Sankey link/node pixel level alignment #2021
Merged
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.



Tweaking the alignment (OOM: one pixel) between nodes and links. For past considerations, see #2017 (comment).
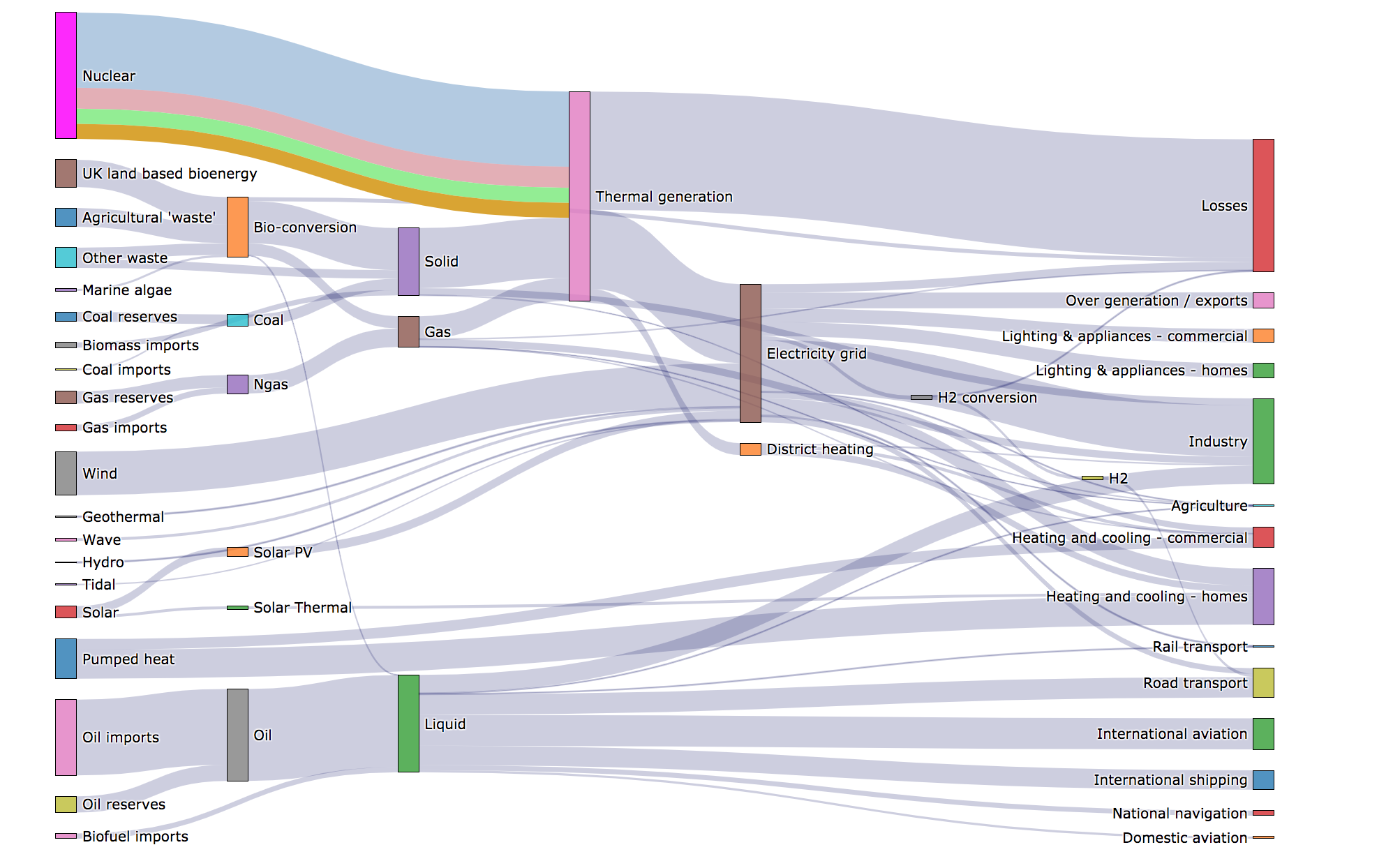
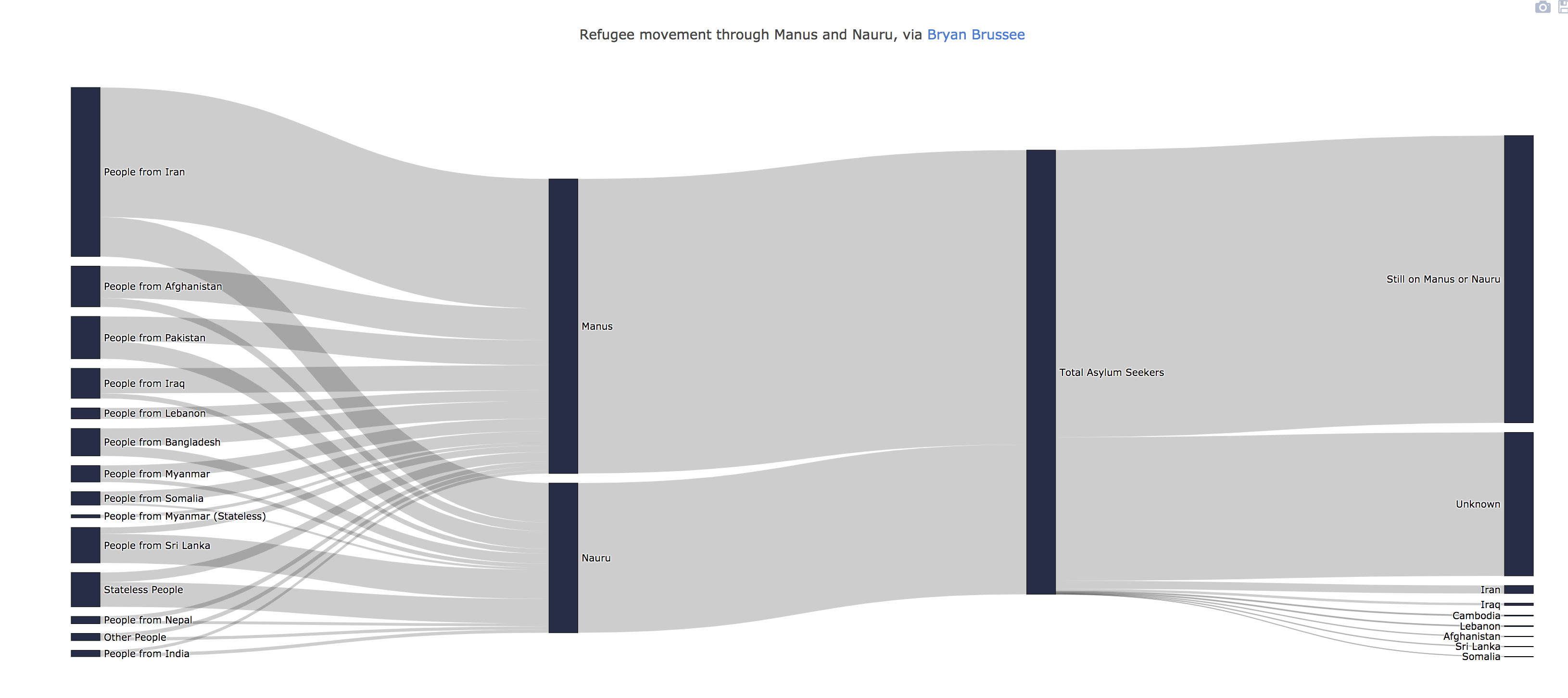
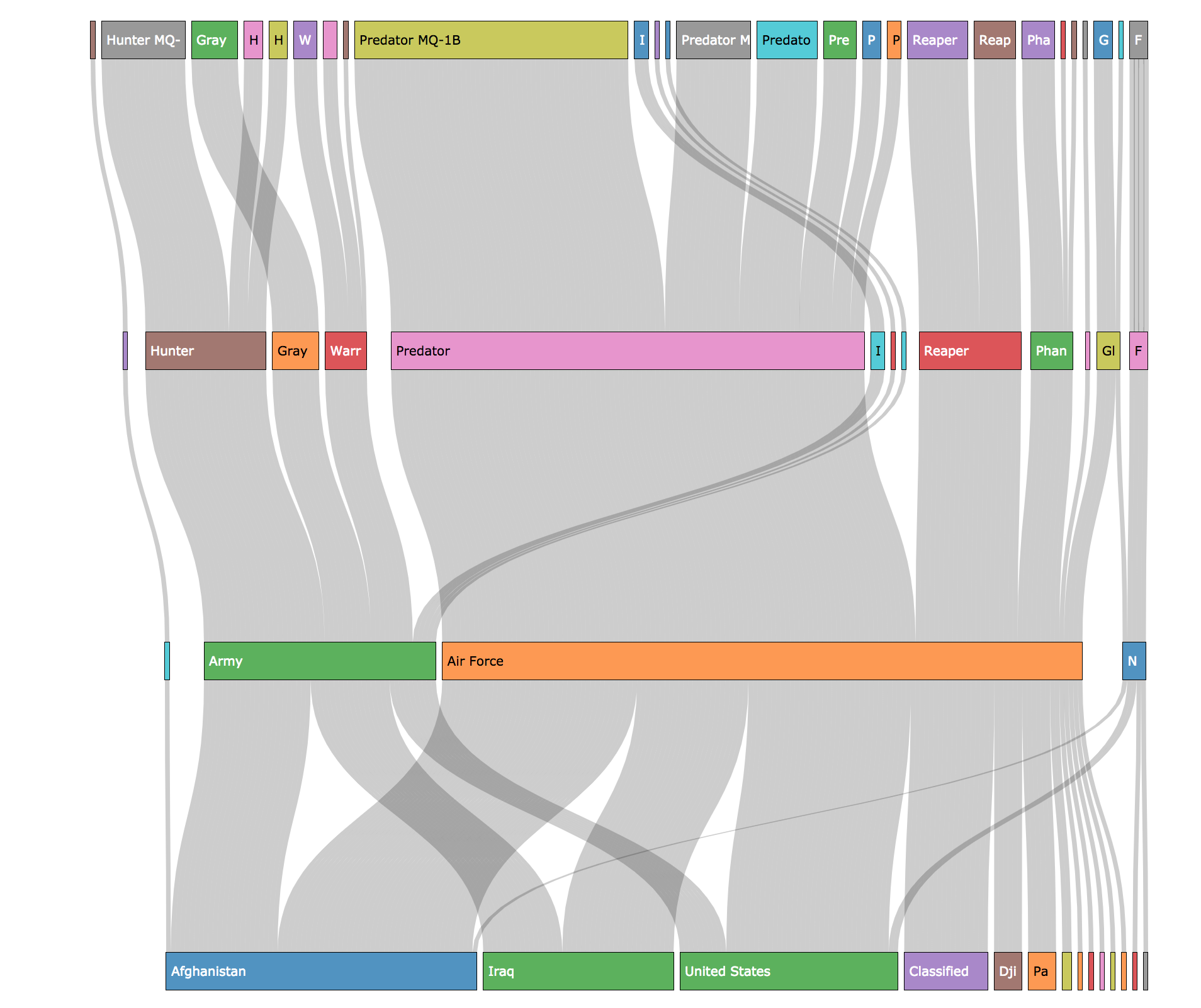
The result of this is generally better alignment, while preserving even box borders and multiedges with little to no overlap artifacts. For examples:
Magnified:

Vertical:

Mike Bostock's example: