-
Notifications
You must be signed in to change notification settings - Fork 259
Home
Complete documentation for the PWA Starter can be found here.
The PWABuilder pwa-starter is our opinionated, best practices, production tested starter that we use to build all our PWAs, including PWABuilder itself. The pwa-starter is a starter codebase, just like create-react-app or the Angular CLI can generate, that uses the PWABuilder team's preferred front-end tech stack:
- lit: Our framework of choice
- @fluent/web-components: The Fluent Web Components are a set of UI components, just like Ionic, or the Material Design Web Components
- Vite: Vite handles bundling our code, generating our Service Worker and more!
- Vaadin Router: For routing, we use the Vaadin router
- TypeScript: TypeScript gives us features such as auto complete in our editors that helps make the development process easier
This documentation contains all the info you need for working with the starter, and can be navigated using the table of contents to the right ➡️➡️➡️
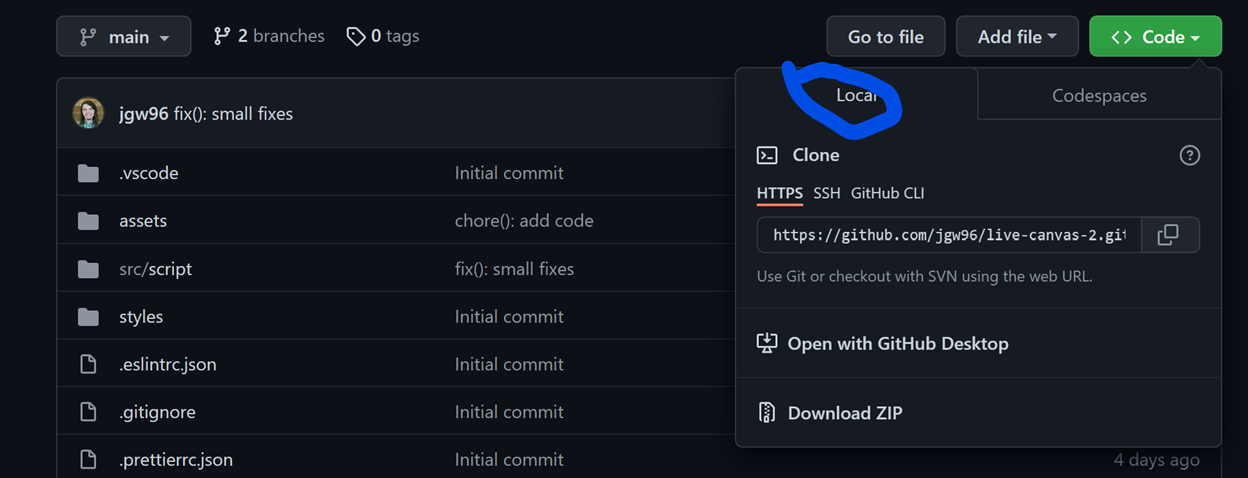
First, we will need a Github account, which we can create at GitHub. Once we have a Github account we can then generate a new app.
Choose the local option:

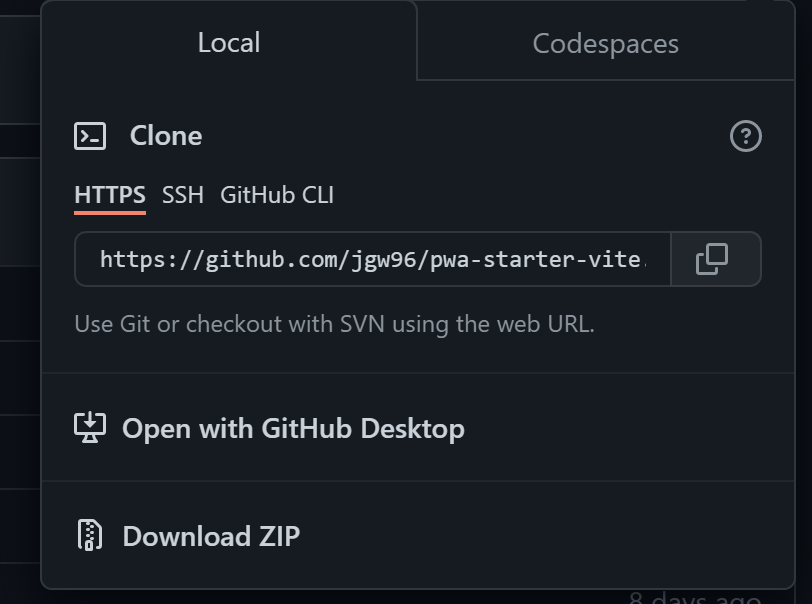
and then click the copy button:

After we have our URL copied, open a terminal (Windows Terminal comes by default in Windows 11, but Powershell or any other terminal on your operating system of choice will work) and type git clone followed by the URL we just copied. This will clone a copy of the pwa-starter to our device!
We can then type cd insert name of the directory created above and then npm install to install our dependencies. We are now ready to start building!
Check Getting Started to learn more about developing your new app!
