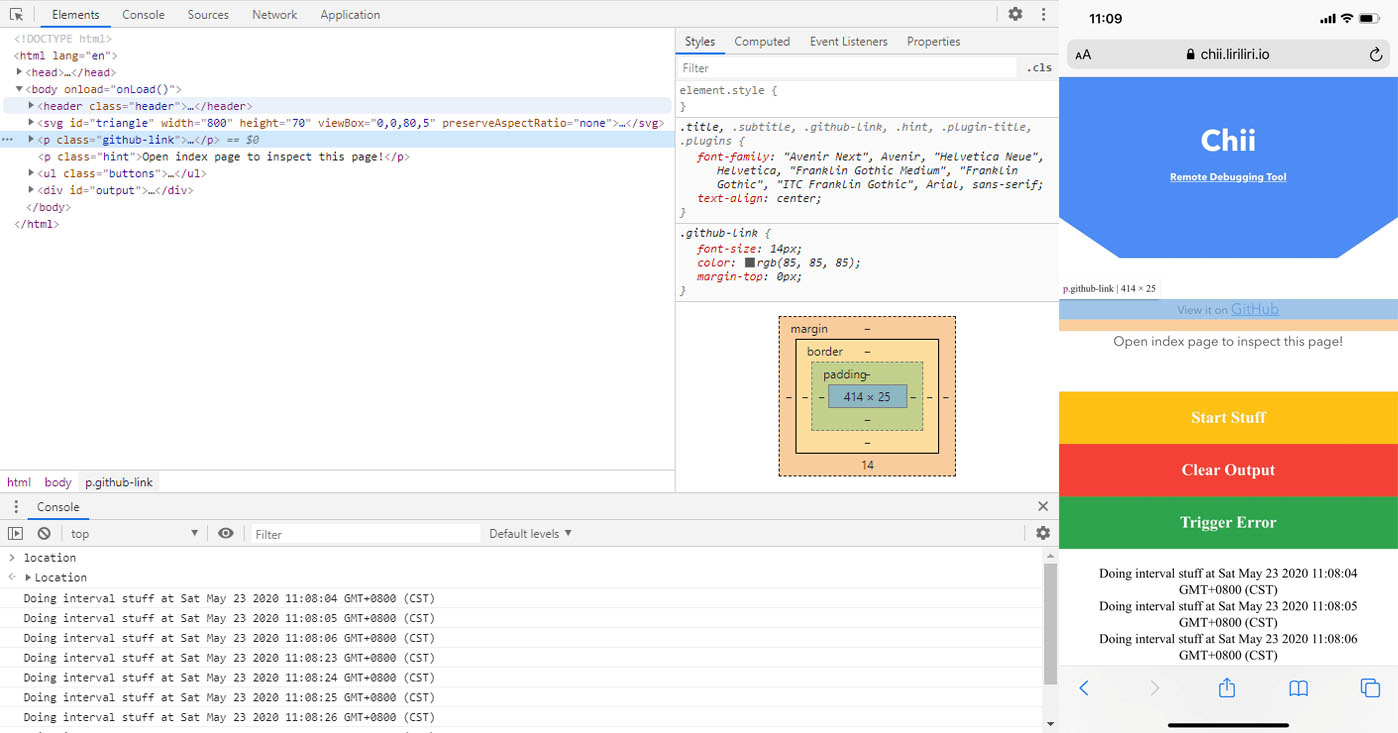
Remote debugging tool like weinre, replacing web inspector with the latest chrome devtools frontend.
Browse it on your phone: https://chii.liriliri.io/test/demo.html
Open https://chii.liriliri.io/ and click inspect to start debugging the demo page.
In order to try it for different sites, execute the script below on browser address bar.
javascript:(function () { var script = document.createElement('script'); script.src="//chii.liriliri.io/target.js"; document.body.appendChild(script); })();You can get it on npm.
npm install chii -gStart the server with the following command.
chii start -p 8080Use this script to inject the target code into your webpage.
<script src="//host-machine-ip:8080/target.js"></script>Then browse to localhost:8080 to start debugging your page.
It's also possible to embed devtools in the same page using iframe. All you have to do is setting an extra embedded attribute on the script element.
<script src="//host-machine-ip:8080/target.js" embedded="true"></script>Visit Embedded Iframe or Separate Iframe to see how it works.
- whistle.chii: Whistle Chii plugin.
- chobitsu: Chrome devtools protocol JavaScript implementation.
Read Contributing Guide for development setup instructions.