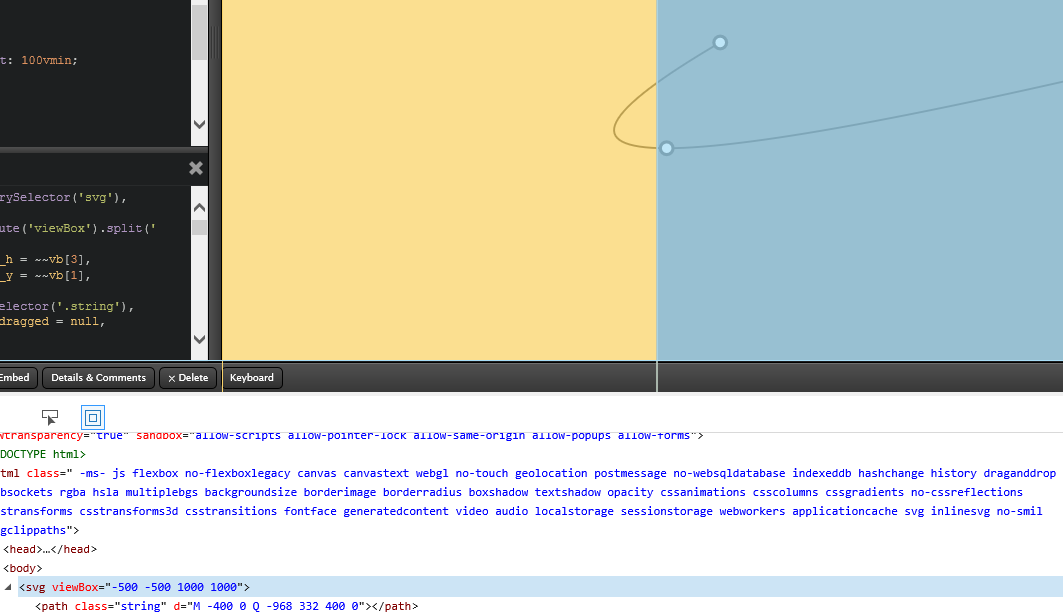
As explained in a previous post, that applies only to the Any use of icon fonts that does not involve the Compare this with browser support for SVG. SVG support is lacking in IE<9, which means it's absent in IE8 (a browser for which -- according to the current specs -- should be included by CSS-chassis). If you want media queries inside your SVG elements, you'll need at least IE10. IE is not the only browser that's behind on SVG support. It is also missing in the native Android browser up until 2.x. This browser even still doesn’t support media queries inside SVG images as of 4.1, making this thusfar unmentioned advantage of SVG images (which IMO would have otherwise been its greatest advantage) not usable in production environments. Even in my current dev environment (OSX v10.x & Chrome v40.x), media queries seem to be pretty unstable : Here's another SVG quirk that I just read about on Twitter : IE draws a Bézier curve even outside the SVG element it's in. Note that this is but the tip of the iceberg with respect to browser inconsistencies when using SVG. When experimenting with the potential of styling inline SVG for a D3.js mapping demo, I noticed multiple inconsistencies between how Firefox and Chrome rendered some pretty basic inline SVG. Unfortunately I did not care to document this behavior as there was no need for that at the time. In contrast, the issue involving the
It does seem to be the case, but I would like to suggest that those favoring SVG icons first address the arguments raised in this issue before making this a final conclusion. |
|
@jslegers |
|
@sfrisk : So there are two different channels for discussing matters in involving the Also, will you consider not finalizing the decision to opt for SVG icons before the arguments I raised in previous posts of this issue are fully addressed? Judging by the log file provided by @scottgonzalez, I don't believe the many advantages of icon fonts and the various ways to use them have been properly assessed. |
|
There are no meetings in #css-chassis, it's just an open channel for discussion. |
|
FWIW I like this comparison of both approaches: http://css-tricks.com/icon-fonts-vs-svg/ |
|
The biggest advantage of icon fonts (as far as I can tell) is the IE6+ compatibility ... but with svg4everybody by @jonathantneal, you can get support back to IE6. |
|
I started out using icon fonts, and transitioned over to SVG (with the polyfill for projects that needed <IE9 compatibility) and I have had a more enjoyable experience with the SVGs. You have more control and more creative possibilities. The icon font always felt like a hack (I mean it is, right?). The polyfill is too, I suppose, but I guess my point is I usually spend less time building and styling SVGs than I do icon fonts. |
|
@cbracco :
Could you please elaborate on why you believe the use of SVG is more flexible than the use of HTML elements in combination with icon fonts? Do you prefer inline SVGs embedded into your HTML, base64 encoded SVG backgrounds embedded into your CSS, SVG backgrounds loaded seperately by URL or SVG elements as an IMG elements? Also, what about the inconsistent behavior of media queries inside SVG (relative to the image width except when inline) and the many other issues I mentioned at #1 (comment) and preceding comments?
The That doesn't make icon fonts a hack. In fact, icon fonts are about as native to HTML as it gets. All it requires to add support for icon fonts is a font that supports the required icons. I addressed this in detail in #1 (comment) and subsequent comments for this issue. The main issue I have with icon fonts is that they're typically implemented using Unicode's Private Use Area, which is a range within UNICODE where anyone can freely add their own custom glyphs. The lack of any standards for the PUA makes icon fonts not really interchangeable or compatible with one another. This can be alleviated, however, by using standard unicode planes for any icons supported by those planes. As this option thusfar seems to have been ignored by icon font developers, I created a proof-of-concept icon font to demonstrate how many of commonly used icons are already supported by the standard UNICODE planes and how a consistent look-and-feel for this diverse collection of icons can be actieved. Feel free to check it out at https://github.com/jslegers/emoji-icon-font and download or fork the project in case you'd like to experiment with it yourself. With the increasing adoption of Emoji outside Japan, the number of standardized icons is likely to only increase as time progresses and may include the vast majority of common UI icons in the foreseeable future. I addressed this in #1 (comment) |
|
Maybe, it'd be good to start summarizing the decisions made here. The points everyone agree on, the open points, and so on. I personally do this in the description of the issue: an executive summary. It's just a suggestion... It avoids an endless forum. |
|
👍 What are your thoughts on @rxaviers' proposal? Maybe we could create a spreadsheet to offer an overview of the positions in favor or against the different ways to implement icons, so people don't need to go through every single comment? Do you -- being the project leader -- support this? |
|
Zach's presentation covers a lot of these issues and he can probably chime in when he's back from speaking at smashing conf next week on this very topic. He's knows a ton about the details of icon fonts, Unicode and the standards around each. The more you dig into this world, the murkier it gets. Despite the hype, there are serious compatibility and accessibility issues with icon fonts that are glossed over.
It looks like you're suggesting using the "closest match" native Unicode characters directly in the html, then using a web font to make these look exactly as you want. If that's the case, we've found that will yield very unpredictable results across platforms. Some really good research here on what characters are safer than others but the truth is there are very few 'safe' native Unicode symbol characters. This site breaks it all down: http://unicode.johnholtripley.co.uk In the example above, for example, I see a random square instead of an icon on my iOS device here: There are also accessibility concerns with using characters like this. We did some testing on screen readers they read aloud stuff like "black filled star" for the star example or even more bizzare things that could be very confusing to screen readers. Other icon font techniques allow us to target descriptive text to assistive technologies in a more reliable way to communicate the meaning of the UI. I actually tried to quantify the number of folks who are using browsers/devices that don't support web fonts. Rough numbers, but icon fonts aren't supported on ~370 million devices. That's double the number of iPads every sold. Info: docs.google.com/presentation/d… Opera mini has huge numbers and Microsoft just announced that another 100 million devices will shift to this on new devices. This isn't just a legacy problem. Lastly, I didn't say SVG didn't have drawbacks or greater compatibility. I just said that they are easier to provide fallbacks for and have quite a few advantages over icon fonts (multi-color, better positioning/antialiasing, etc.) that make them the best tool for the job ultimately. If you want to use icon fonts, that's fine. I get why these are popular and switching to SVG may not work for everyone. That's why we spent so much time trying to think through how to use icon fonts responsibly. We created the only reliable feature test for font-face and a bunch of clear advice on fallback and usage in that article for devs that want to use this technique. We just want to caution against simply tossing in icon font and not caring about where it fails. Every technique has places where it doesn't work, there is no silver bullet. We just want to make sure it's not a broken experience for those folks and we assess each option with solid data about pros/cons. |
|
Thanks for the ping, @cbracco. By now, we have at least a dozen amazing tools to resolve browser compatibility issues with SVGs, right? I imagine there are PNG, VML, and Flash fallbacks, at least. Cool, I won’t address this. SVGs are a great tool for graphics. Fonts are a great tool for typography. Use them accordingly. Some have mentioned accessibility issues with web fonts, so I’ll mention accessibility benefits with SVGs. Read Léonie Watson’s excellent article, Creating Accessible SVGs or look at some examples of accessible SVGs for JAWS, NVDA, and VoiceOver. Oh, and don’t forget: SVGs are readable, editable, open sourcey things. They are built around a language that already structures the entire web as we know it. You don’t need a special IDE or compiler to create or edit them. They are what the www is all about. |
It's a lot more elegant than that! 12 key principles :
Also...
That's expected. However, if you use the same HTML code in combination with a the Emoji icon font you should get the expected result if you use an iPhone 4 or up. All that's required, really, is support for
I know. I read your article. Wrapping any icon you want to hide in a span with the proper attributes should do the trick.
I would expect that number to be much smaller and drop to an insignificant number in the near future if you stick with the 12 principles I described in this comment because the requirements for the approach I described as much smaller than the more traditional "hacky" way to use icon fonts. Also, I do think it's important to distinguish between the Asian market, the Third world market and the European market... as we did when discussing dropping IE6 support at a time when 1/4 of all Chinese were still using IE6. See below.
We're talking about cheap low-end mobile phones here, which don't support Consider that it's but a matter of little time before the Chinese market, the Indian market, the African market catch up with the rest of us. It's but a matter of time before they too can afford devices with browsers that support Also, consider that after the recent rapid decline of IE6 use in China, IE6 use in China is still about 5%. Yet, when >20% of the Chinese Internet users were still using that browsers most Western companies, frameworks and applications had already dropped support for IE6, even though supporting IE6 really isn't that hard. North-American and European developers decided they did not want to wait to move on to better technology because a market of 250,000,000 Chinese wouldn't or couldn't stop using IE6. So why not do these same when it involves You really shouldn't care more about
Several of the advantages that come with using SVG require SVG to be placed inline (especially the use of CSS for custom styling). If you use SVG images as backgrounds with PNG images as fallbacks, the downsides are far greater than the benefits and the benefits don't even come close the many advantages of using icon fonts. Just consider how easy it is, using icon fonts, to add an icon to a button that has three states : normal, hover and active. You just need to make sure you have a font that supports that icon and add the icon to the button like this : Using the SVG background with PNG fallback approach requires two images for every color of your icon. In fact, you need to modify every SVG background to match the stylistic differences between the different states. Changing the look-and-feel of your website also requires that you manually change every single icon. That makes the SVG + PNG fallback approach far less flexible. It requires more development time, more maintenance and provides less adaptability.
You guys were pioneers and well-respected for that. I really appreciate the work you guys did and do believe your results were very reliable with respect to the technology available at that time. I also believe, however, that it is time to re-evaluate your conclusions about two years after the initial release of Grunticon. The mobile market changes far more rapidly than the desktop market and different approaches to icon fonts can reduce many of the issues you guys experienced.
While @zachleat's 01/13/2014 article does raise some valid issues about using icon fonts today, it doesn't take into account the different approach I'm taking with using unicode characters directly inside the HTML or as HTML entities. It doesn't take into account the use of standard unicode characters in combination with a webfont to ensure support for otherwise unsupported characters, the lack of mobile support for The following icons can all are but some of the many icons that can all be implemented as _EXACT_ matches with standard UNICODE characters and are a subset of the Emoji icon font : |
|
I apologize for chiming in without actually paying much attention to this issue, but I feel the need to reiterate what I said in IRC, regarding the following:
If we require our users to include the actual character, whether encoded or not, we're going to lose out on a ton of potential users. Developers and designers don't want to be constantly referencing icon lists and copy pasting the icons. |
Copy-pasting a character or HTML entity is no more or less complicated than copy-pasting a CSS class like The latter may be easier to memorize, but who really does that? @sfrisk stated at the meeting last Tuesday :
I've been using Font Awesome v3.2.1 in Cascade Framework 1.x myself, which uses a syntax that IMO is much easier to remember than the one the currently use. Even when sticking to this same icon set, I keep going back to the docs whenever I need an icon, because I just can't remember eg. whether the icon class to use for a search field It would be an illusion to think that most users would be able to use icons without having to look up either the corresponding CSS class, the HTML entity value or the UNICODE character itself. Whatever implementation you use, people just won't memorize your icons and cheat sheets will remain important. |
|
I'd just like to point out that what others do regarding browser support isn't too relevant. Look at how long jQuery and jQuery UI supported IE6. Also, concentrating on the Western market isn't a goal for us. |
If you consider the East-Asian market essential, the decision of the jQuery and jQuery UI teams to drop IE6 was early rather than late. It's less half a year ago since IE6 support in China had dropped to an acceptable threshold (about That's why I decided only recently to no longer support IE<8 in future versions of Cascade Framework, which should accelerate the release of v2. IMO the decision not to ignore the lack of support for
|
|
We look at world usage as a whole, we don't hold back based on a single country (just like we don't drop based on a single country). It's not a black and white issue. Anyway, it does not seem that you have convinced anybody to change their mind about SVG icons. The decision has been made, you've made your arguments against, and the decision has been held. Please let the group proceed. |
|
One final thought: regardless of the technology you use here, if you offer a rich icon set with lots of glyphs that will add up to a very heavy download. Having tooling in place to let devs select the subset of glyphs is pretty critical. In my experience, you need to assume devs will use the default skins and full icon packs because that is easiest for them, performance be damned. If icons aren't the cornerstone of the value this project delivers, you might want to keep the icon stuff pretty light and informational to show some examples and cover SVG and icon font best practices and encourage folks to use existing tools like icomoon. Their output works with either approach so that could offer some choice and let you focus on the highest value areas of this framework. |
|
+1 @toddparker |
Chine isn't just ANY country. More than 1 / 3 of the world's +7,000,000,000 inhabitants lives in either China or India. About 1,364,000,000 of them live in China alone. If you add to this that both China and India have a booming economy (unlike countries in the West), these two neighboring countries that together house no less than 2,630,000,000 people are both FAR more relevant than dozens of small countries combined.
@arschmitz is the only one who actually addressed several of the points I made, although he does ignore many of the counter-arguments I provided. Everyone else just seems to skip the entire discussion.
How can I expect to convince anyone if no one even reads the arguments provided? I must say I'm really disappointed by superficial analysis that's done with respect to technical decisions and only a single person seems to actually be interested in reading about the results from dozens of hours of R&D. I've been shocked many times by the poor analysis made at corporations to cut down on costs and manpower, but never have I experienced anything like this. It's no wonder no noticeable innovation has happened for the jQuery UI project in years. You can count my out. I have a PHP framework, a Drupal base theme, a SCSS-based rewrite of Cascade Framework and several customer projects to attend to. My time is much better spent actually building innovative project than explaining innovative concepts to people who aren't even willing to do some reading on the difference between those concepts and older techniques... |
|
+1 @toddparker |
|
Hey folks, I'm going to tap out of this thread, but I wanted to send you a note that we'll be upgrading Grunticon soon to support inline svg, which will allow for all sorts of niceties like styling portions of icons with css, animating portions of icons, and scripting them as well. This will further expose the great advantages of svg to users so, figured I'd let you know it's on the way. |
|
+1 on SVG Icons. They are the way forward. Anything we do to make them better is helping the web. |
|
Jumping in a bit late to this conversation. I'm would keep the icon set very light if included. I would also design it so that it's trivial for designers/developers to add to the icon set. We've learned a bit after working on Genericons and a few other sets. It's better to keep the base set pretty light. I would then pick a set that works with your grid. If the grid is based on 12px intervals, you might want an icon set designed on a 24px grid. This means each icon is pixel-hinted to look good on both 1x and 2x screens. This is a pretty big deal as certain icons can become indistinguishable on 1x screens if not aligned properly. If none is available, make one. Start with three or four to get the feel of the set and build out more. I would be happy to help with this. We've already had the SVG vs icon font conversation a few times already at Automattic and have now settled on SVG and plan to implement them over the next several weeks. We're using Grunt to minify and combine the SVGs into one file.This makes it rather trivial for someone to add or remove icons as needed for their projects. If you've ever built an icon font, you would know it's laden with gotchas. Especially if you're concerned with making sure the edges are aligned with whole pixels. There are also issues with aliasing, positioning, and using specific unicode characters. Using SVG alleviates much of that build process and makes it easier for others to contribute.
You can indeed do things like this with icon fonts. It sure feels nice and tidy until you use a screen reader. Some screen readers even pick up characters in the Private Use Area.
Inline is the best solution with SVG icons. The most efficient way to do this is by referencing an SVG sprite using the element Article. This technique makes them reusable and cacheable. It is preferable over other techniques mainly because it can be manipulated easily via CSS. It also can be semantic if labels are added within the SVG group. Alternately, using SVGs as a background image is fine if you're using an SVG illustration or graphic. Fallbacks Another thing to realize about fallbacks. The experience on older browsers doesn't have to match the experience on newer browsers. If the fallback icon colors don't have the exact color you need or are blurry, it's not a deal breaker. The best reason to make sure there are fallbacks are for functionality. As long as it works, is understandable, and looks pretty close, no one will no the difference. |
|
@MichaelArestad Thanks i agree with almost everything you have said here. Also some nice hints and pointers as we develop our icon set. Would love to have you join meetings as well we have them every tuesday on freenode in #jquery-meeting at 1pm eastern time ( on hiatus next week for holidays ) One of our goals is to foster as much cross project collaboration as possible in this project so we would love to talk more! |
@arschmitz Already planning on it. :) Thanks for the invite. |
|
@MichaelArestad Also #css-chassis for any sort of discussion anytime |
|
There are some good tips that relate to this in http://calendar.perfplanet.com/2014/tips-for-optimising-svg-delivery-for-the-web/. |
How exactly is that an issue if you use How exactly would this implementation be an issue for screen readers? |
I was referring to your suggestion that it's as simple to implement as this in the 12 principles you posted (specifically #3): It's still an issue because there is no value added for screen readers. If a |
If you use standardized unicode characters, screen readers are more likely to understand them today... and even more tomorrow, if this technique is to become widely adopted. In those cases, you might not want to skip the special character. In those cases, you might actually WANT them to read it!
There's no need for that here. The values are already there. They are present as normal text in the HTML but hidden on normal browsers. Screen readers get the values
Being easy to use and being flexible often require opposite conditions. It's important an icon set is easy to use, but it shouldn't result in a major loss of flexibility. Having the information baked into the icon file isn't a good idea because it restricts access to that information to those who want to choose which text screen readers get to read. |
The thing about SVG icon sets is the flexibility. Designers wouldn't be restricted to one size or even one set. Baked in information might be excellent for one set, but not all the sets, in which case, using |
|
I think a good start would be to use icons that are common for app interfaces and go from there. I would rather have a smaller icon set and make it easy to expand upon rather than building an ultimate end-all icon set or using an entire massive set. Quick list
|
|
@MichaelArestad great starting list.
|
|
@MichaelArestad @kristoferjoseph and perhaps conversely,
|
|
Upload/Download 👍 I'm not sure about folder yet. The way I see this, if we design these icons (or choose them from a preexisting set), we can have additional sets that are easy to add via the build process or even to drop in individually. Things like social icons, email icons, WYSIWYG icons, etc. I think keeping the core set as light as possible will keep our sanity in tact. At least for V1. |
|
Added a PR with basic grunt setup and placeholder icons. #32 |







Rather than create our own icons, we should pick an existing icon set. In the planning meeting, everyone agreed to use SVG icons and Google's Material Design icons were suggested. We should review a few icon sets and make a decision.
We should also document the process for using custom icons.
The text was updated successfully, but these errors were encountered: