A nice way to use iOS6+ autolayout in your RubyMotion app. Use ASCII-art inspired format strings to build your app's layout!
Add this line to your application's Gemfile:
gem 'motion-layout'
And then execute:
bundle
Or install it yourself as:
gem install motion-layout
Then in your Rakefile:
require 'motion-layout'
Using AutoLayout is a way to put UI elements in your iPhone app without using Interface Builder, and without being very specific about pixel sizes, locations, etc. The layout strings are ASCII inspired, and Apple's documentation on the Visual Format Language is a necessary read and reference.
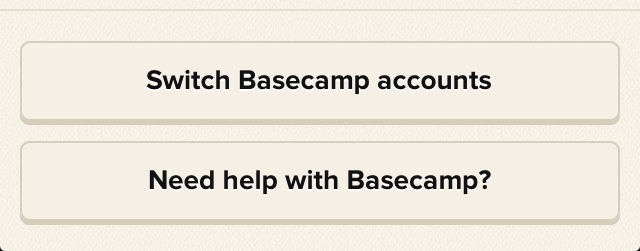
Here's an example of Motion::Layout usage from inside of Basecamp for iPhone on a UITableView's tableFooterView:
Motion::Layout.new do |layout|
layout.view self.view.tableFooterView
layout.subviews "switch" => @switch, "help" => @help
layout.vertical "|-15-[switch]-10-[help(==switch)]-15-|"
layout.horizontal "|-10-[switch]-10-|"
layout.horizontal "|-10-[help]-10-|"
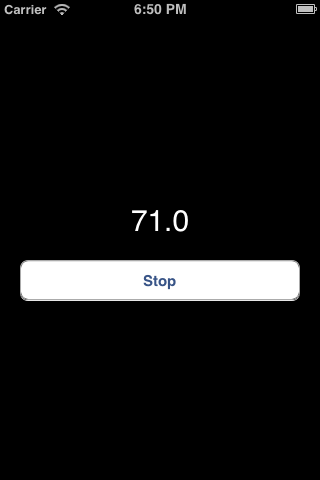
endAnd here's an example you can run right inside this repo, the Time app converted to use Auto Layout from the RubyMotionSamples repo:
Motion::Layout.new do |layout|
layout.view view
layout.subviews state: @state, action: @action
layout.metrics "top" => 200, "margin" => 20, "height" => 40
layout.vertical "|-top-[state(==height)]-margin-[action(==height)]"
layout.horizontal "|-margin-[state]-margin-|"
layout.horizontal "|-margin-[action]-margin-|"
end- Support finer grained constraints
- Better debugging messages
- More examples
I couldn't figure out how to test this automatically. Run bundle to get the gems you need, and then rake to generate a RubyMotion app in the iOS simulator
- Fork it
- Create your feature branch (
git checkout -b my-new-feature) - Commit your changes (
git commit -am 'Add some feature') - Push to the branch (
git push origin my-new-feature) - Create new Pull Request
MIT. See LICENSE.