-
Notifications
You must be signed in to change notification settings - Fork 4k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
docs: add digest email guide #3776
Conversation
|
@unicodeveloper please review! |
|
|
||
| In this guide, you’ll learn how to add digest functionality to email notifications. But before exploring the actual code, let’s understand what a digest notification is and how it works. | ||
|
|
||
| You can find the entire code(frontend as well as backend) for this app [here](https://github.com/novuhq/digest-email-app). |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Add a note section here just after this paragraph that refers to the digest for In-App notifications. Something like:
:::info
Check out how to add [digest to In-App Notifications in your app.](<insert-link-here)
:::
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
okay
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
done ✅
|
|
||
| Once here, you can add the channels you want to use for sending notifications and configure them. For this guide, we’ll use the ‘Email’ channel. You’ll also see the ‘Digest’ action on the right sidebar. | ||
|
|
||
| Note: Each node that is added below the digest node will only be triggered after the specified time interval |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Please turn this to a proper formatted note. Like this:
:::info
Note: Each node that is added below the digest node will only be triggered after the specified time interval.
:::
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
done ✅
|
|
||
| If you’re following the guide, you’ve already copied the trigger function. But before we can add it to our app, we need one key thing - Subscribers. | ||
|
|
||
| Subscribers are entities to which the notifications are sent. You can see a list of subscribers in the [Novu dashboard](https://web.novu.co/subscribers) as well. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
entities => users.
Let's use terms people are very familiar with.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
okay, done ✅
|
|
||
| Subscribers are entities to which the notifications are sent. You can see a list of subscribers in the [Novu dashboard](https://web.novu.co/subscribers) as well. | ||
|
|
||
| In our app, we’ll create a subscriber in Node.js as we’re writing our backend in Node.js, but we also have backend SDKs (Node.js, PHP, .NET, Go, Ruby, Python, and Kotlin) to choose from. The recommended way to create a subscriber in NodeJS is as follows: |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Can we link the SDKs here to all the individual Sdk repos here?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
added all ✅
|
|
||
| We're hitting the backend route we had created earlier. The backend has been deployed on render as can be seen in this code snippet above. | ||
|
|
||
| Congratulations on following the guide up until this point. We can style our app a little using [some TailwindCSS](https://github.com/novuhq/digest-email-app). |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Is it possible to point to the particular css file here?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
done ✅
|
|
||
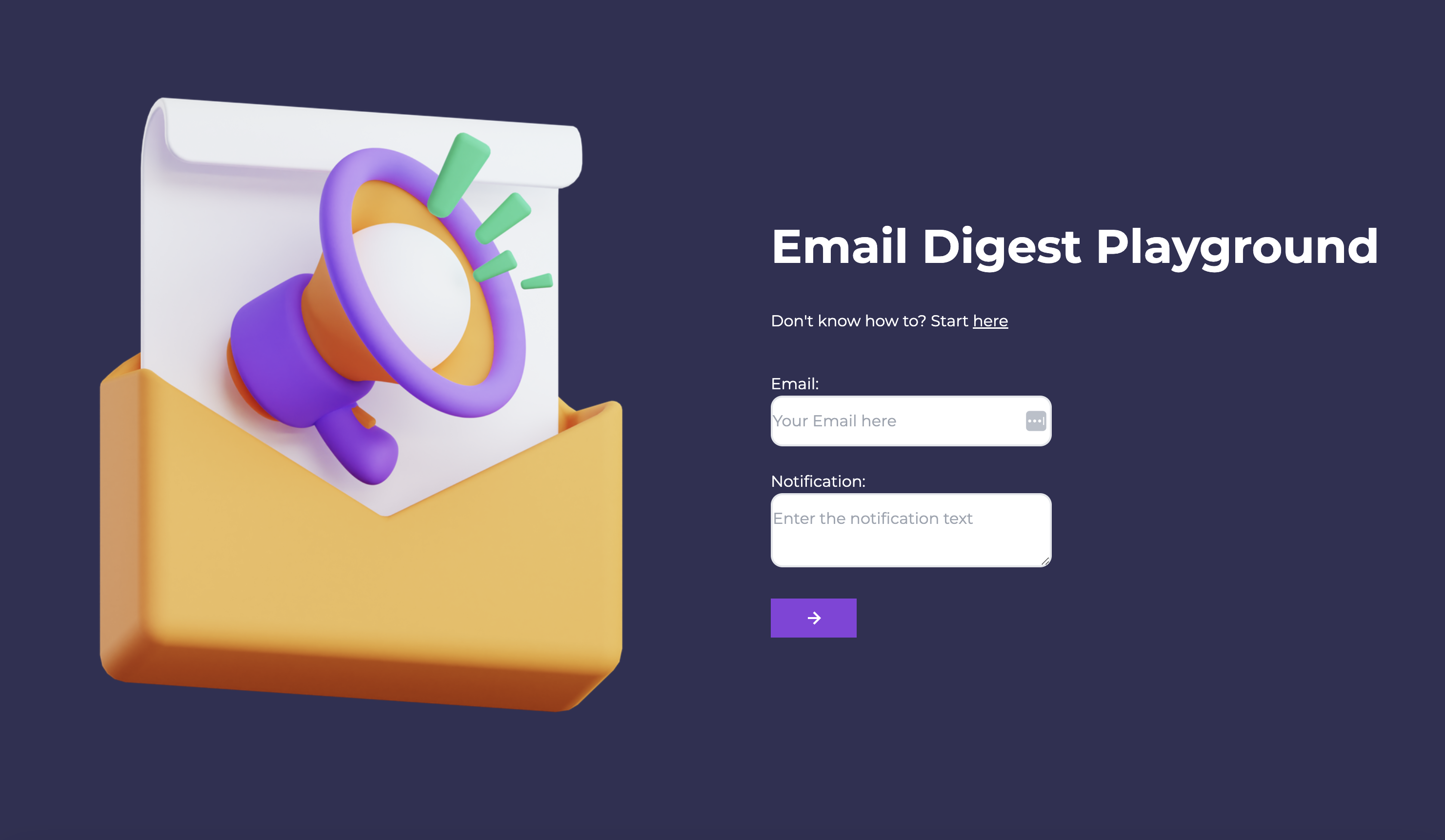
| If you’ve done everything as recommended, you’ll end up with an app that looks like this: | ||
|
|
||
|  |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This should be a gif that shows the entry of the text and how it shows in your email box as a digest.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
added ✅
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Nice work. Please attend to the comments.
Thanks Prosper! 💙 I've addressed all your comments. Please approve! |
What change does this PR introduce?
Adds a guide for email digest notifications.
Why was this change needed?
There was no guide for the same.
Other information (Screenshots)
Screen.Recording.2023-07-11.at.11.41.58.PM.mov