A lightweight UILabel subclass with character by character typewriter like animation in Swift, super simple to use
iOS上自带逐字打印动画效果的UILabel
- Copy and paste CLTypingLabel.swift to your xcode project.
- Install the latest release of CocoaPods:
gem install cocoapods - Add this line to your Podfile:
pod 'CLTypingLabel' - Install the pod:
pod install
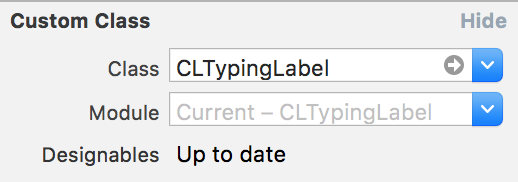
- Change the class of a label from UILabel to CLTypingLabel;
@IBOutlet weak var myTypeWriterLabel: CLTypingLabel!At runtime, set text of the label will trigger animation automatically:
myTypeWriterLabel.text = "This is a demo of typing label animation..."You can also trigger what you need after animation is finished:
myTypeWriterLabel.onTypingAnimationFinished = {
//code goes here
}Also works on attributedText:
myTypeWriterLabel.attributedText = NSAttributedString(string: "This is an attributed text typing animation...", attributes: attr)You can pause the typing animation at any time:
myTypeWriterLabel.pauseTyping() //this will pause the typing animation
myTypeWriterLabel.continueTyping() //this will continue paused typing animationAnd customize time interval between each character:
myTypeWriterLabel.charInterval = 0.08 //optional, default is 0.1This code is distributed under the terms and conditions of the MIT license.