-
-
Notifications
You must be signed in to change notification settings - Fork 1.9k
sankey: compare links in a flow on hover #3730
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Conversation
|
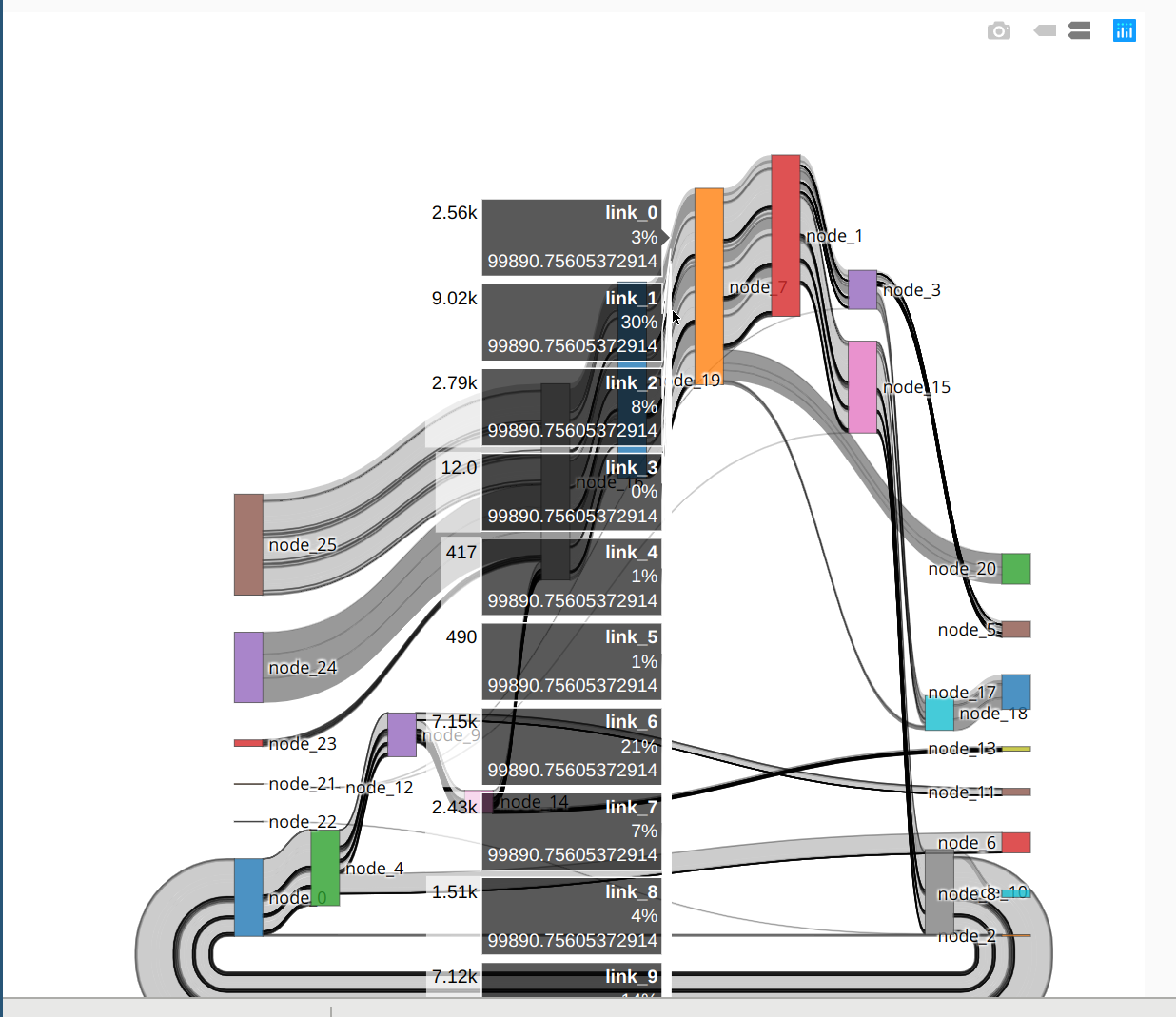
Right now, only the top link within a flow has its hover label exactly above it. All the ones below will be shifted. Should I change this behavior such that the hovered link always has its hover label above it? I think this would be ideal but I'm not sure how easy/hard it would be to implement. 🤔 |
src/traces/sankey/plot.js
Outdated
| // For each related links, create a hoverItem | ||
| for(var i = 0; i < d.flow.links.length; i++) { | ||
| var link = d.flow.links[i]; | ||
| if(gd._fullLayout.hovermode === 'closest' && d.link.pointNumber !== link.pointNumber) continue; |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
So, hovermode: 'x' or 'y' enables the "compare" mode? That's a little unfortunate because sankey don't have x nor y axes, but I guess it's not worth adding a hovermode: 'compare' just for sankey.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
... so I'm ok with this 👌
give it a shot! If you think it's the ideal behavior, it's definitely worth spending at least one more day on this feature. |
|
With commit f00b542 we can reach all hoverlabels and fix #3730 (comment): |
🎉 🍾 🥇 |
|
Brilliant work. 💃 |
|
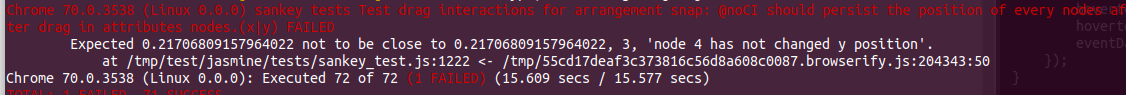
@antoinerg one sankey Is it passing on your setup? |
|
@etpinard That one also fails on my machine. |




Closes #3322