-
Notifications
You must be signed in to change notification settings - Fork 6
HowTo : StatusBar widget
 About FAQ User Guide Reference documentation
About FAQ User Guide Reference documentation
This wxRuby guide demonstrates how to use the Wx::StatusBar widget with it’s various styles, features and functions. A complete list of options will be included here together with code examples for your convenience.
The syntax for creating a StatusBar widget in wxRuby is as follows:
cb = Wx::StatusBar.new(parent, id, style, name)Parameter descriptions:
-
parent : Wx::Window
the parent window (widget) such as a Wx::Panel. -
id : Integer
Button ID.Wx::ID_ANYindicates a default value. -
style : Integer
Optional styling mask for the button (such as alignment). Default isWx::STB_DEFAULT_STYLE. -
name : String
Optional window name. Default is Wx::STATUS_BAR_NAME_STR.
Note: As with all windows, keyword constructor alternatives for all arguments but the 'parent' argument are available. See here for more information.
Available styles for the StatusBar widget:
| Button Style | Description |
|---|---|
| Wx::STB_SIZEGRIP | Displays a gripper at the right side of the status bar used to resize the parent window. |
| Wx::STB_SHOW_TIPS | Displays tooltips for those panes whose status text has been ellipsized/truncated because the status text doesn’t fit the pane width. (Only available for WXGTK) |
| Wx::STB_ELLIPSIZE_START | If the text exceeds the size of the widget, this style replaces the beginning of the text with Ellipsis (...). |
| Wx::STB_ELLIPSIZE_MIDDLE | If the text exceeds the size of the widget, this style replaces the middle of the text with Ellipsis (...). |
| Wx::STB_ELLIPSIZE_END | If the text exceeds the size of the widget, this style replaces the end of the Text with Ellipsis (...). |
| Wx::STB_DEFAULT_STYLE | The default style, which includes Wx::STB_SIZEGRIP|Wx::STB_SHOW_TIPS|Wx::STB_ELLIPSIZE_END|Wx::FULL_REPAINT_ON_RESIZE
|
A list of useful methods which can be used on the StatusBar widget.
| Method | Description |
|---|---|
| set_fields_count(number, widths) | Sets the number of fields, and optionally the field widths for the StatusBar. By default only a single field is created. |
| get_status_text(i) | Gets the status text for the i-th field currently being display on the StatusBar. |
| set_status_text(text, i) | Sets the status text for the i-th field to be displayed on the StatusBar. |
| set_min_height(height) | Sets the minimal possible height for the status bar. (actual size may vary due to font size) |
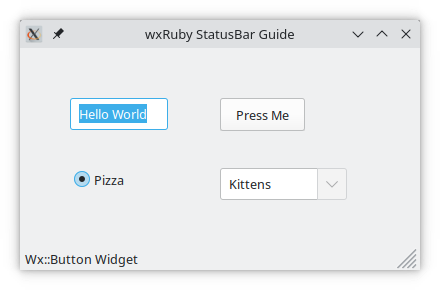
In this example we’ll demonstrate how to create a StatusBar.
A fairly popular example/usage for the StatusBar is to display information for the widgets in the Window when a certain action is performed, such as hovering over it. In this example, we will make the wxRuby StatusBar display the name of the Widget the mouse is currently hovering over.
First we created a bunch of standard widgets like the StaticText and Button, then connect them to the Wx::EVT_ENTER_WINDOW
event and the on_hover handler method. The Wx::EVT_ENTER_WINDOW event triggers when you enter the space occupied by
a specific widget.
The on_hover method retrieves the class name of the widget that triggered the event and sets it as the text to be
displayed in the StatusBar.
require 'wx'
class MyWindow < Wx::Frame
def initialize(title)
super(nil, title: title)
@panel = Wx::Panel.new(self)
self.create_status_bar
# alternatively you could use:
# self.set_status_bar(Wx::StatusBar.new(self))
text = Wx::TextCtrl.new(@panel, value: 'Hello World', pos: [50, 50])
button = Wx::Button.new(@panel, label: 'Press Me', pos: [200, 50])
rb = Wx::RadioButton.new(@panel, label: 'Pizza', pos: [50, 120])
cb = Wx::ComboBox.new(@panel, value: 'Kittens', pos: [200, 120])
@panel.evt_enter_window { |e| on_hover(e) }
text.evt_enter_window { |e| on_hover(e) }
button.evt_enter_window { |e| on_hover(e) }
rb.evt_enter_window { |e| on_hover(e) }
cb.evt_enter_window { |e| on_hover(e) }
centre
end
def on_hover(e)
name = e.get_event_object.class.name
self.status_bar.set_status_text(name + " Widget")
end
end
Wx::App.run do
window = MyWindow.new("wxRuby StatusBar Guide")
window.show
endThe output of the above code, while hovering over the Button:

Note
create_status_bar is aWx::Framemethod, used as an alternative way of creating the StatusBar. You can create it using the 'normal' way as well, using theWx::StatusBarconstructor and assigning to the frame using set_status_bar.
-
-
Basic Guides
-
Widget Guides
-
Drawing Guides
-
Event Guides
-