BookTracker Pro is an advanced JavaScript CRUD (Create, Read, Update, Delete) application designed to help book enthusiasts manage their personal library efficiently. Built with vanilla JavaScript, HTML5, and CSS3, this project showcases modern web development techniques and provides a robust foundation for building complex, interactive web applications.
Experience BookTracker Pro in action: https://simple-js-crud.netlify.app/
- 📚 Comprehensive Book Management: Add, edit, and delete books with ease. Include detailed information such as title, author, ISBN, genre, publication date, rating, and total pages.
- 📖 Reading Progress Tracking: Update and view your reading progress for each book, including pages read and completion percentage.
- 🔍 Advanced Search: Quickly find books using a powerful search feature that checks across all fields.
- 🔢 Sorting Capabilities: Organize your library by sorting books based on various criteria (title, author, ISBN, etc.).
- 🏷️ Smart Filtering: Filter your book collection by genre, rating, or publication date.
- 📊 Reading Statistics: View total books in collection, track books read, calculate average rating, and monitor your reading streak.
- 🏆 Reading Challenge: Set personal reading goals, track progress, and visualize your achievement.
- 💬 Book Quotes: Add and view memorable quotes from your books, associated with specific books and page numbers.
- 📚 Book Recommendations: Receive personalized book recommendations based on your reading history and preferences.
- 📊 Data Export: Export your entire book collection to CSV for backup or analysis.
- 📱 Responsive Design: Enjoy a seamless experience across desktop, tablet, and mobile devices.
- ⌨️ Keyboard Shortcuts: Boost your productivity with intuitive keyboard shortcuts.
- 🎨 Modern UI: A clean, intuitive interface designed for optimal user experience.
- A modern web browser (Chrome, Firefox, Safari, or Edge)
- Basic understanding of HTML, CSS, and JavaScript
- (Optional) A local development server like Live Server for VS Code
-
Clone the repository:
git clone https://github.com/mralaminahamed/js-crud.git
-
Navigate to the project directory:
cd js-crud -
Open
index.htmlin your web browser or use a local development server to serve the files.
-
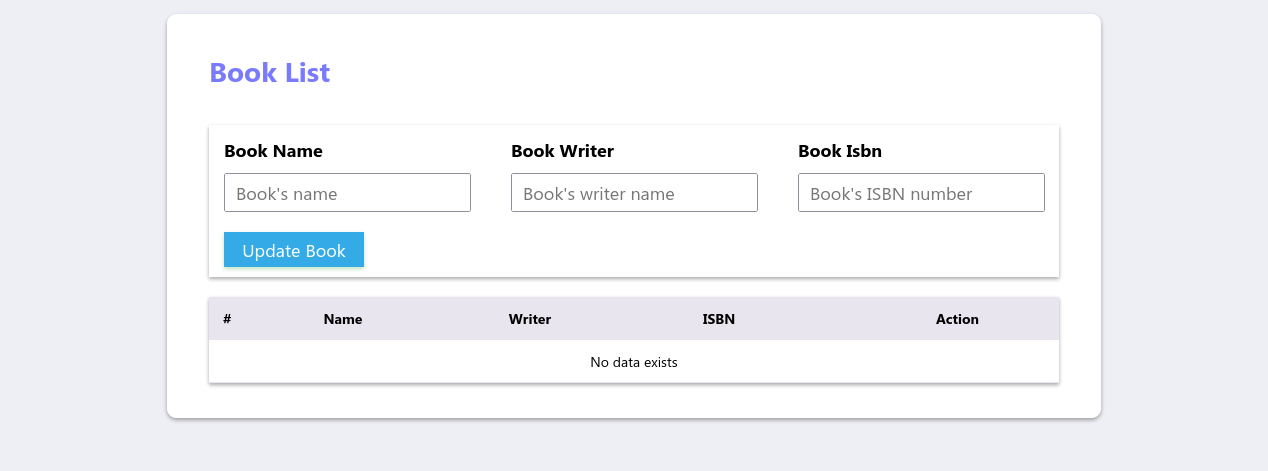
Adding a Book:
- Click the "Add Book" button or use the
Ctrl+Bshortcut. - Fill in the book details in the form.
- Click "Add Book" to save the entry.
- Click the "Add Book" button or use the
-
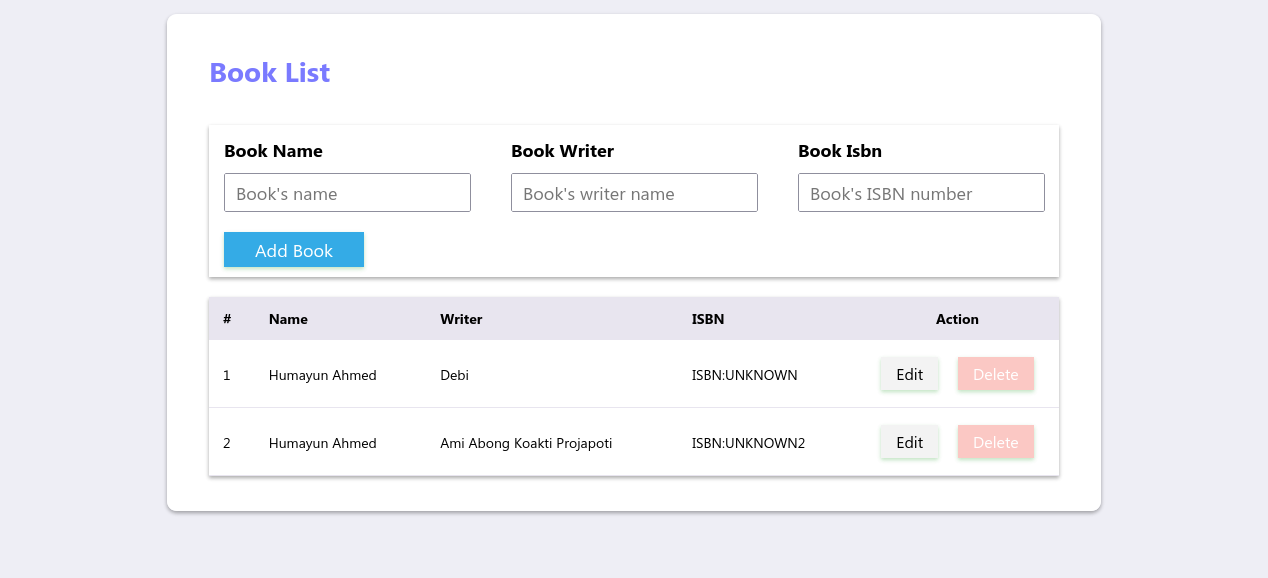
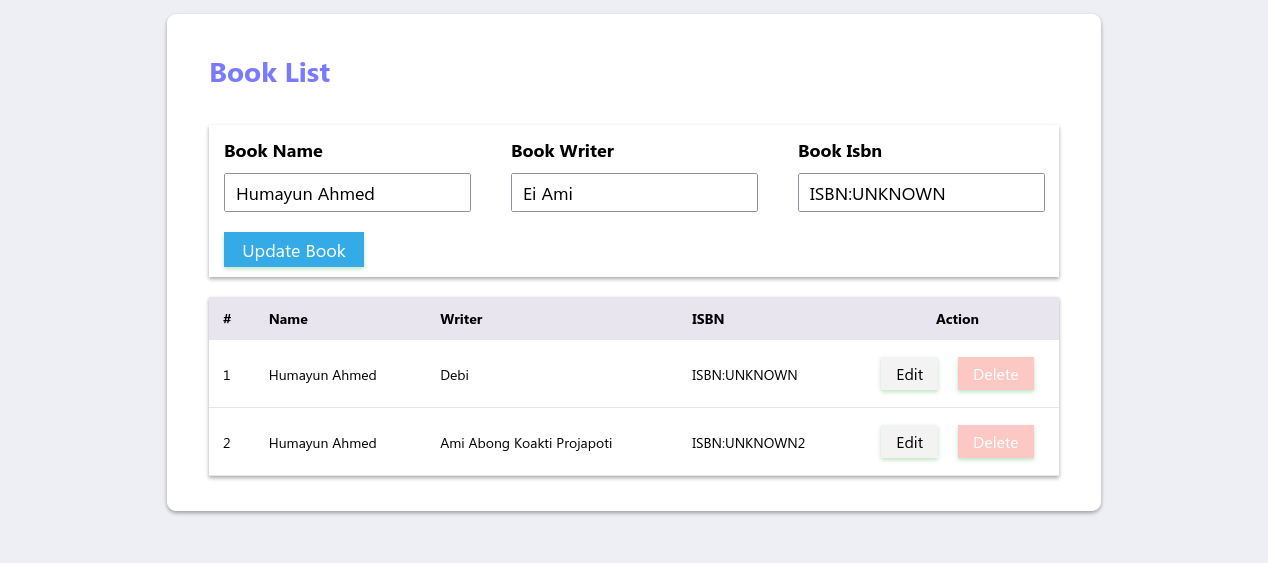
Editing a Book:
- Click the "Edit" button next to the book you want to modify.
- Update the information in the form.
- Click "Update Book" to save changes.
-
Deleting a Book:
- Click the "Delete" button next to the book you want to remove.
- Confirm the deletion when prompted.
-
Searching for Books:
- Use the search bar at the top of the page.
- The search function checks all fields (title, author, ISBN, etc.).
-
Sorting Books:
- Click the "Sort" button to reveal sorting options.
- Choose a field to sort by (e.g., title, author, rating).
-
Filtering Books:
- Click the "Filter" button to show filtering options.
- Select criteria to filter your book list.
-
Updating Reading Progress:
- Click the "Update Progress" button on a book's entry.
- Enter the new progress (pages read or percentage).
-
Adding Book Quotes:
- Navigate to the "Book Quotes" section.
- Click "Add Quote" and fill in the quote details.
-
Setting a Reading Challenge:
- Go to the "Reading Challenge" section.
- Set your goal for the number of books to read.
-
Viewing Statistics and Recommendations:
- Check the "Reading Stats" and "Recommendations" sections for insights and suggestions.
-
Exporting Data:
- Click the "Export CSV" button to download your book collection as a CSV file.
Ctrl+B: Toggle the "Add Book" formCtrl+F: Focus on the search input
- HTML5 for structure
- CSS3 for styling and responsive design
- Vanilla JavaScript for dynamic functionality
- Local Storage API for data persistence
We welcome contributions to BookTracker Pro! Here's how you can help:
- Fork the repository
- Create your feature branch:
git checkout -b feature/AmazingFeature - Commit your changes:
git commit -m 'Add some AmazingFeature' - Push to the branch:
git push origin feature/AmazingFeature - Open a Pull Request
Please ensure your code adheres to the existing style and passes all tests.
This project is open source and available under the MIT License.
- Thanks to Netlify for hosting the live demo
- Inspiration drawn from various CRUD applications and modern web design trends
- Icons provided by Font Awesome
If you encounter any issues or have questions, please open an issue on the GitHub repository.
Developed with ❤️ by Md. Al Amin Ahamed