We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
本文将揭示vue单文件组件的工具 vue-sfc-cli 的内涵,说明它是如何在整个组件研发流程中提升效率的。
本文可以看成是 📦vue组件发布npm最佳实践 的成长篇,是 🤖打造自动化的Github Workflow 的姐妹篇,是团队最佳实践的落地产物,涉及的背景知识有点多,需要花点时间消化🤔
npx vue-sfc-cli # 接下来会有一串的提示,请务必填写 # 推荐kebab-case风格,小写字母,多个单词用-(dash)分隔,如my-component # 填充完提示后 cd my-component # 使用git初始化,这样可以使用commit hook git init # 安装依赖 yarn # 开始开发 yarn dev # 打包 yarn build # 可以发布了! yarn publish
-u, --upgrade 根据 template目录下模板,生成新的文件,更新到当前组件中。使用的是覆盖策略,默认覆盖的文件定义在 update-files.js。常用于使用最新版本vue-sfc-cli对旧组件的配置进行升级
-u, --upgrade
# cd my-component npx vue-sfc-cli -u
--files 如果想更新额外的文件,可以传此选项,后接文件名,多个文件使用 , 分隔
--files
,
npx vue-sfc-cli -u --files package.json,.babelrc.js
--test 生成一个测试的组件模板,常用于ci环境测试。
--test
npx vue-sfc-cli --test
在docs目录下,新建 md 文件,建议命名同样是kebab-case
md
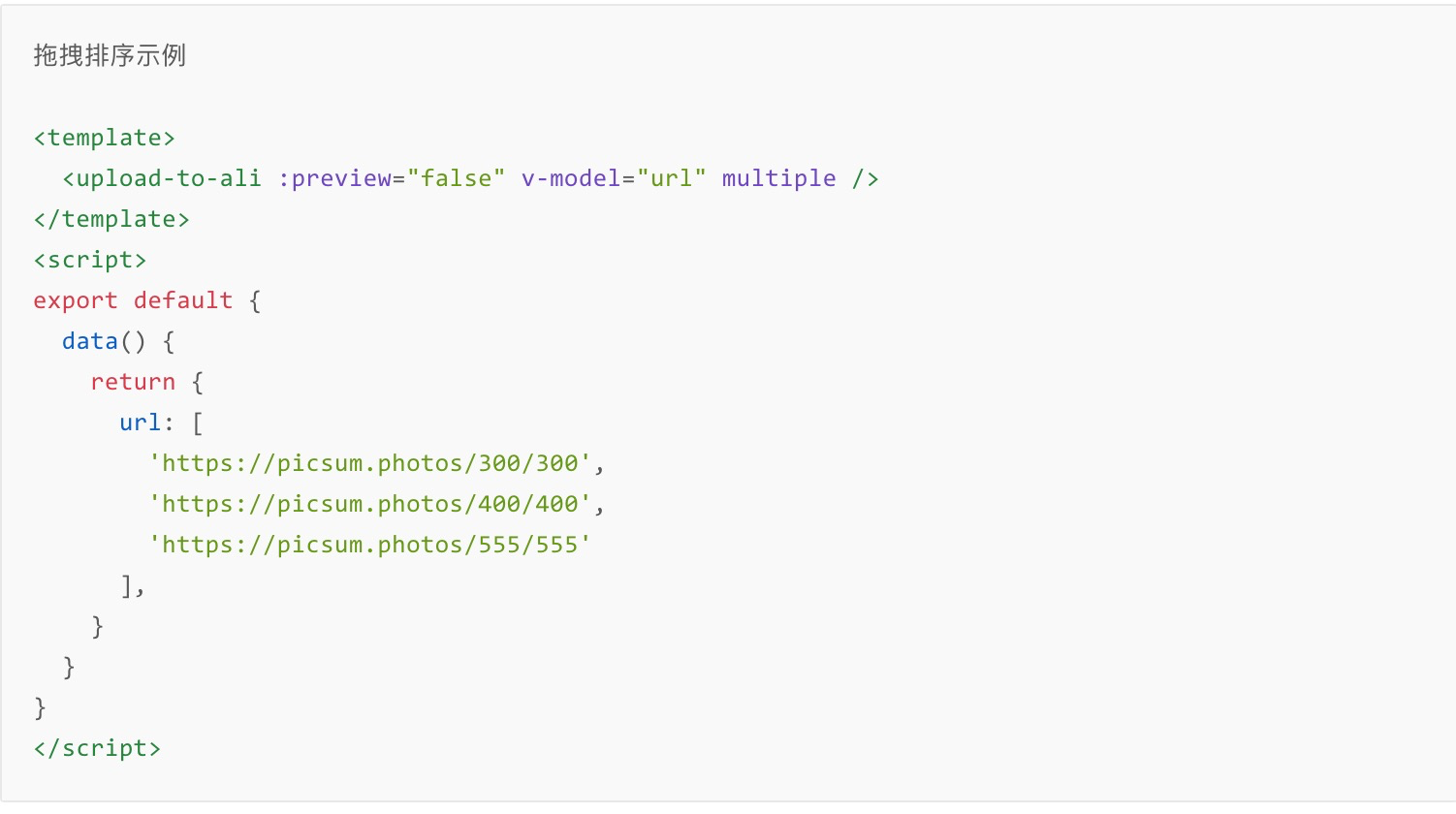
以上传组件upload-to-ali的 docs/draggable.md 文档为例
yarn dev 时会转这个markdown文件就会换成demo,可以看到实际代码,还可以实时修改代码,让demo刷新
yarn dev
在vue文件里,编写注释,即可生成API文档。
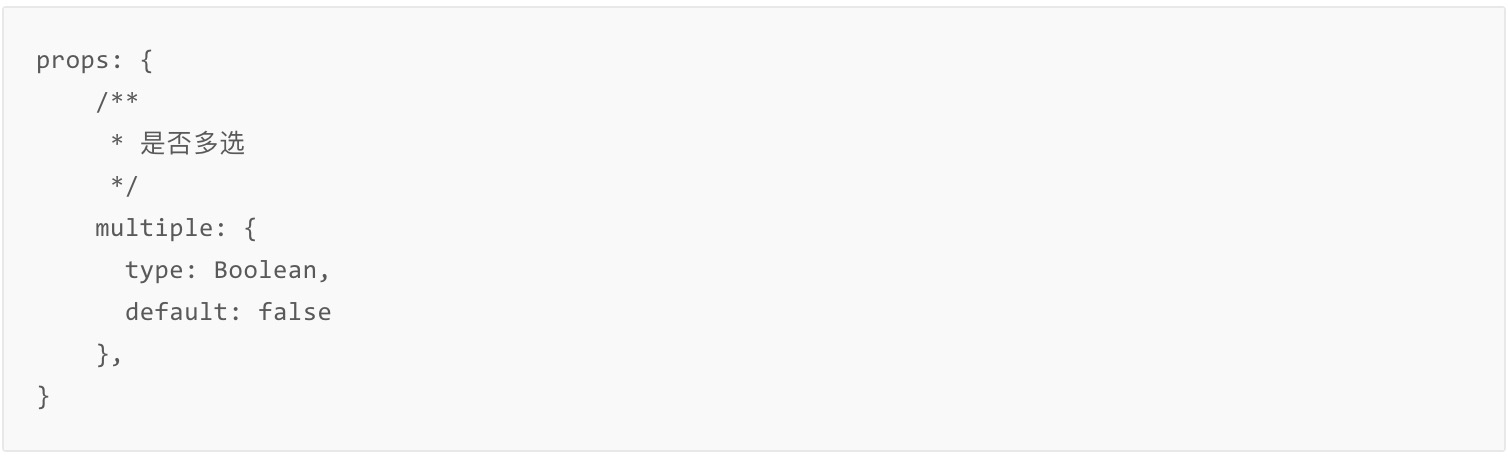
在props里使用多行注释
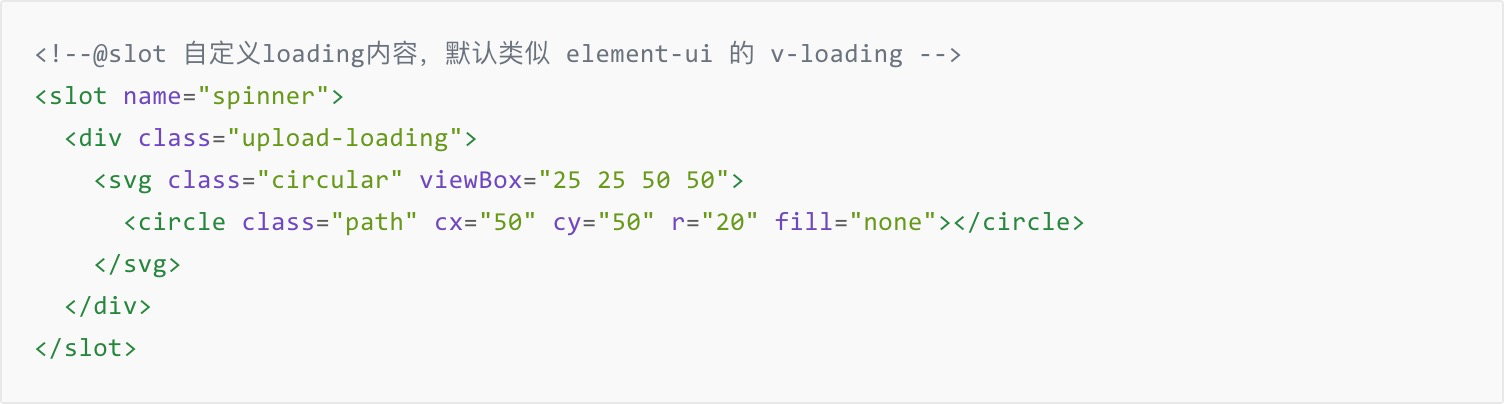
在slot上一行,使用 @slot 开头的注释
在emit事件上方,使用多行注释
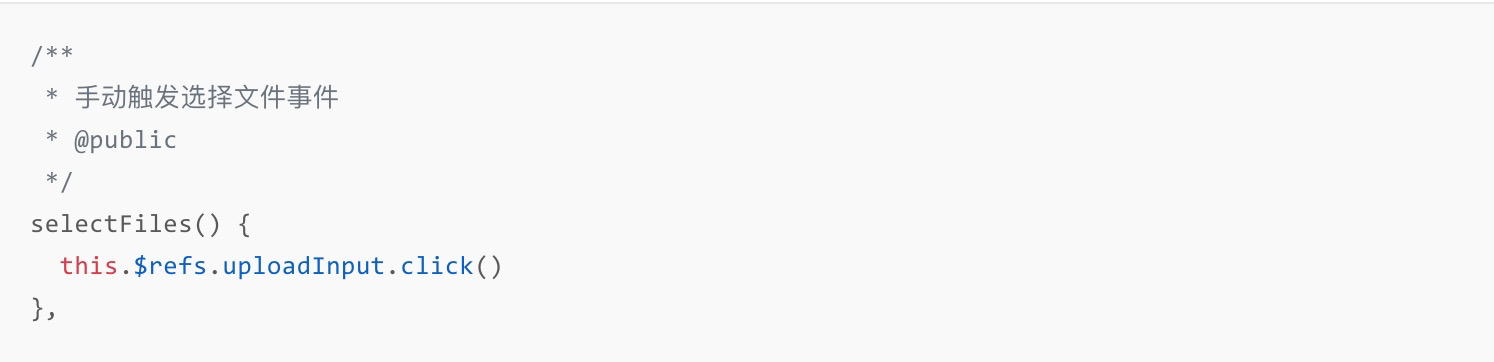
在要公开显示的方法上方,使用多行注释,并添加 @public
效果预览
以Element-UI为例
yarn add element-ui
新增一个文件:styleguide/element.js
styleguide/element.js
import Vue from 'vue' import Element from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' Vue.use(Element)
修改配置文件:styleguide.config.js
styleguide.config.js
如果需要使用环境变量,推荐使用 dotenv
dotenv
yarn add dotenv --dev
组件模板内置prettier, 可以在提交代码时格式化。
注意的是需要先执行 git init 命令,之后再执行 yarn 安装依赖,否则提交钩子不生效。
git init
yarn
不建议在Windows下生成组件,因为.sh可能没有执行权限。
以下是生成的组件默认模板配置
├── .all-contributorsrc # all-contributors配置 ├── .babelrc ├── .editorconfig ├── .github │ └── badge.yml # github app auto-badge配置,用于给pr自动打标签 ├── .gitignore ├── .grenrc.js # github-release-notes配置 ├── .prettierignore # prettier配置 ├── .prettierrc # prettier配置 ├── .travis.yml # travis ci配置 ├── LICENSE # MIT ├── README.md # 自述文件 ├── build # rollup配置 │ └── rollup.config.js ├── build.sh # ci相关文件 ├── dist # 打包输出目录 ├── docs # 使用文档,这些md会转换成demo │ ├── basic.md ├── notify.sh # ci相关文件,用于钉钉通知 ├── package.json ├── src # 源文件目录 │ ├── index.js │ └── upload-to-ali.vue # 单文件组件 ├── styleguide.config.js # vue-styleguidist配置文件 └── yarn.lock
选用vue-styleguidist的原因是,好处是:书写md,既可以充当文档,又可以转换成可运行的demo。
这样的好处是,文档与demo一体化,不用同时维护两份代码。
修改md、修改源文件,demo是会hot reload的,非常方便。
对于组件的测试,大家首先想到的是相关的工具集vue-test-utils,然后觉得,组件测试有点难写,或者说,不知道怎么写。
其实可以换个思路,先从简单的做起。做单元测试,更重要的是培养写测试的习惯,所以一开始建议只用jest对纯函数进行测试。
也即,把组件里的方法抽取出来,单独放到一个文件里,然后专门对这些函数进行测试。
这样的好处是,为了方便测试:
这样的方法,也很适合对一个完全没有测试的组件,逐步补充测试用例。
下面是el-data-table对纯函数测试的代码示例
附上相关文章:✅使用jest进行测试驱动开发
yarn build 即可构建生成三个文件:
yarn build
使用者import组件时,默认import进来的是 upload-to-ali.umd.js。 关于三个文件的相关描述,📦vue组件发布npm最佳实践已阐述过,就不重复了。
rollup的一个特点是,默认不会把组件的依赖一起打包进去,这个特性有利于减少组件的分发体积。
下面是个示例:
// src/index.js const crypto = require('crypto') const axios = require('axios')
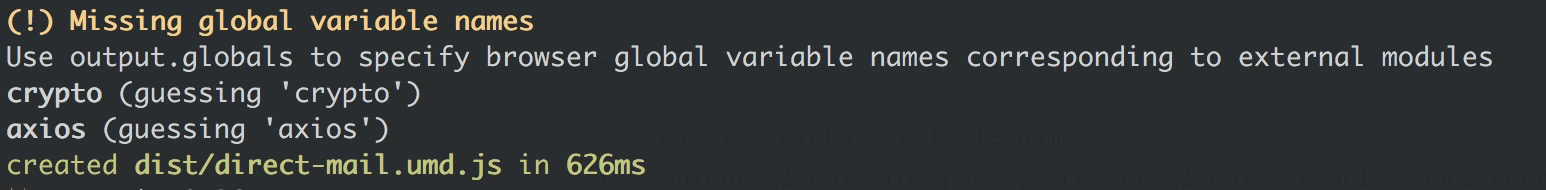
执行 yarn build , 会得到以下信息 请不用担心这个警告,这是有意而为之的,因为不想把依赖把打包进dist进去了。
在继续下面的内容之前,再复习一下Conventional Commits
摘取重点如下,格式为:
<type>(<scope>): <subject> <BLANK LINE> <body> <BLANK LINE> <footer>
其中<type>: <subject> 是必须的。
<type>
<subject>
type的类型有:
另外约定,更新依赖使用 chore(deps),这也是github官方的做法
由于github-release-notes生成的release notes只对打上了label的Pull Request才有效,因此给github仓库添加一个自动添加label的机器人,避免重复劳动。
.grenrc.js是github release notes 的配置, 这是参考了nuxt、github以及其他流行仓库后得到的配置,可以拿来即用
.github/badge.yml是 auto-badge 的配置文件,需要放到隐藏文件夹 .github 下。以下配置与上面的 .grenrc.js 相对应,同样可以拿来即用
主要利用Travis CI做到自动化,先看下面的 .travis.yml 配置:
.travis.yml
上面参数的具体说明,可以参考教程:🚀Github集成TravisCI:自动发布
其主要流程如下图所示:
build.sh内容如下:
#!/bin/sh yarn stdver yarn build git remote add github https://$GITHUB_TOKEN@github.com/FEMessage/upload-to-ali.git > /dev/null 2>&1 git push github HEAD:master --follow-tags
与之相对应的,package.json里scipts需要有以下字段:
"stdver": "standard-version -m '[skip ci] chore(release): v%s'", "release": "gren release --override"
notify.sh内容如下:
#!/bin/sh if [ "$TRAVIS_TEST_RESULT" != "0" ] then echo "build not success, bye" exit 1 fi url=https://api.github.com/repos/FEMessage/upload-to-ali/releases/latest resp_tmp_file=resp.tmp curl -H "Authorization: token $GITHUB_TOKEN" $url > $resp_tmp_file html_url=`cat $resp_tmp_file | sed -n 5p | sed 's/\"html_url\"://g' | awk -F '"' '{print $2}'` body=`cat $resp_tmp_file | grep body | sed 's/\"body\"://g;s/\"//g'` msg='{"msgtype": "markdown", "markdown": {"title": "upload-to-ali更新", "text": "@所有人\n# [upload-to-ali]('$html_url')\n'$body'"}}' curl -X POST https://oapi.dingtalk.com/robot/send\?access_token\=$DINGTALK_ROBOT_TOKEN -H 'Content-Type: application/json' -d "$msg" rm $resp_tmp_file
这里有两个关键点:
参考了优秀开源项目后,我们搜索出了一套README.md模板,内置在初始化工程里了
还有常见的badge
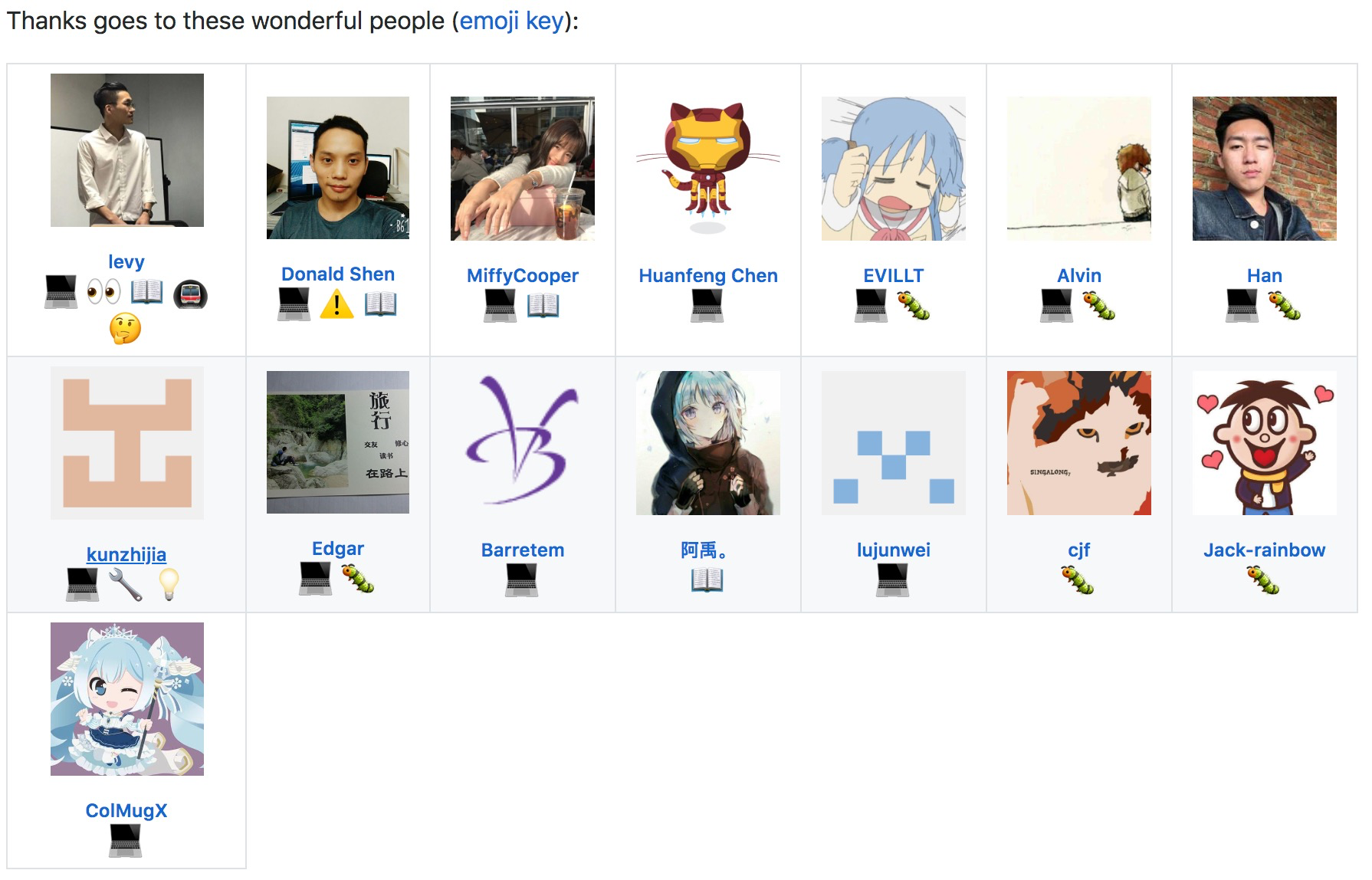
以及contributors 相关emoji代表的意思,可以看官方文档
最后,欢迎大家使用https://github.com/FEMessage/vue-sfc-cli开发vue组件~
The text was updated successfully, but these errors were encountered:
No branches or pull requests
前言
本文将揭示vue单文件组件的工具 vue-sfc-cli 的内涵,说明它是如何在整个组件研发流程中提升效率的。
本文可以看成是 📦vue组件发布npm最佳实践 的成长篇,是 🤖打造自动化的Github Workflow 的姐妹篇,是团队最佳实践的落地产物,涉及的背景知识有点多,需要花点时间消化🤔
使用教程
快速开始
参数选项
-u, --upgrade根据 template目录下模板,生成新的文件,更新到当前组件中。使用的是覆盖策略,默认覆盖的文件定义在 update-files.js。常用于使用最新版本vue-sfc-cli对旧组件的配置进行升级
# cd my-component npx vue-sfc-cli -u--files如果想更新额外的文件,可以传此选项,后接文件名,多个文件使用
,分隔--test生成一个测试的组件模板,常用于ci环境测试。
示例文档
在docs目录下,新建
md文件,建议命名同样是kebab-case以上传组件upload-to-ali的 docs/draggable.md 文档为例

yarn dev时会转这个markdown文件就会换成demo,可以看到实际代码,还可以实时修改代码,让demo刷新API文档
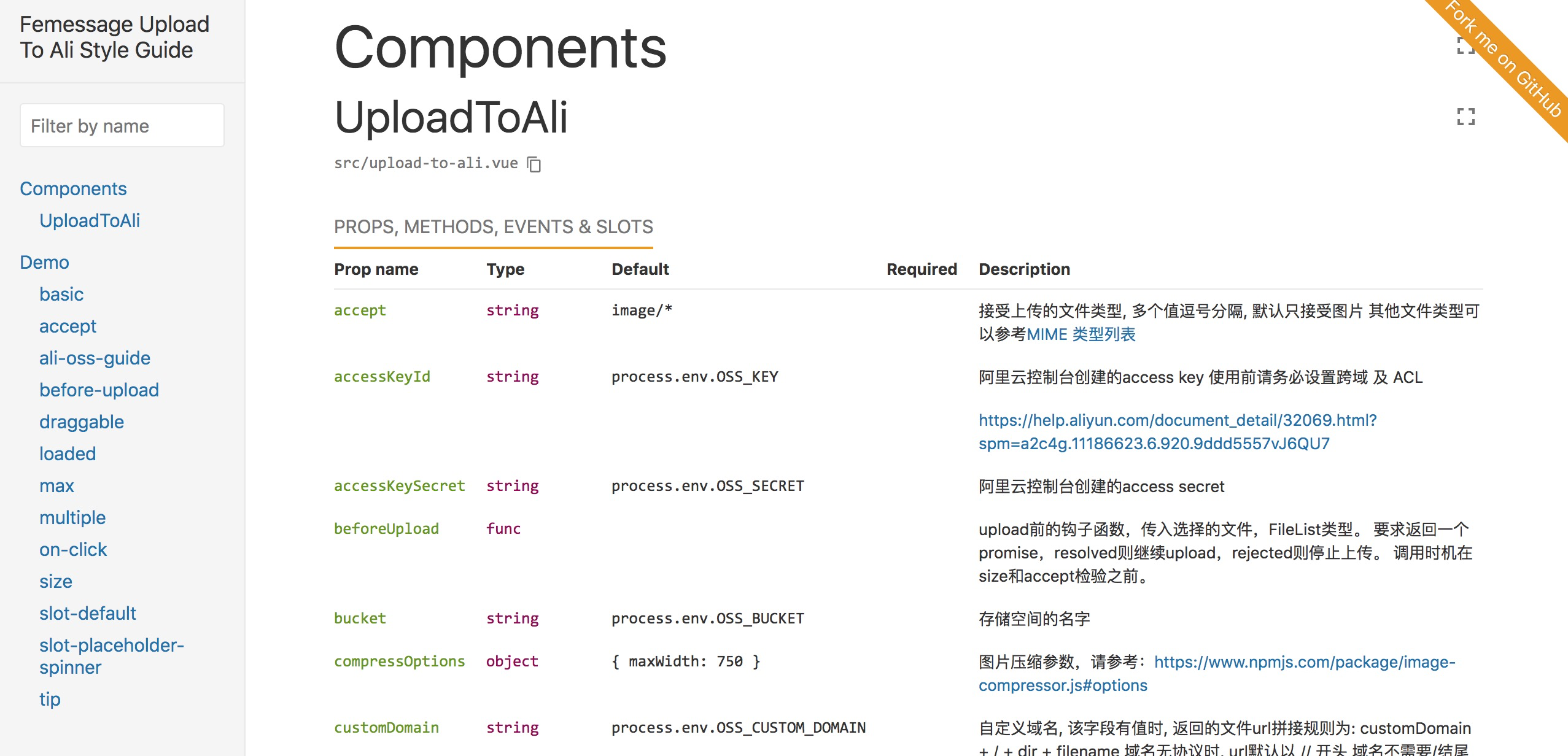
在vue文件里,编写注释,即可生成API文档。
props
在props里使用多行注释

slot
在slot上一行,使用 @slot 开头的注释

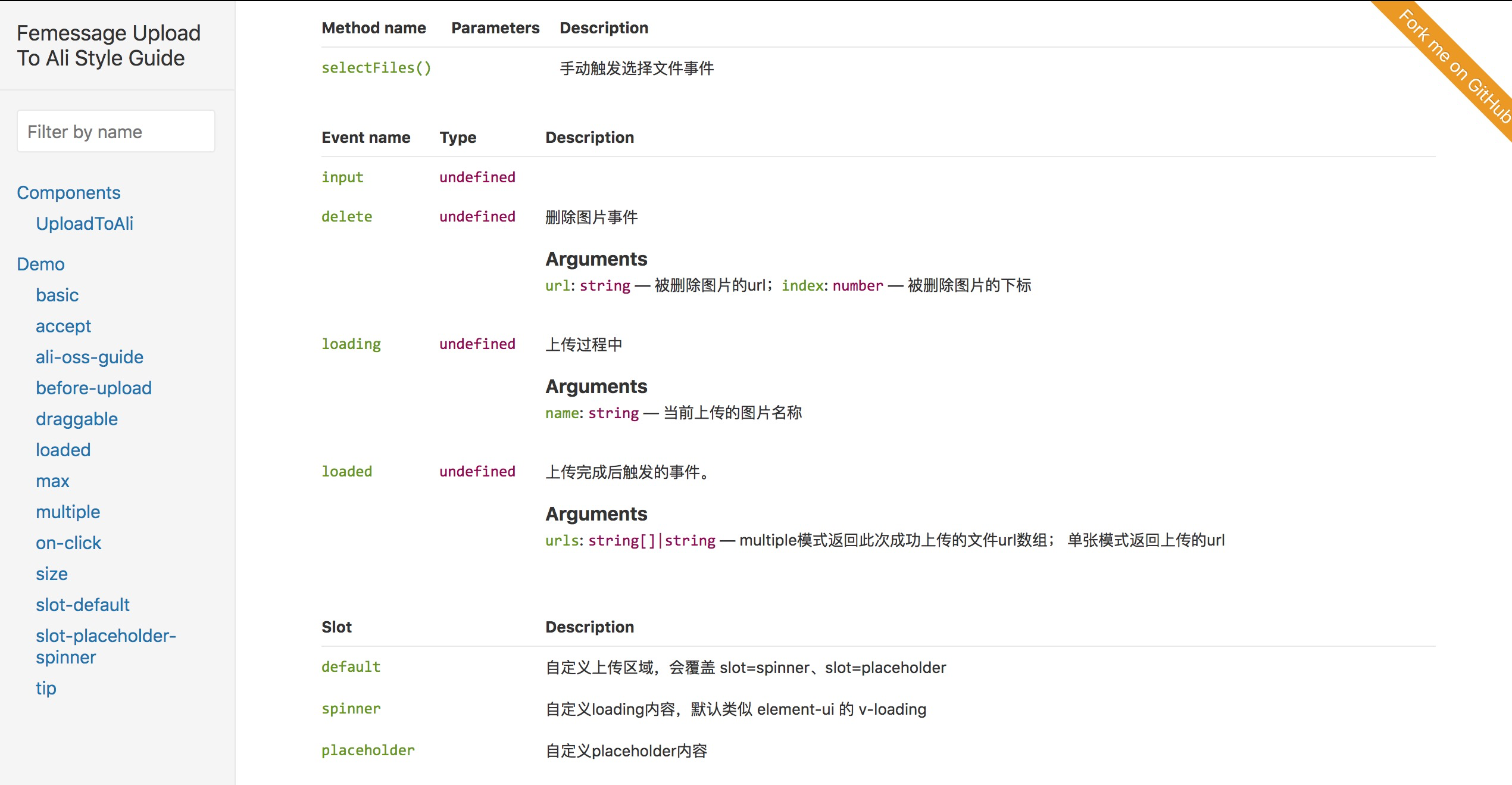
event
在emit事件上方,使用多行注释

methods
在要公开显示的方法上方,使用多行注释,并添加 @public

效果预览


引入第三方库
以Element-UI为例
新增一个文件:
styleguide/element.js修改配置文件:
styleguide.config.js环境变量
如果需要使用环境变量,推荐使用
dotenvprettier and husky
组件模板内置prettier, 可以在提交代码时格式化。
注意的是需要先执行
git init命令,之后再执行yarn安装依赖,否则提交钩子不生效。注意
不建议在Windows下生成组件,因为.sh可能没有执行权限。
技术详解
技术概览
模板目录
以下是生成的组件默认模板配置
开发
选用vue-styleguidist的原因是,好处是:书写md,既可以充当文档,又可以转换成可运行的demo。
这样的好处是,文档与demo一体化,不用同时维护两份代码。
修改md、修改源文件,demo是会hot reload的,非常方便。
测试
对于组件的测试,大家首先想到的是相关的工具集vue-test-utils,然后觉得,组件测试有点难写,或者说,不知道怎么写。
其实可以换个思路,先从简单的做起。做单元测试,更重要的是培养写测试的习惯,所以一开始建议只用jest对纯函数进行测试。
也即,把组件里的方法抽取出来,单独放到一个文件里,然后专门对这些函数进行测试。
这样的好处是,为了方便测试:
这样的方法,也很适合对一个完全没有测试的组件,逐步补充测试用例。
下面是el-data-table对纯函数测试的代码示例
附上相关文章:✅使用jest进行测试驱动开发
构建
yarn build即可构建生成三个文件:使用者import组件时,默认import进来的是 upload-to-ali.umd.js。 关于三个文件的相关描述,📦vue组件发布npm最佳实践已阐述过,就不重复了。
rollup的一个特点是,默认不会把组件的依赖一起打包进去,这个特性有利于减少组件的分发体积。
下面是个示例:
执行

yarn build, 会得到以下信息请不用担心这个警告,这是有意而为之的,因为不想把依赖把打包进dist进去了。
commit规范
在继续下面的内容之前,再复习一下Conventional Commits
摘取重点如下,格式为:
其中
<type>:<subject>是必须的。type的类型有:
另外约定,更新依赖使用 chore(deps),这也是github官方的做法
PR自动打标签
由于github-release-notes生成的release notes只对打上了label的Pull Request才有效,因此给github仓库添加一个自动添加label的机器人,避免重复劳动。
流程详解
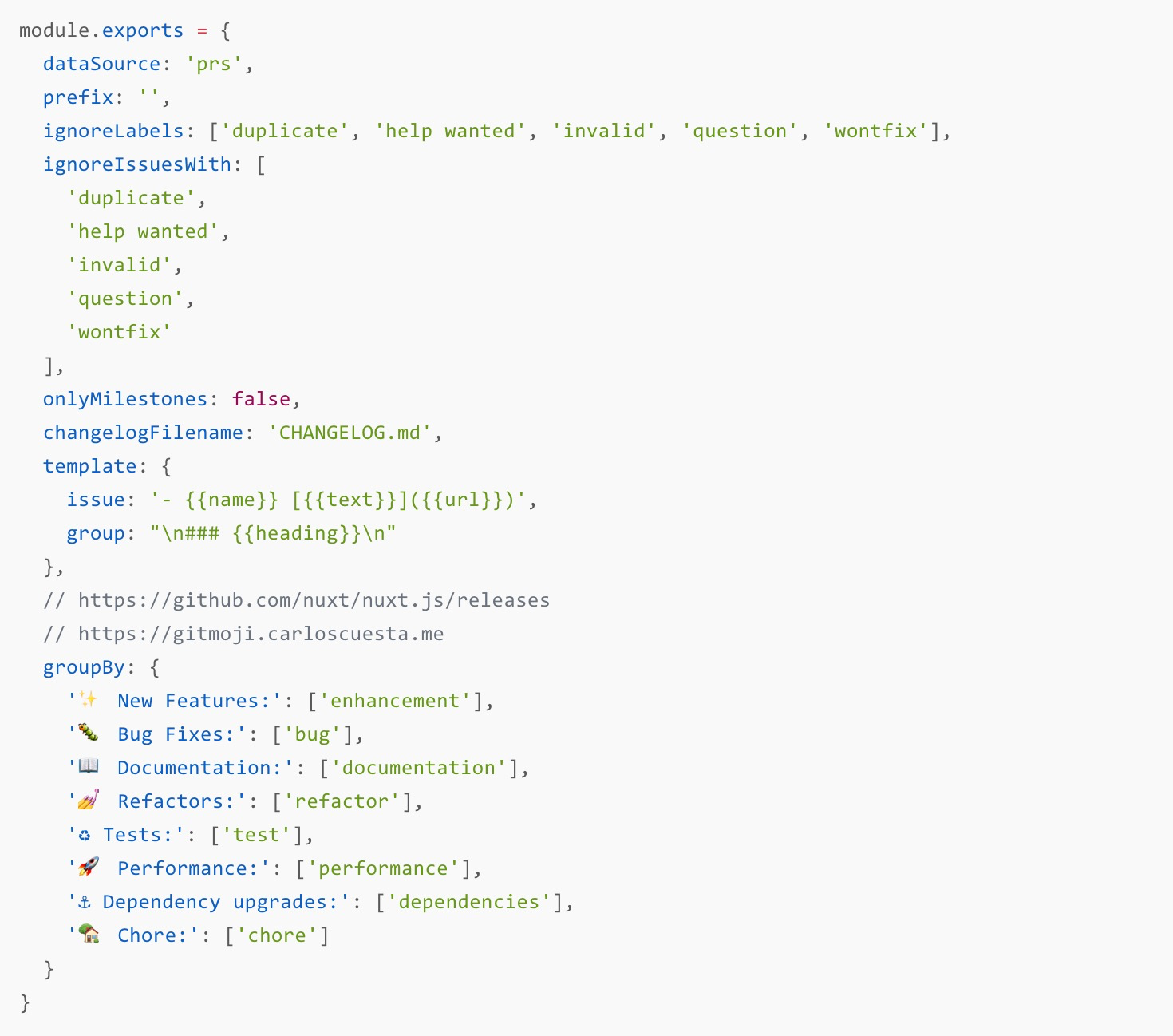
.grenrc.js
.grenrc.js是github release notes 的配置, 这是参考了nuxt、github以及其他流行仓库后得到的配置,可以拿来即用

badge.yml
.github/badge.yml是 auto-badge 的配置文件,需要放到隐藏文件夹 .github 下。以下配置与上面的 .grenrc.js 相对应,同样可以拿来即用
自动发布
Travis CI
主要利用Travis CI做到自动化,先看下面的
.travis.yml配置:上面参数的具体说明,可以参考教程:🚀Github集成TravisCI:自动发布
流程详解
其主要流程如下图所示:
build.sh
build.sh内容如下:
与之相对应的,package.json里scipts需要有以下字段:
notify.sh内容如下:
这里有两个关键点:
README.md
参考了优秀开源项目后,我们搜索出了一套README.md模板,内置在初始化工程里了

还有常见的badge

以及contributors

相关emoji代表的意思,可以看官方文档
结语
最后,欢迎大家使用https://github.com/FEMessage/vue-sfc-cli开发vue组件~
The text was updated successfully, but these errors were encountered: