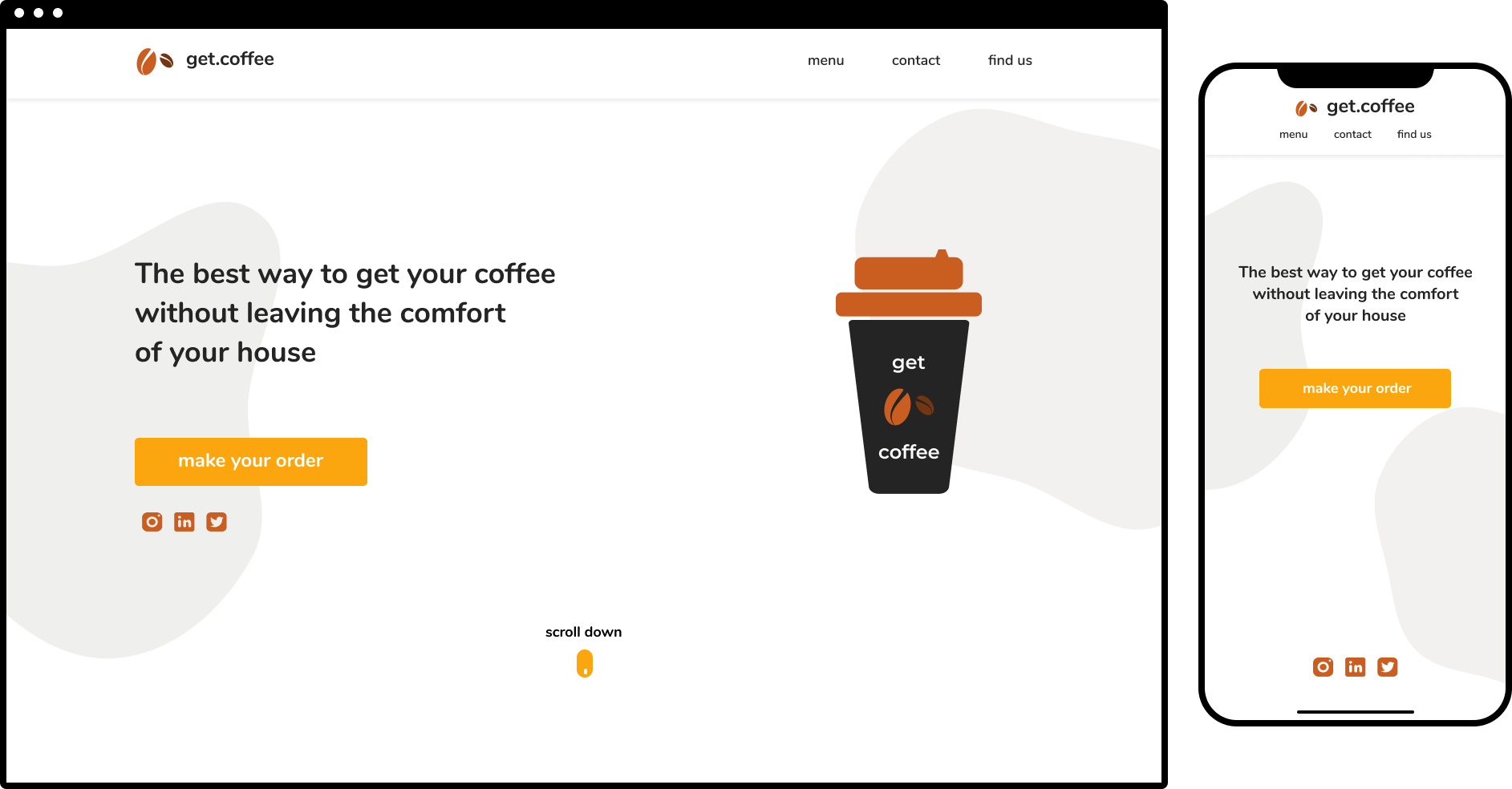
Landing page de uma cafeteria online
Desafio
·
DevChallenge
DevChallenge permite que você evolua suas skills como programador! Participe da nossa comunidade
Deverá recriar a landing page o mais fiel possível do modelo original, tanto para desktop e mobile. O modelo final está disponível na pasta "design"
Apenas se tiver conhecimento ou quiser ir além, poderá criar as páginas restantes de menu (pode conter apenas um ou dois produtos), contact (pode ser um formulário simples), e find us (apenas um endereço fictício com uma foto do google maps)
- HTML
- CSS
1 - Use esse template (clicando em Use this template) ou faça um fork deste repositório com o código inicial
2 - Leia as instruções no readme.md
3 - Comece a codar!
4 - Compartilhe seu resultado com a comunidade!
Preto: #0242424
Amarelo: #FCA60F
Marrom: #C95E20
O modelo final de desktop e mobile estão disponíveis na pasta ./design
Imagens disponíveis na pasta ./assets
Figma Layout
- Nunito: Semi-bold 600, Bold 700
Inicie seu projeto utilizando esse template no seu github como um repositório público
Faça um print, gif ou vídeo e compartilhe o resultado com a #devchallenge ou marcando nosso perfil @devchallenge!
Design criado por Luciane Santos