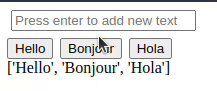
multi-text-input is a Dash component library. Its only component is called MultiTextInput and allows you to easily create custom lists of strings with a simple interface and delete some elements from that list. The Github repository is available here.
This component is available as as Python library.
You can install it by running:
pip install multi-text-inputThe following shows a simple application of this
from dash import Dash, dcc, html, Input, Output, State
from multi_text_input import MultiTextInput
app = Dash(__name__)
app.layout = html.Div(
[
MultiTextInput(id="input"),
html.Div(id="output"),
]
)
@app.callback(
Output("output", "children"),
Input("input", "values"),
)
def update_output(input1):
print(input1)
return str(input1)
if __name__ == "__main__":
app.run(debug=True)MultiTextInput constructor can take:
placeholder: to change the placeholder valuevalue: to change the starting value inside the text inputvalues: to change the validated values (the buttons)idandlabel
Buttons are from the multi-text-input-item class if you want to change their design.
For callbacks, you can access the value and values properties of MultiTextInput:
valueis the actual value in the text inputvaluesis all the values of the list
The following is auto-generated by cookiecutter.
Get started with:
- Install Dash and its dependencies: https://dash.plotly.com/installation
- Run
python usage.py - Visit http://localhost:8050 in your web browser
See CONTRIBUTING.md
If you have selected install_dependencies during the prompt, you can skip this part.
-
Install npm packages
$ npm install -
Create a virtual env and activate.
$ virtualenv venv $ . venv/bin/activateNote: venv\Scripts\activate for windows
-
Install python packages required to build components.
$ pip install -r requirements.txt -
Install the python packages for testing (optional)
$ pip install -r tests/requirements.txt
- The demo app is in
src/demoand you will import your example component code into your demo app. - Test your code in a Python environment:
- Build your code
$ npm run build - Run and modify the
usage.pysample dash app:$ python usage.py
- Build your code
- Write tests for your component.
- A sample test is available in
tests/test_usage.py, it will loadusage.pyand you can then automate interactions with selenium. - Run the tests with
$ pytest tests. - The Dash team uses these types of integration tests extensively. Browse the Dash component code on GitHub for more examples of testing (e.g. https://github.com/plotly/dash-core-components)
- A sample test is available in
- Add custom styles to your component by putting your custom CSS files into your distribution folder (
multi_text_input).- Make sure that they are referenced in
MANIFEST.inso that they get properly included when you're ready to publish your component. - Make sure the stylesheets are added to the
_css_distdict inmulti_text_input/__init__.pyso dash will serve them automatically when the component suite is requested.
- Make sure that they are referenced in
- Review your code
-
Build your code:
$ npm run build -
Create a Python distribution
$ python setup.py sdist bdist_wheelThis will create source and wheel distribution in the generated the
dist/folder. See PyPA for more information. -
Test your tarball by copying it into a new environment and installing it locally:
$ pip install multi_text_input-0.0.1.tar.gz -
If it works, then you can publish the component to NPM and PyPI:
- Publish on PyPI
$ twine upload dist/* - Cleanup the dist folder (optional)
$ rm -rf dist - Publish on NPM (Optional if chosen False in
publish_on_npm)Publishing your component to NPM will make the JavaScript bundles available on the unpkg CDN. By default, Dash serves the component library's CSS and JS locally, but if you choose to publish the package to NPM you can set$ npm publishserve_locallytoFalseand you may see faster load times.
- Publish on PyPI
-
Share your component with the community! https://community.plotly.com/c/dash
- Publish this repository to GitHub
- Tag your GitHub repository with the plotly-dash tag so that it appears here: https://github.com/topics/plotly-dash
- Create a post in the Dash community forum: https://community.plotly.com/c/dash