-
-
Notifications
You must be signed in to change notification settings - Fork 1.9k
Phase out *-baseline in table as IE doesn't follow this part of the SVG standard
#2076
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Conversation
1fd18c3 to
7df8c2b
Compare
|
It fixed the local FF misalignment of unwrapped lines: ... and it didn't break the same thing which evidently worked fine on CI (test cases intact). Also, adding a similar fix to So I'm proposing this for merging. |
|
Thanks @alexcjohnson for bringing up an issue seen in CI (separate one, not dealt with by this PR) that led to to these FF problems. |
|
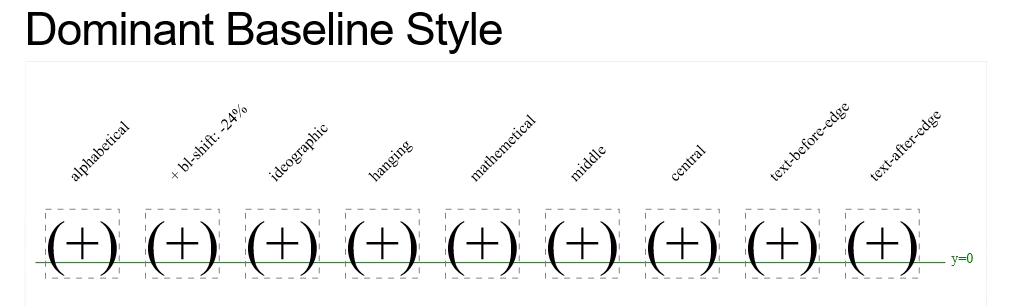
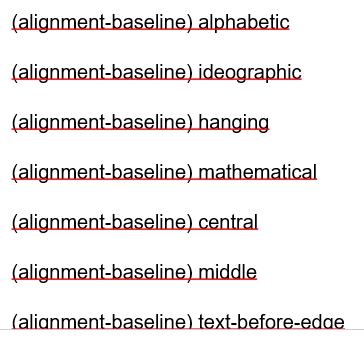
I do like those mocks a bit better, but now I'm rather confused... parcoords plots look fine in IE11 but according to a quick check on browserstack neither dominant baseline chrome - http://bl.ocks.org/eweitnauer/7325338 (assumed to be the authority) dominant baseline ff - seems to work but somewhat differently (baseline-shift fails, dominant-baseline has small differences) alignment baseline chrome - https://bl.ocks.org/emmasaunders/0016ee0a2cab25a643ee9bd4855d3464 |
|
Indeed! This says it's not supported by IE: https://msdn.microsoft.com/en-us/library/gg558060(v=vs.85).aspx Looks like we need to do the |
d7e2d9d to
ea94d21
Compare
|
There are still some vertical misalignments specifically in CI, adding a separate item. The purpose of this ticket is, after @alexcjohnson 's IE testing, merely the replacement of |
tabletable as IE doesn't follow this part of the SVG standard
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Excellent, thanks. 💃 And thanks for calling out the remaining alignment CI issues in #2056







Local, recent Firefox doesn't adhere to
alignment-baselinehere, this tests effects on CI.