Contributors: jtsternberg, camdensegal
Donate link: http://webdevstudios.com
Tags:
Requires at least: 3.6.0
Tested up to: 3.9.0
Stable tag: 0.1.0
License: GPLv2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
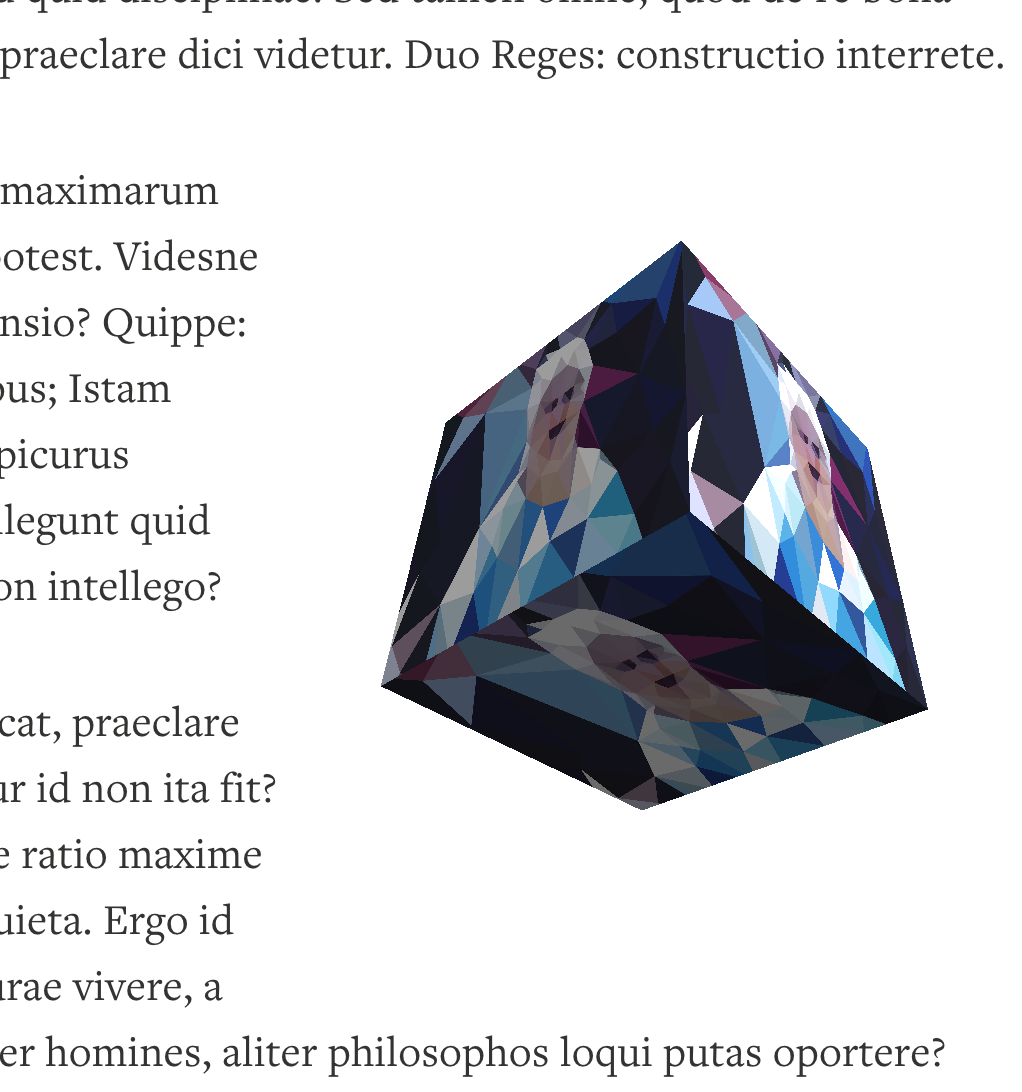
Cubify your content
Because you always wanted floating 3d cubes of your images in your WordPress content.
- Use the shortcode in your WordPress content. Something like:
[cubify img=/wp-content/plugins/cubify-wp/images/wat.png percentage=50 class=alignright speed=2]
Note: Only images on the same server can be used, so best to use images in your media library. - Smile
- Share
- img - Image url to cubify,
- color - Box color,
- speed - Spin speed,
- class - Default is
alignleft, but feel free to use any you want, includingaligncenter, andalignright - percentage - Width of content
- Upload the entire
/cubify-wpdirectory to the/wp-content/plugins/directory. - Activate Cubify WP through the 'Plugins' menu in WordPress.
- How do I insert cubes into my content?
Use a shortcode:
[cubify img=/wp-content/plugins/cubify-wp/images/wat.png percentage=50 class=alignright speed=2] - What makes these magical cubes so beautiful?
Three.js A JavaScript 3D Library which makes WebGL simpler. - Does this plugin serve any practical purpose?
Cubify-WP is for fun of course! That's pretty practical, right?
- First release
First Release