This repository contains server & client side code using TypeScript language
Read the blog post with details about this project: Real Time Apps with TypeScript: Integrating Web Sockets, Node & Angular
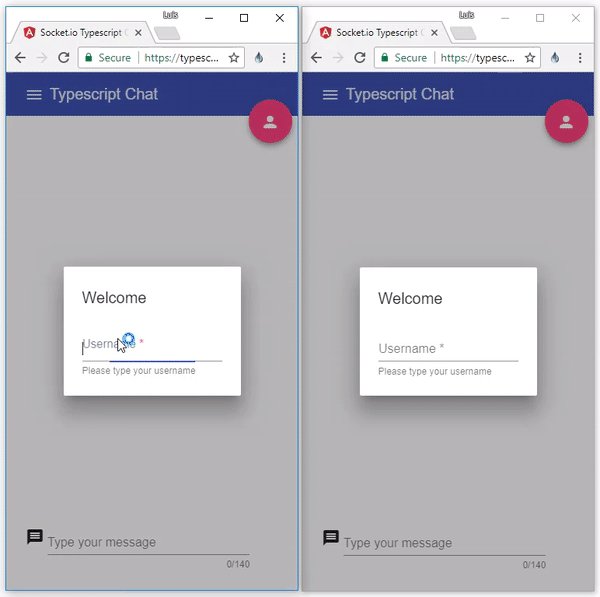
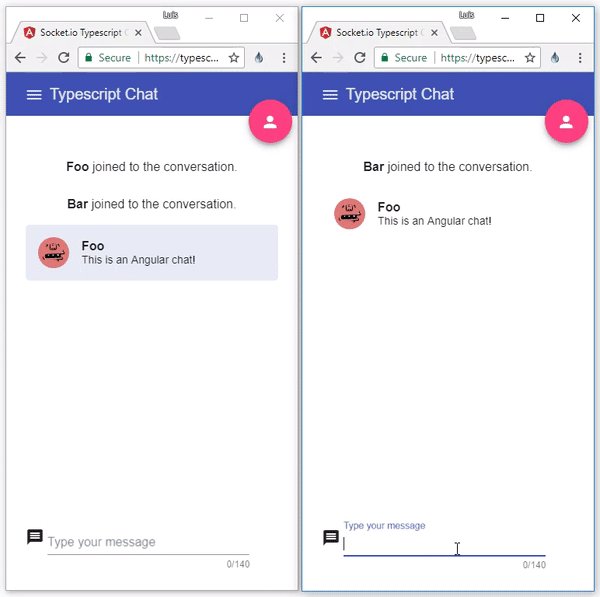
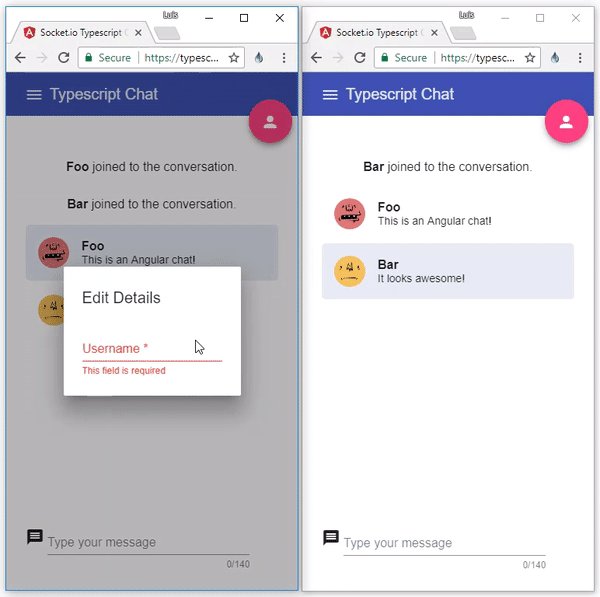
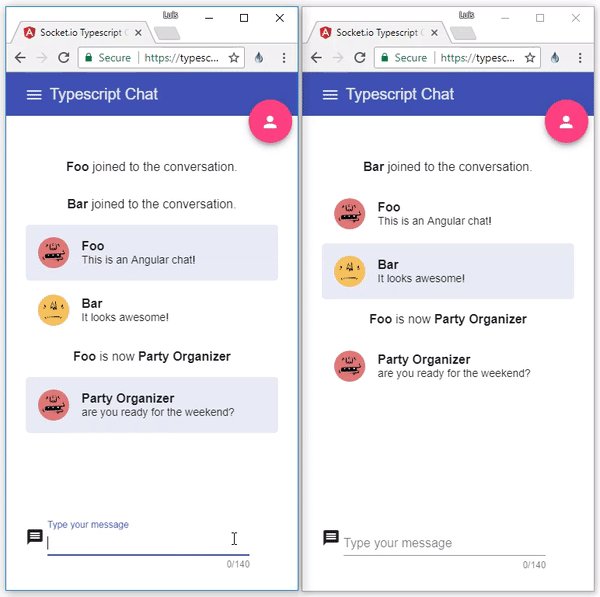
Try live demo: https://typescript-chat.firebaseapp.com
- Star GitHub repository ⭐
- Create pull requests, submit bugs or suggest new features
- Follow updates on Twitter or Github
First, ensure you have the following installed:
- NodeJS - Download and Install latest version of Node: NodeJS
- Git - Download and Install Git
- Angular CLI - Install Command Line Interface for Angular https://cli.angular.io/
After that, use Git bash to run all commands if you are on Windows platform.
In order to start the project use:
$ git clone https://github.com/luixaviles/socket-io-typescript-chat.git
$ cd socket-io-typescript-chatTo run server locally, just install dependencies and run gulp task to create a build:
$ cd server
$ npm install -g gulp-cli
$ npm install
$ gulp build
$ npm startThe socket.io server will be running on port 8080
When you run npm start, this folder leverages nodemon which will automatically reload the server after you make a change and save your Typescript file. Along with nodemon, there is also a gulp watch task that you can run to reload the files but it's not necessary and is provided merely as a teaching alternative.
Open other command line window and run following commands:
$ cd client
$ npm install
$ ng serveNow open your browser in following URL: http://localhost:4200
Take a look the Wiki Page for more details about deploying on Heroku and Zeit.co.
Feel free to update that page and Readme if you add any other platform for deployment!
The Open Source community is awesome! If you're working in a fork with other tech stack, please add the reference of your project here:
| Features | Author | Status |
|---|---|---|
| React + TypeScript + Material-UI client | nilshartmann | In Progress |
Contributions are greatly appreciated. You can contribute by adding i18n support with your language, the testing section or any other feature.
| luixaviles | hughanderson4 | ultrarunner | theIDinside | carmius | Hellmy |
| You |
MIT