You can also filter by the number of views: #3
You can also filter by the number of views: #3
- Place
<script src="extension.js"></script>ahead of the FullStory snippet - Add this callback to the snippet
window['_fs_ready'] = function () {
initExtension();
};- Add the
data-fs-viewattribute on any element you want to track
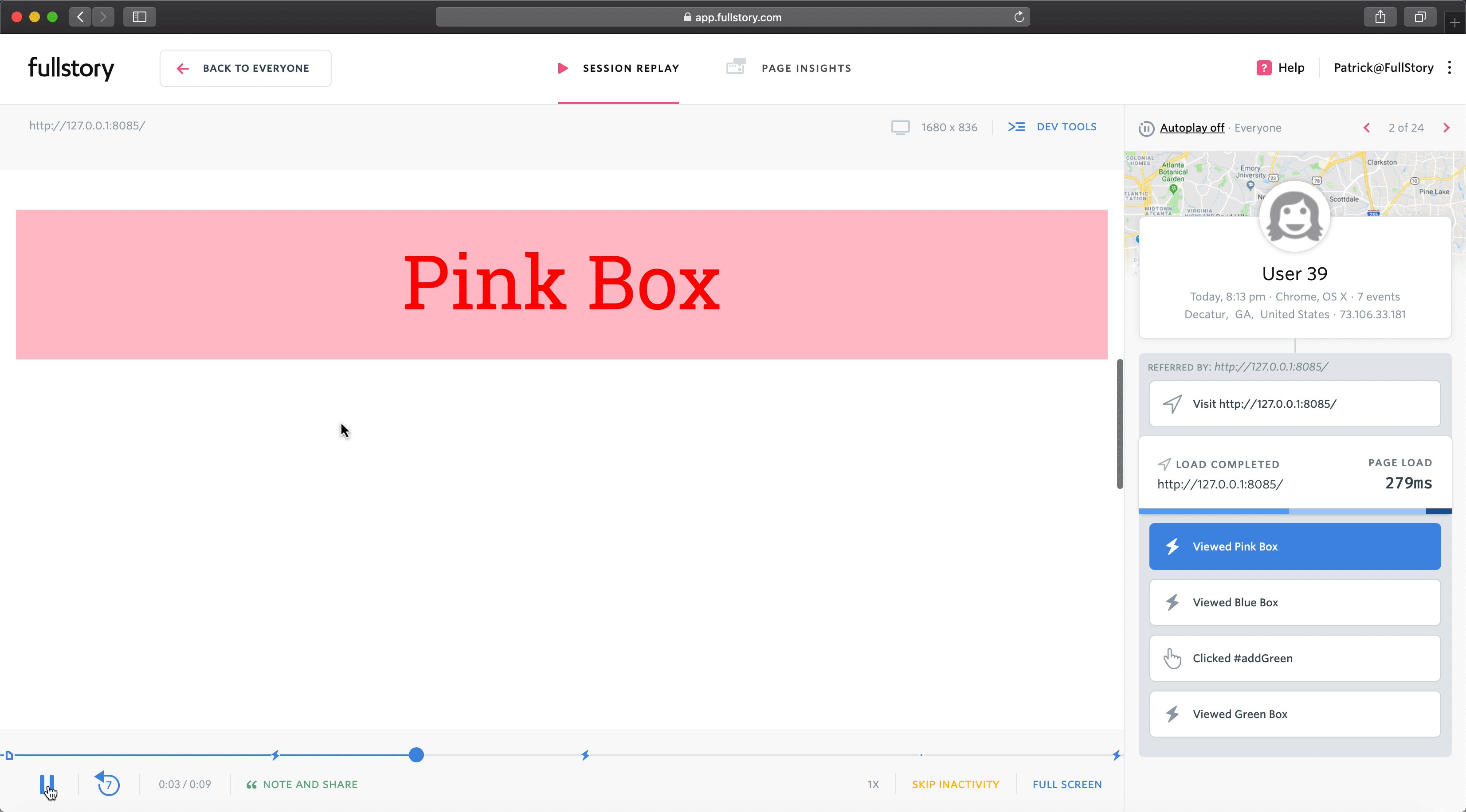
<div id="pink" class="box" data-fs-view="Pink Box">Pink Box</div>
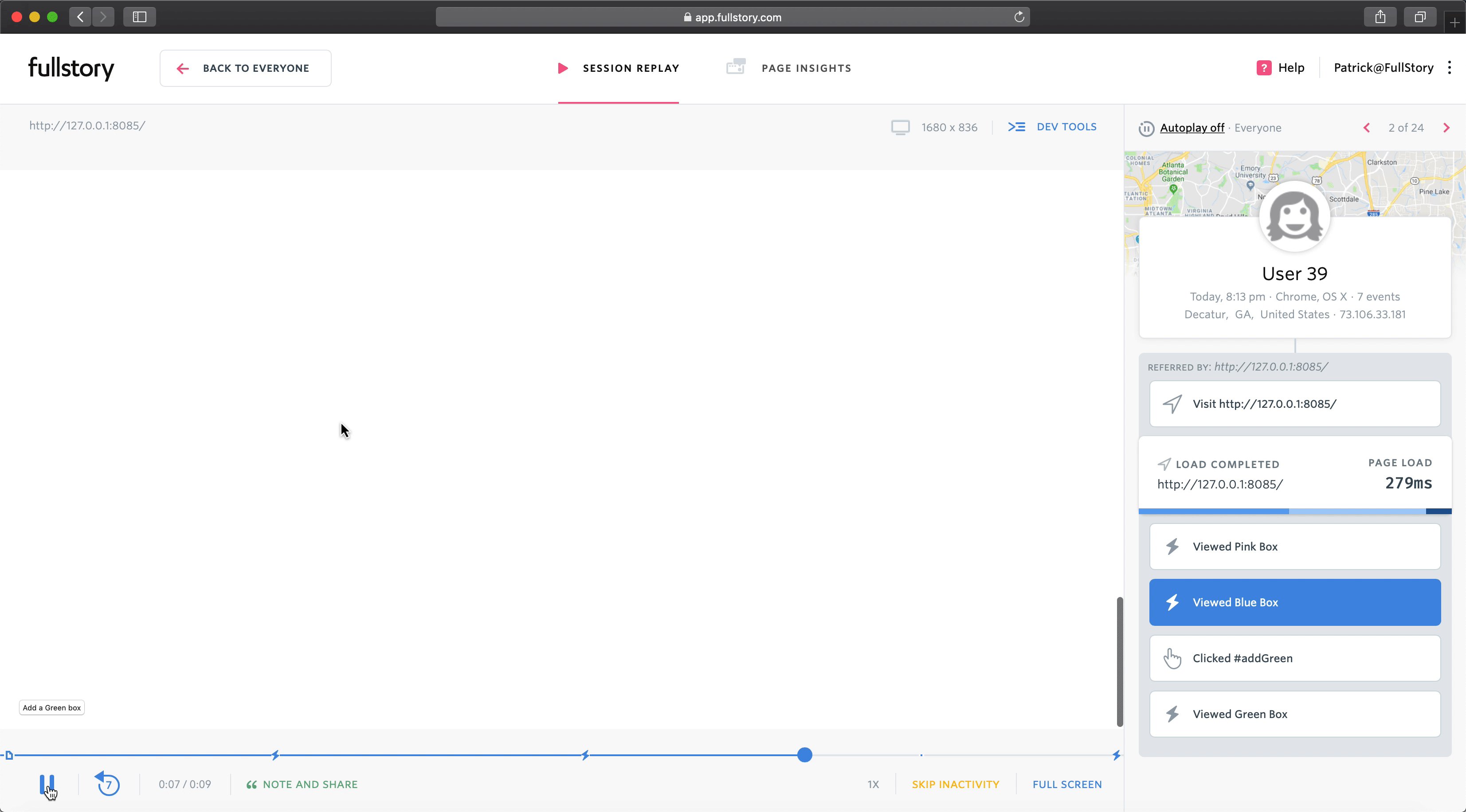
<div id="blue" class="box" data-fs-view="Blue Box">Blue Box</div>- (Optional) add the
data-fs-view-thresholdattribute to the element to change how long the element must be in view before being tracked
<div id="pink" class="box" data-fs-view="Pink Box">Pink Box</div>
<!-- data-fs-view-threshold is in milliseconds -->
<div id="blue" class="box" data-fs-view="Blue Box" data-fs-view-threshold="2000">Blue Box</div>The FullStory Custom Event API is integrated with the IntersectionObserver browser API. See the extension.js file in this repository for details.
npm install
npm run serve-
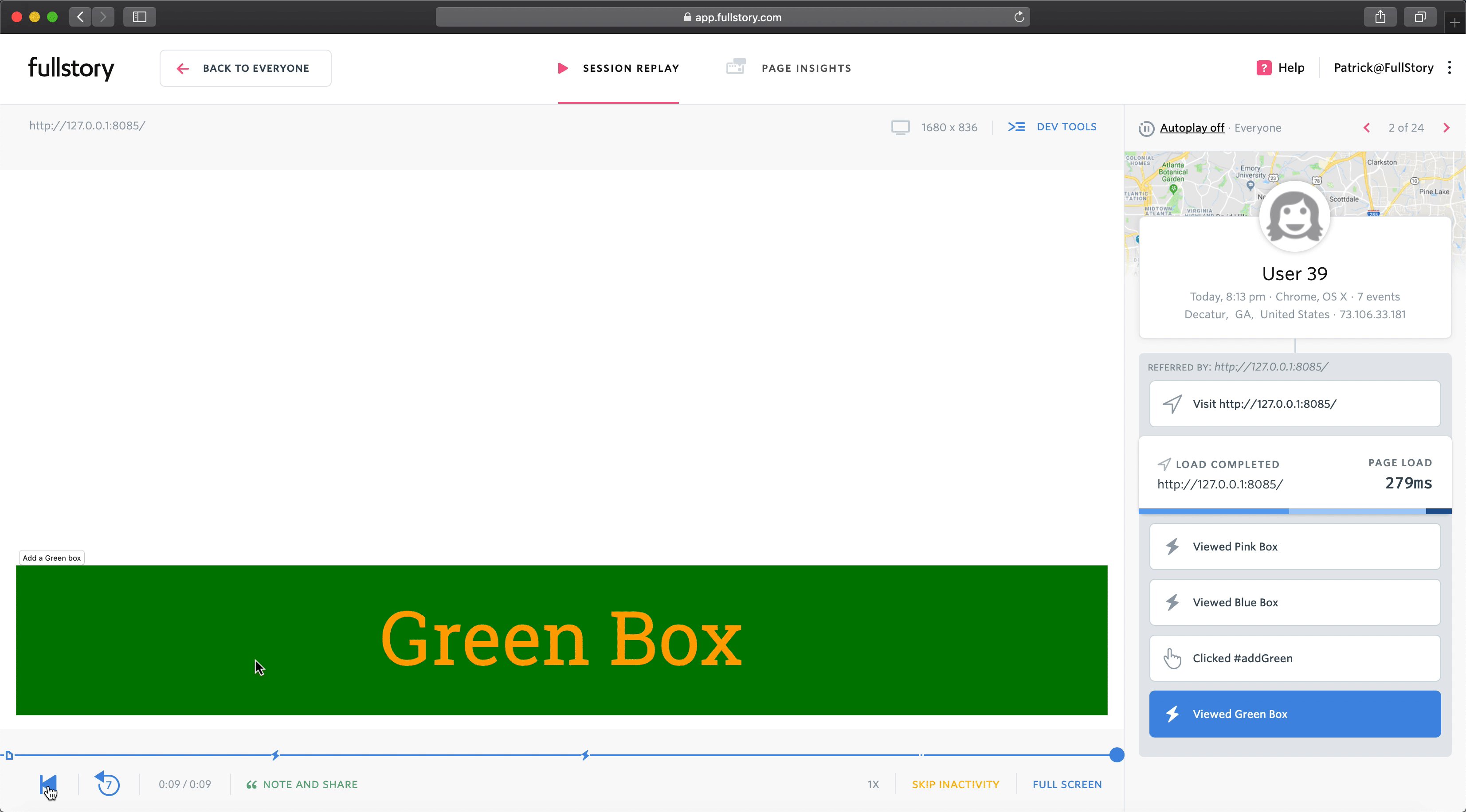
What data are being sent to FullStory? The value of the
data-fs-viewattribute as well as the number of times the element was viewed while the user was on the page. -
What is the behavior when the targeted element or an ancestor of the targeted element is blocked? No impact on behavior: a blocked element (or the child of a blocked element) will be tracked as "Viewed" but he actual content of the blocked element will not be sent to FullStory's servers. Read more about privacy controls here: https://help.fullstory.com/spp/138664.
-
Does this stay within FullStory's API quotas? Yes, likely. It uses the Custom Event API which limits event names to 250 characters and API requests to 30 calls per minute (burst to 10 per second). More information about API limits are here: https://help.fullstory.com/develop-js/367098-fs-recording-client-api-requirements.