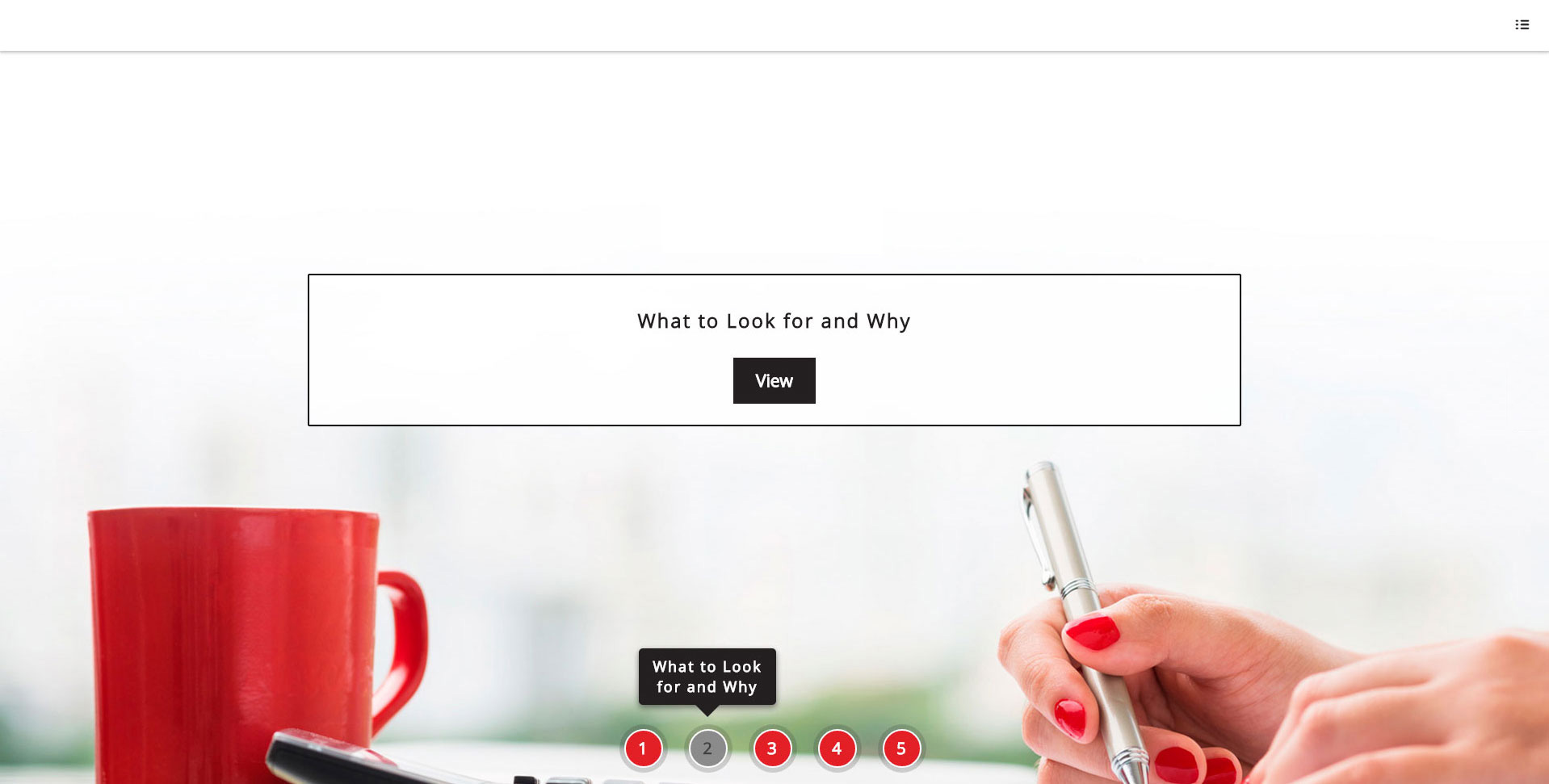
This is a Carousel type menu which is different from the box styled menu when you select it you can move left or right through your courses of click on the number of course in sequiential order at the bottom of the page.
_id (string): This is a unique identifier that establishes relationships with other content structures. It is referenced in articles.json as the _parentid of an article model.
_parentId (string): This value is sourced from the parent element's _id found within course.json. It must match.
_type (string): This value determines what the learner will access by clicking the provided link/button. Acceptable values are "page" and "menu". "page" will direct the learner to a page structured with articles, blocks, and components. "menu" will direct the learner to a page with more menus.
_classes (string): CSS class name to be applied to menu item's page element (src/core/js/views/pageView.js). The class must be predefined in one of the Less files. Separate multiple classes with a space.
title (string): This text is a reference title for the content object.
displayTitle (string): This text is displayed on the menu item.
body (string): Optional text that appears on the menu item. Often used to inform the learner about the menu choice. If no pageBody is supplied, this text will also appear as the body text of the page header.
pageBody (string): Optional text that appears as the body text of the page header. If this text is not provided, the body text will be used (if it is supplied). Reference adapt-contrib-vanilla/templates/page.hbs.
_graphic (object): The image that appears on the menu item. It contains values for alt and src.
alt (string): This text becomes the image’s
altattribute.
src (string): File name (including path) of the image. Path should be relative to the src folder (e.g., "course/en/images/t05.jpg").
linkText (string): This text is displayed on the menu item's link/button.
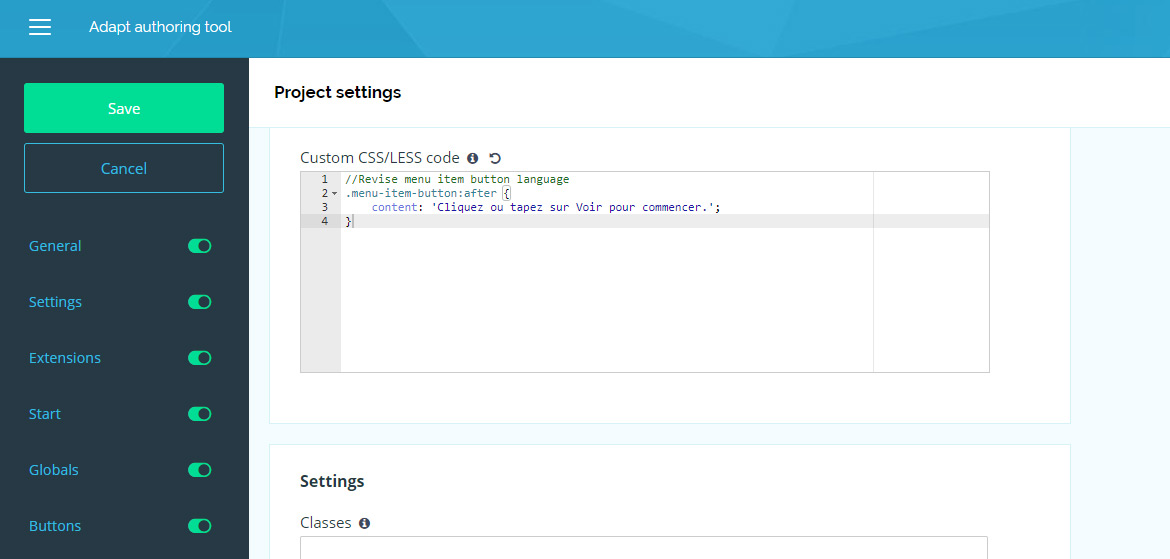
To add a custom default text description for the menu item buttons and remove the click or tap verbage. Please use the following coding in the Custom CSS/Less Project settings.
Code example
.carousel-menu-item:not(:first-child) .carousel-menu-item-content:after {
content: 'Cliquez ou tapez sur Voir pour commencer.';
}
Not supported in this menu. I suggest leading the user right into the first page when accessibility is turned on.
This menu is not very accessible so try using the ScrollingTile Menu instead if you need it more accessible or cut out the menu in accessible mode to make it easier on the user...
DOES NOT WORK WITH FRAMEWORK VERSION 5. Please go to the Framework 5 version of this menu on my other github site...
[github.com/zarek3333/adapt-carousel-menu](https://github.com/zarek3333/adapt-carousel-menu)
Version number: 2.0.5
Framework versions: 2.0 - 3.xx (See above Instructions for Framework 4 fixes)
Author / maintainer: Mike Stevens work based off of BoxMenu from Adapt Team contributors
Accessibility support: WAI AA
RTL support: yes
Cross-platform coverage: Chrome, Chrome for Android, Firefox (ESR + latest version), Edge 12, IE 11, IE10, IE9, IE8, IE Mobile 11, Safari for iPhone (iOS 8+9), Safari for iPad (iOS 8+9), Safari 8, Opera