You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
On macOS 12.5.1 with Eto 2.7.1, the edges of buttons and other controls are cut off. This can be seen in the Eto test app (e.g. Eto.Test.macOS).
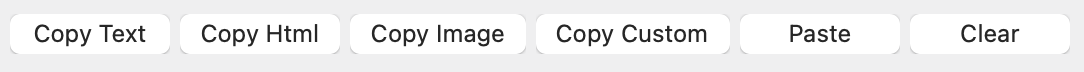
Example 1 (all 4 sides):
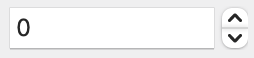
Example 2 (right side):
Looking at the readme screenshot there's a little bit but not as bad as this. I couldn't get older Eto versions working so I'm not sure if it's a regression or an issue with the latest macOS version.
The issue seems to be that the bezel renders outside the control's frame and is clipped at the edges of the layout's NSBox. So some edges look okay and some don't depending on the position in the layout. Putting everything in a tablelayout with 1-2px padding fixes it but obviously that's not a great solution.
I've experimented a bit with trying to fix it (e.g. WantsLayer = true, MasksToBounds = false, WantsDefaultClipping = false on MacEventView) but with no success yet.
The text was updated successfully, but these errors were encountered:
There's a few things causing this. First, Eto uses the alignment rect for control size/alignment so things line up correctly. However, macOS likes to draw things outside this alignment rect, which is getting clipped to the containing view unless it has padding directly. I found some WWDC notes that has this interesting tidbit:
In particular, the part about the clipsToBounds property, which is exactly what we need. I'm working on getting this fixed up now.
On macOS 12.5.1 with Eto 2.7.1, the edges of buttons and other controls are cut off. This can be seen in the Eto test app (e.g. Eto.Test.macOS).
Example 1 (all 4 sides):


Example 2 (right side):
Looking at the readme screenshot there's a little bit but not as bad as this. I couldn't get older Eto versions working so I'm not sure if it's a regression or an issue with the latest macOS version.
The issue seems to be that the bezel renders outside the control's frame and is clipped at the edges of the layout's NSBox. So some edges look okay and some don't depending on the position in the layout. Putting everything in a tablelayout with 1-2px padding fixes it but obviously that's not a great solution.
I've experimented a bit with trying to fix it (e.g.
WantsLayer = true,MasksToBounds = false,WantsDefaultClipping = falseon MacEventView) but with no success yet.The text was updated successfully, but these errors were encountered: