-
Well, we all start somewhere to start learning
JavaScript, I wish this kind of beginner's guide would be available for me to get the very basics of JS. -
If you are not new to javascript, this will be a perfect read to brush up your skills or building a stronger foundation.
Enjoy Reading
JS is synchronous single-threaded language
Synchronous - It executes its code line by line.
Single-Threaded - Executes one line at a time.
-
Javascript works inside an execution context, they have 2 components namely
MemoryandCode -
Memory is also called as
Variable Environment -
Code is also called
Thread of Execution
- JS Code Hoisting is when a javascript code executes then even before the execution of the first line of the code it scans the entire code for declarations of functions & variables
- Allocates memory for it in the
Global Execution Contextas variables/identifiers asundefinedand creates a reference in case offunctions.
var x = 10; // x will be undefined before execution
function getName() {
console.log('Hello World');
} // gets copied entirely- Well as javascript creates a global execution context,
- It allocates memory to all the declared variables & functions
- By default, it allocates
undefinedto it. and when the variable assignment line is executed it assigns the respective value to it.
var a;
console.log(a === undefined); //trueWhen JS tries to find a variable that was not found in the initial scan it gives the. implies that there was not memory allocated to the variable.
var a = 10;
console.log(x); //here x is not defined in the scopeReferenceError: x is not defined
let us look at this example
console.log(a); // Error
console.log(b); // undefined
let a = 10;
var b = 10;ReferenceError: cannot access 'a' before initialization
let and const are not on the global object
instead they are stored in a different memory space than global called SCRIPT and since the console.log points to the global object, it does not find let a = 10; in it.
1. let c;
2. const a = 10;
3. if (a === 10) {
4. c = "Temporal Dead Zone Ended";
5. }Here, the above example shows that until the variable c or a is assigned any value, it will stay in a special zone called as Temporal Dead Zone 💀
- In case of
letandconstthere are no re declarations allowed. - Not even the console will work 😅
console.log('This will not print');
let a = 10;
var a = 10; // Redeclaration of identifier 'a'Resulting in
SyntaxError: Identifier 'a' has already been declared.
var a = 10;
var a = 'Please like this article';No Error is there, re declarations are allowed in var
- Always put your declrations on the top of the file so that as soon as it starts executing it will get all the variables declared. - By doing this we can shrinking the Dead Zone Window close to zero by moving all the declarations at the top.
Block is a set of lines covered by {} to provide it as a single statement.
if (true) console.log('Single Statement');That's the reason we dont need Curly Braces {} in if condition because it's a Single Statement
We use {} to provide a block, to have multiple statements
if(condition){
line1;
line2;
...
} else {...}
function hello(){
line1;
line2;
...
}let & const are block scoped and var is global scoped.
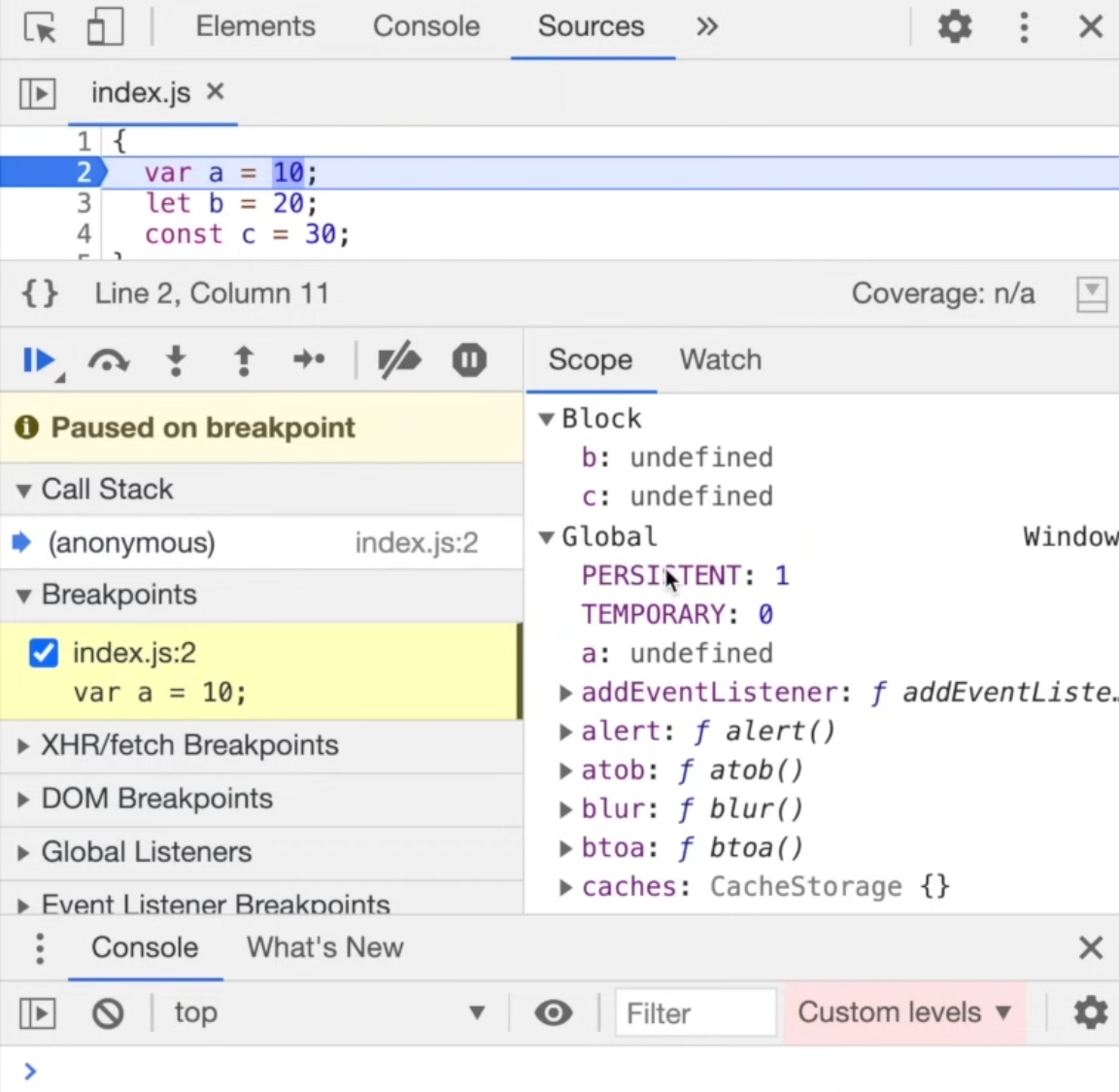
Example again! Let's say we execute this code
{
var a = 10; //global
let b = 20; //block
const c = 30; //block
}It is a concept of js where a variable declared using var hides the global scoped variable
var a = 10;
{
var a = 100; // this 'a' shadows the global scoped 'a'
}
console.log(a); // results 100But let and const works differently because they do not exist outside the current scope
let b = 10;
{
let b = 100;
}
console.log(b); // results 10
let c = 1;
{
let c = 10;
}
console.log(c); // results 1It is when we try to scope a let declared variable using a var.
let a = 100;
{
var a = 10; // Error! Illegal Shadowing
let a = 2; // works just fine!
}SyntaxError: Identifier 'a' has already been declared
A function bundling with its lexical scope is closure.
It's easy with an example
function first() {
var a = 10;
function second() {
console.log(a);
}
return second;
}
...
let getFunction = first();
/* after this line, instance of
first() function is popped out of
the call stack */
...
getFunction(); // outputs: 10;Theoretically it should not work as the identifier a needs to be outside the scope BUT when the second() function is returned it comes with its lexical scope as well. That's what exactly closure is.
Problem Statement - Print numbers from 1 to 5 with an interval of 1 second each.
You might get the confidence that this is a simple question and will come up with a code looking like this 👇
for (var i = 0; i <= 5; i++) {
setTimeout(() => {
console.log(i);
}, i * 1000);
}Above code would go wrong (why?) by printing 6 in each line. and can be fixed by just using a let instead of a var
The interviewer asked you to do it with var only?
Relax don't sweat out. I'll tell you what to code and explain it how it works.
Here's the code that you're interested in 😆 with the explaination
for (var i = 0; i <= 5; i++) {
// used var
function closure(i) {
setTimeout(() => {
console.log(i);
}, i * 1000);
closure(i);
}
}-
Well the problem with the previous code using
varwas js maintains an execution context and the way thesetTimeout()works is it stores the callback function and attaches a timer to it and goes to the next line. -
as the variable
idoes not exists in the callback function it points to the outside reference ofifrom theforloop. -
Now it creates 5 copies of functions with the timer and now by the timer expires js does not wait,
forloop ends. it is just too late. the value ofibecomes6at last.
We have discussed above that let is block scoped, the answer lies within that line.
When we use the
letit creates separate blocks for its memory allocation. whereas in case ofvarall 5functionswere pointing to the same memory space available in the global execution context
This will actually provide them a new copy of i in it everytime the setTimeout() was called
function hello() {
console.log('Like This Blog and star the repo');
}const callAPI = async function () {
const data = fetch('https://somesite.io/get/data/1232');
return data;
};function greet(name) {
// identifier name is a parameter
console.log(`Hello ${name}`);
}
greet('Gautam'); // "Gautam" is an Argument-
functions having functions in their
arguments. -
The ability of functions to be used as values and be able to return and pass as
argumentsto anotherfunction.
function first(doesSomething) {
doesSomething();
}
first(() => {
console.log('hello World');
});These functions are sent in the arguments of another functions and are used respectively whenever needed,
setTimeout(function () {
console.log('Timer');
}, 5000);
function x(y) {
console.log('x');
}
x(function y() {
console.log('y');
});- These functions are introduced in ES6 or EcmaScript 6 (2015)
- They just allow us to write shorter syntaxes without using the keyword
function
function incrementCounter() {
count++;
setData('');
}const incrementCounter = () => {
count++;
setData('');
};Above method allows us to write functions without using the function keyword.
If you liked reading till here. please like this blog and go to github for the codes and please star the repository.