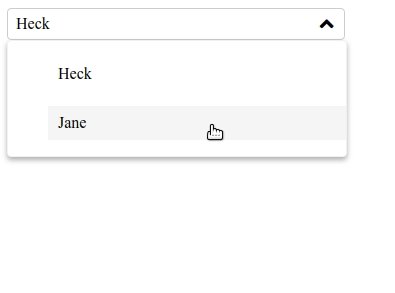
A vue.js dropdown component
npm i --save vuex-dropdownInclude the script file
<script type="text/javascript" src="node_modules/vuejs/dist/vue.min.js"></script>
<script type="text/javascript" src="node_modules/vue-dropdown/dist/vuex-dropdown.min.js"></script>then install the component with Vue.use(VuexDropdown);
<script type="text/javascript">
Vue.use(VuexDropdown);
</script>import VuexDropdown from 'vuex-dropdown';Once installed, it can be used in a template as simply as:
<VuexDropdown
v-on:onSelect="handleChangedropdown($event)"
v-bind:options="options"
v-bind:selected="selected"
v-bind:classNames="['wrapper']"/>[
{
label: "Heck",
value: "heck"
},
{
label: "Jane",
value: "jane"
}
]{
label: "Heck",
value: "heck"
}The classnames to wrapp the component
["wrapper"]# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run build
# build for production and view the bundle analyzer report
npm run build --reportFor a detailed explanation on how things work, check out the guide and docs for vue-loader.
MIT © Liju Kuriakose