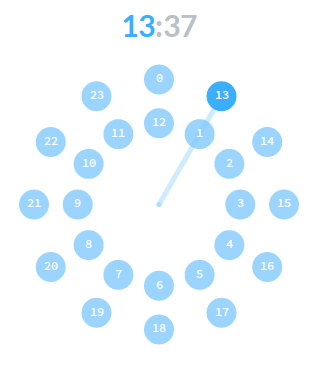
Timepicker is a React timepicker component that looks like Android KitKat one.
From npm
npm install react-timepicker --saveFrom Atmosphere
meteor add universe:react-timepicker'use strict';
import React from 'react';
import ReactDOM from 'react-dom';
import Timepicker from 'react-timepicker';
// Remember to include timepicker.css
class TimepickerExample extends React.Component {
onChange (hours, minutes) {
// ...
},
render () {
return (
<Timepicker onChange={this.onChange} />
);
}
}
ReactDOM.render(<TimepickerExample />, document.getElementById('timepicker-example'));React.PropTypes.bool
Initial mode - Timepicker.HOURS or Timepicker.MINUTES (default: Timepicker.HOURS).
React.PropTypes.number
Clock size in pixels (default: 300).
React.PropTypes.number
Clock radius in pixels (default: 125).
React.PropTypes.number
Initial hours (default: 0).
React.PropTypes.number
Initial minutes (default: 0).
React.PropTypes.bool
Military (24-hour) time switch (default: true).
React.PropTypes.func
Callback function when a hour or a minute is changed. Passes 2 parameters: new hours and minutes.
React.PropTypes.func
Callback function when mode is changed. Passes 1 parameter: new mode.