Song writing toolkit for Flutter.
✅ Easily draw a fretboard layout with some note markers.
🚧 Show the note symbol with a letter notation.
🚧 Automatically generate a fretboard drawing based on a given scale name.
To draw a simple guitar fretboard you can just instantiate the Fretboard widget passing some Size and a matrix that represents how the fretboard should be drawn:
class MyCustomWidget extends StatelessWidget {
const MyCustomWidget({super.key});
@override
Widget build(BuildContext context) {
return Center(
child: Fretboard(
size: Size(400, 240),
notesMatrix: [
['', 'o', '', '', 'o', ''],
['', 'o', '', '', 'o', ''],
['', 'o', '', 'o', '', ''],
['', 'o', '', '0', '', ''],
['', 'o', '', '', 'o', ''],
['', '0', '', '', 'o', ''],
],
),
);
}
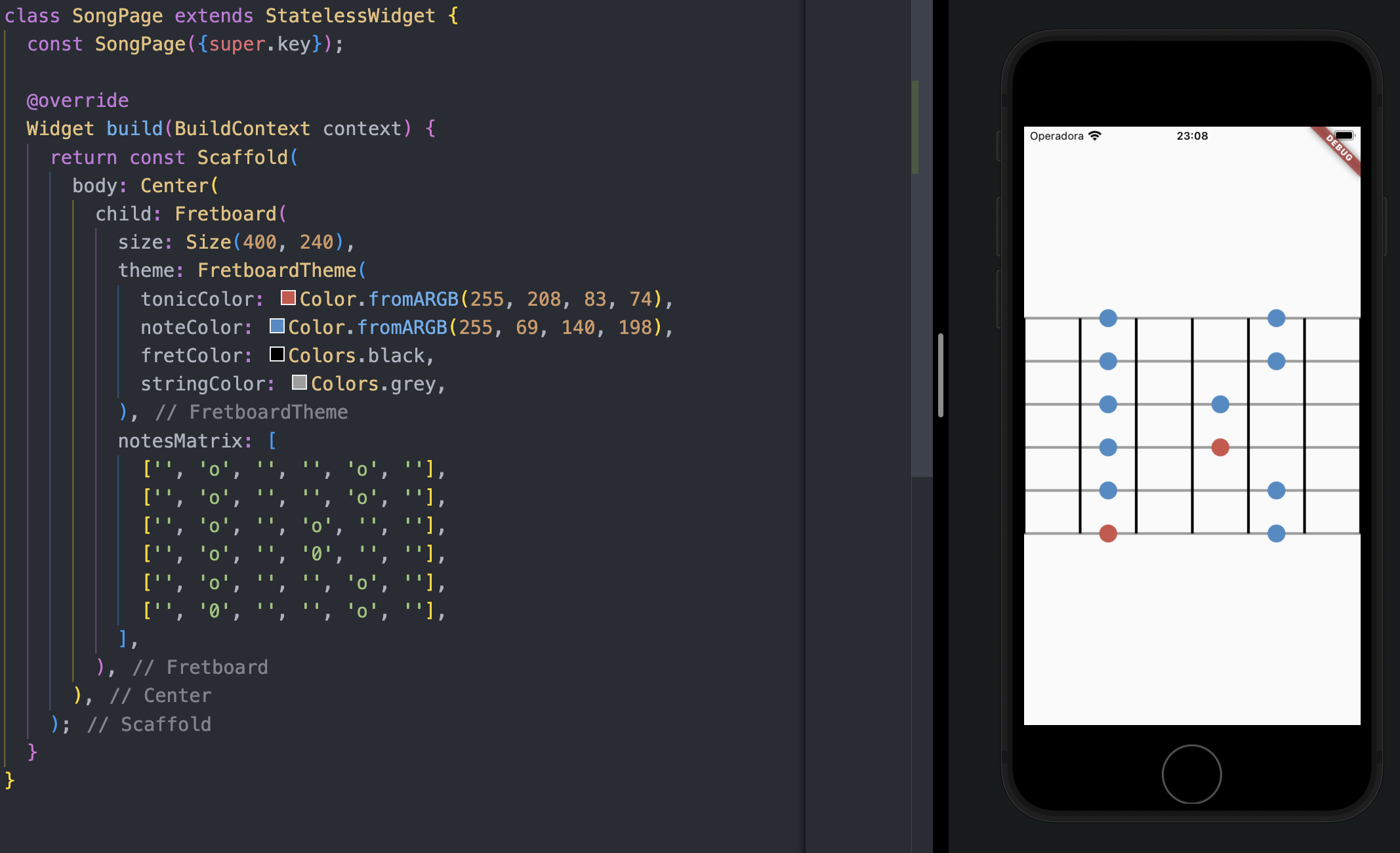
}You can change the default theme colors by passing a custom FretboardTheme:
Fretboard(
size: Size(400, 240),
theme: FretboardTheme(
tonicColor: Colors.green,
noteColor: Colors.pink,
fretColor: Colors.grey,
stringColor: Colors.black,
),
notesMatrix: [
['', 'o', '', '', 'o', ''],
['', 'o', '', '', 'o', ''],
['', 'o', '', 'o', '', ''],
['', 'o', '', '0', '', ''],
['', 'o', '', '', 'o', ''],
['', '0', '', '', 'o', ''],
],
),- Dart 3 >= 3.0.0