📒 简介
😃 此博客为自学数学建模和机器学习的分享博客,整理了许多笔记(持续更新中......)。
👏 高考数学144;全国大学生数学竞赛一等奖(预赛);华为杯中国研究生数学建模竞赛一等奖。
⭐ 基于Hexo下的fluid主题开发,以帮助更多数学建模和机器学习初学者,祝愿大家都能取得好成绩!如果觉得有用,请点个star 吧!感谢!!
🚩 同时,也欢迎大家PR,共同将这个项目壮大!
🤝 在线阅读
Git官网:https://git-scm.com/downloads
安装步骤简单不再介绍,安装完成后通过git --version查看安装版本号。
1.生成SSH KEY
ssh-keygen -t rsa -C *********@qq.com注:邮箱填写github绑定的邮箱 2.查看.pub文件(.文件隐藏文件,使用ls -a显示隐藏文件)
cd ~/.ssh 切换目录到这个路径
vim id_rsa.pub 将这个文件的内容显示到终端上也可以直接前往.shh文件所在的路径(前往~/.ssh这个路径),然后打开.pub这个文件,同样可以看到里面的内容。 3.将KEY添加到github的SSH Key里。 4.右键打开git bash,设置用户名和电子邮箱(注:这里的用户名和邮箱为你的github名称和绑定的邮箱)
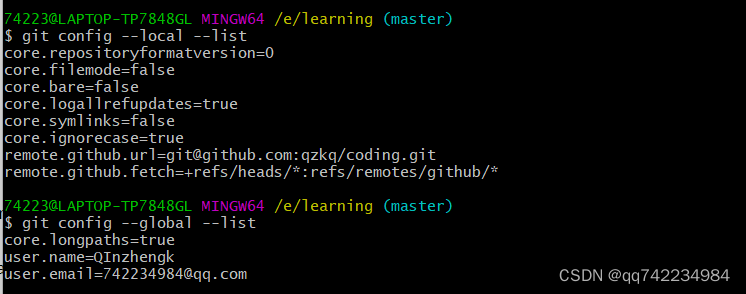
git config --global user.name "****"
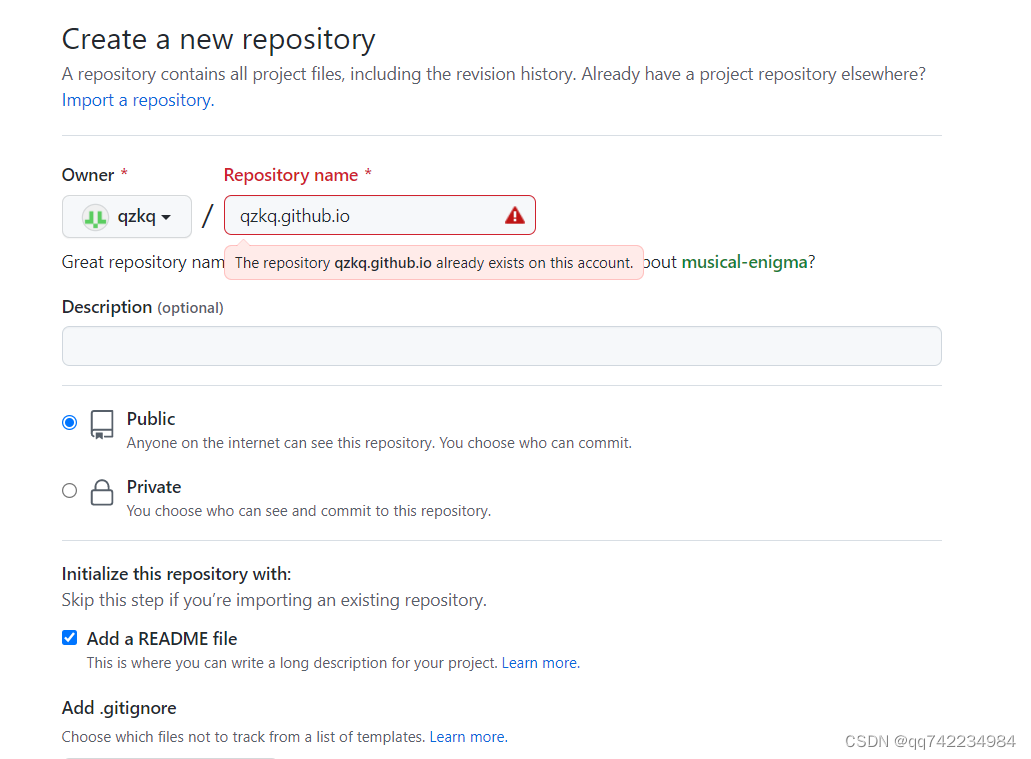
git config --global user.email "*********@qq.com"5.通过github创建一个新的respository,名称为github名字.github.io(添加readme可以勾选上,后续可以介绍一下你的Bolg)
node.js官网:https://nodejs.org/zh-cn/ exe安装直接Next即可(安装路径将默认C盘,建议更换到其他盘,这里我更换到D盘)
node -v
npm -v #nodejs安装默认附带安装npm在nodejs安装目录下创建node_global,node_cache两个文件夹(全局安装的模块路径和缓存路径)
npm config set prefix "D:\nodejs\node_global"
npm config set cache "D:\nodejs\node_cache"
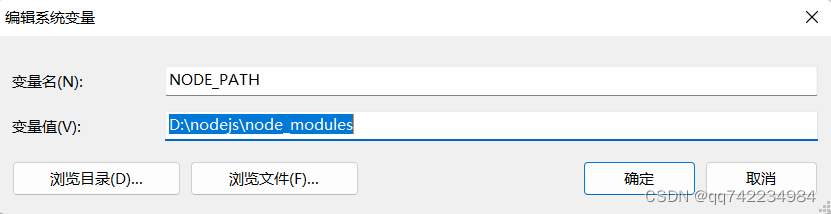
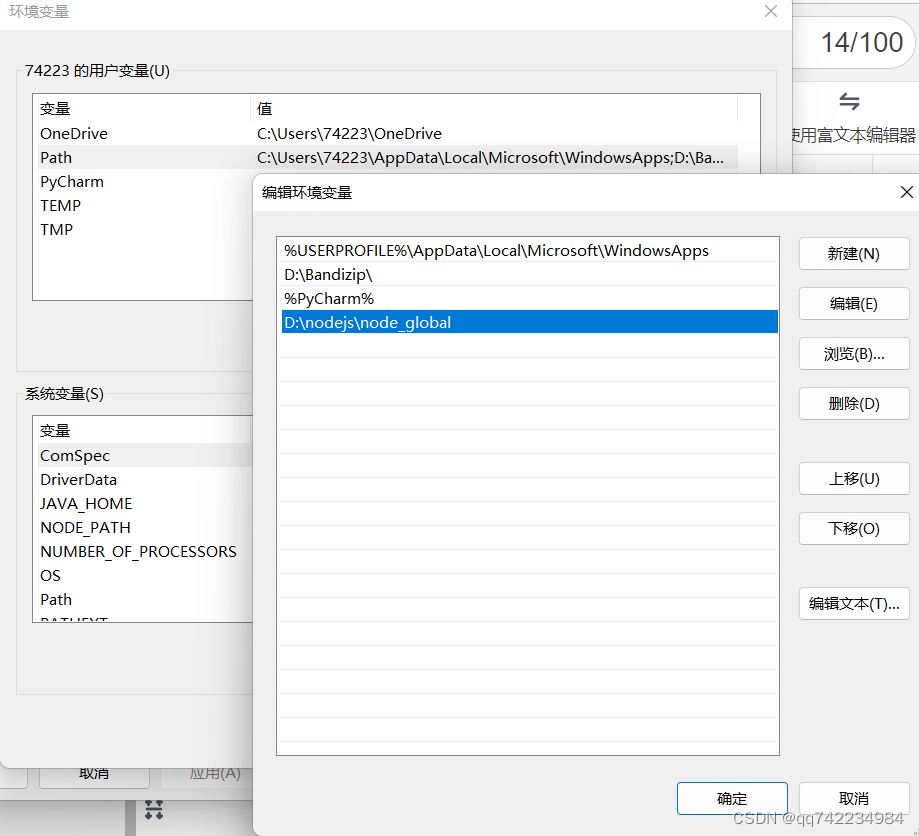
# 如显示权限不够,用管理员打开cmd右键此电脑,点击属性,打开高级系统设置,环境变量,编辑系统变量,新建NODE_PATH变量,变量值为node_modules地址
C:\Users\STAR\AppData\Roaming\npm修改为D:\nodejs\node_global

npm config set registry https://registry.npm.taobao.org通过cmd用npm安装hexo并初始化本地博客文件夹
npm install hexo-cli -g
hexo init ***.github.io # 这里替换成你自己的,为后续更新到github上,使用github名字.github,io
cd ***.github.io # 进入本地的博客文件夹
npm install
hexo server # 打开本地服务器预览之后通过浏览器查看http://localhost:4000/是否成功
注:可以通过hexo -v查看hexo安装版本
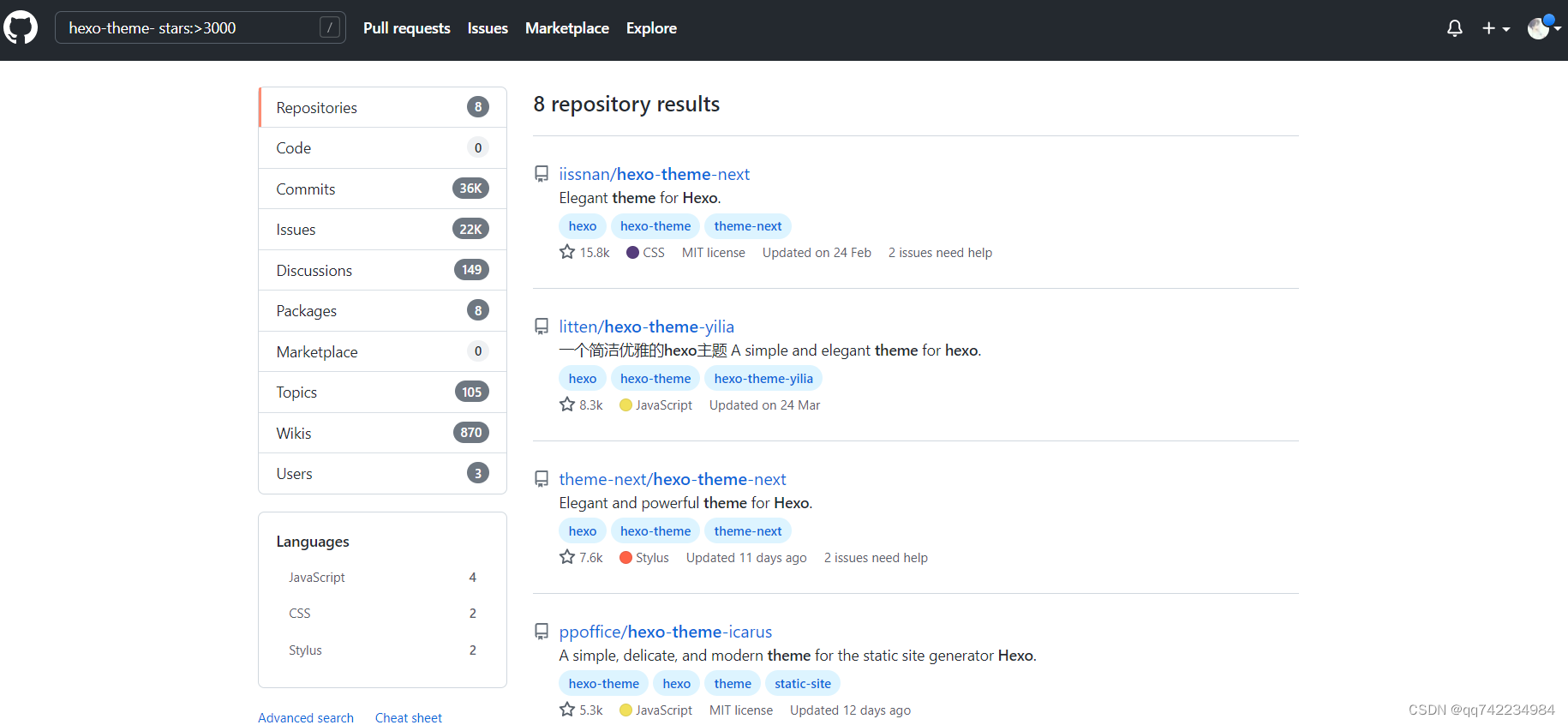
hexo主题官网: https://hexo.io/themes/,可以通过github搜索查看stars数大于3000的主题都有哪些,这里我们使用fluid(注:next主题使用的人很多,简约,教程很多这里不再介绍)。
npm install --save hexo-theme-fluid通过npm安装的主题会放node_moduels里,然后在之前创建的博客目录下创建 _config.fluid.yml,将该主题下的 _config.yml 内容复制进去。
修改博客目录中的 _config.yml,修改两个字段:
language: zh-CN # 指定中文
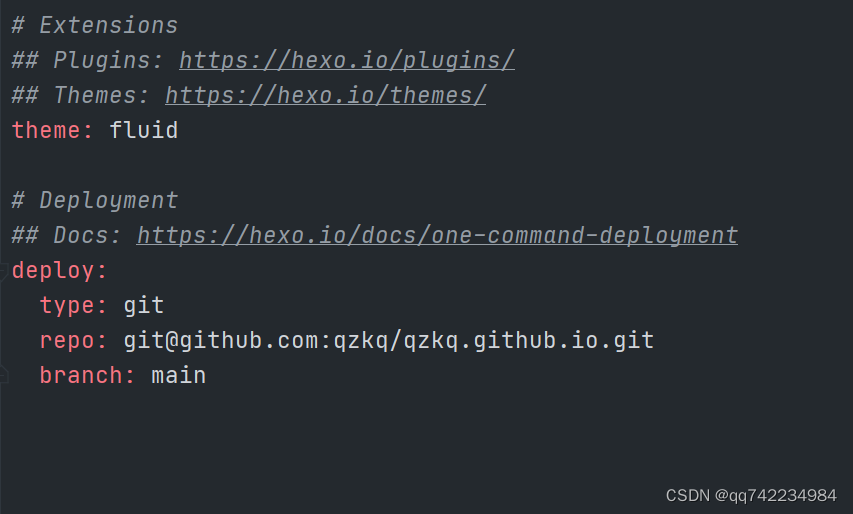
theme: fluid # 指定主题其他配置可参考Hexo Fluid 用户手册:配置指南,介绍的很详细,_config.fluid.yml中也有很详细的注释。
$ hexo clean # 清空一下缓存,有时候博客页面显示不正常也可以试试这个命令行
$ hexo g # hexo generate的简写,把刚刚做的改动生成更新一下
$ hexo server # 在本地服务器看看博客有没有更新成NexT主题:https://localhost:4000修改博客根目录下的_config.yml文件中的deploy
deploy:
type: git
repo: git@github.com:qzkq/qzkq.github.io.git # 这里我用的是ssh,也可以用https,可能会报错,设置token即可
branch: main # 注意自己创建的分支,我的是main,有可能是master
npm install hexo-deployer-git --savehexo d # hexo deploy,如果本地服务器没问题就可以上传到github上$ hexo clean # 清空一下缓存,有时候博客页面显示不正常也可以试试这个命令行
$ hexo g # 是hexo generate的简写,把刚刚做的改动生成更新一下
$ hexo server # 在本地服务器看看博客有没有更新成NexT主题:https://localhost:4000
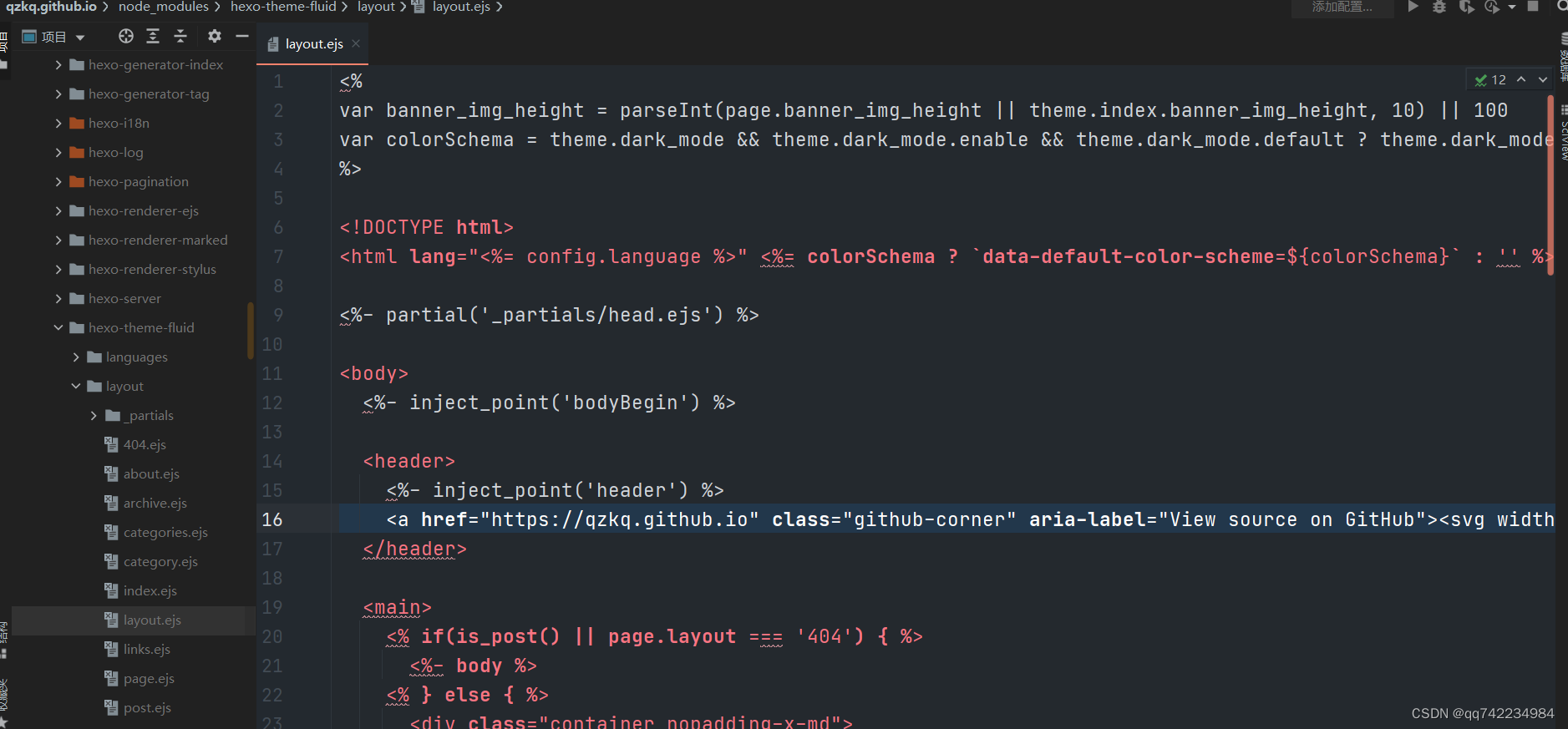
$ hexo d # hexo deploy,如果本地服务器看了没问题就可以上传到github网站在博客目录下的node_modules\hexo-theme-fluid\layout\layout.ejs的<header>***</header>中将从网站https://tholman.com/github-corners/中复制喜欢的颜色图标代码粘贴即可。

推荐一个图片网址:https://wallpaperhub.app/,可以选择尺寸下载。
重命名,用github代替git@github.com:****/******.git
git remote github git@github.com:****/******.git1.查看有修改过的文件(标红色的文件表示未提交到缓存区,绿色字表示已经添加到了缓存区)
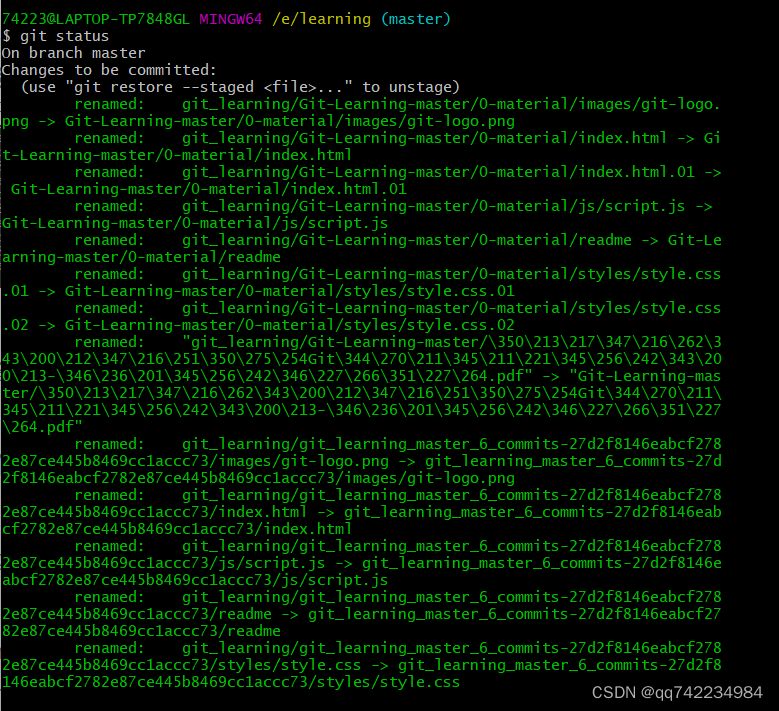
git status
git add .git commit -m '备注'git pull
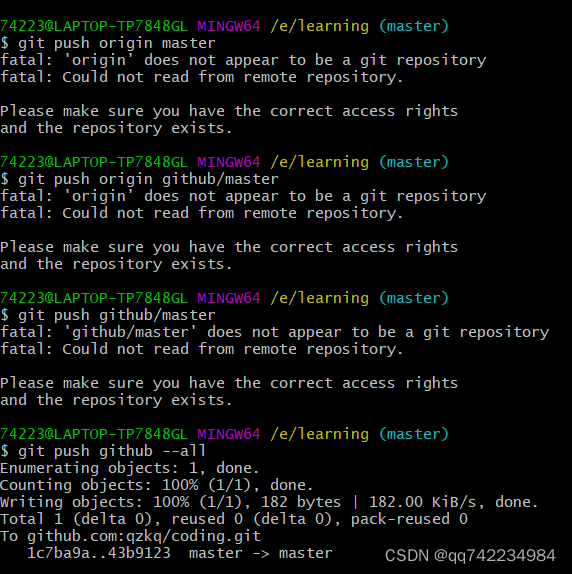
git push origin 分支名git push origin master 将本地的 master 分支推送到 origin 主机的 master 分支