Contents
This sample app demonstrates integrating with the Stripe Android SDK using its prebuilt UI components and PaymentSession to manage the checkout flow, including selecting a Payment Method and specifying a shipping address and shipping method. Read the Basic Integration guide to learn more.
The integration is powered by Stripe's Payment Intents API, Setup Intents API, and Payment Methods API.
The app is comprised of two Activity classes:
-
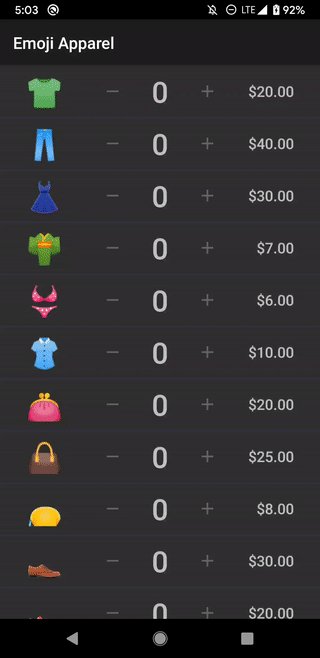
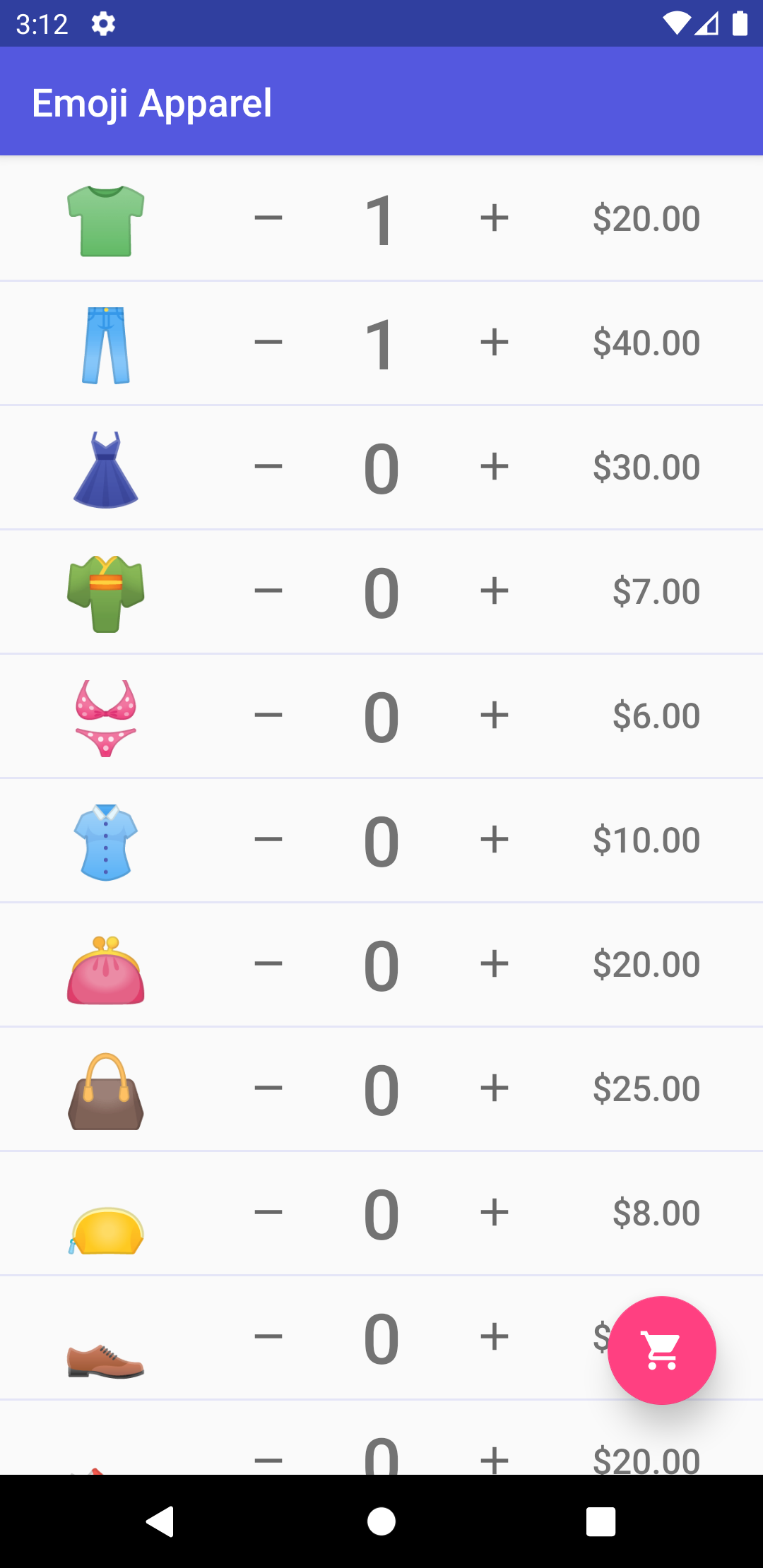
StoreActivity, which represents the customer adding items to their cart

-
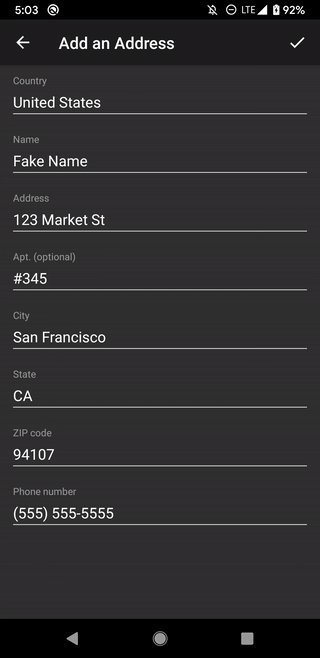
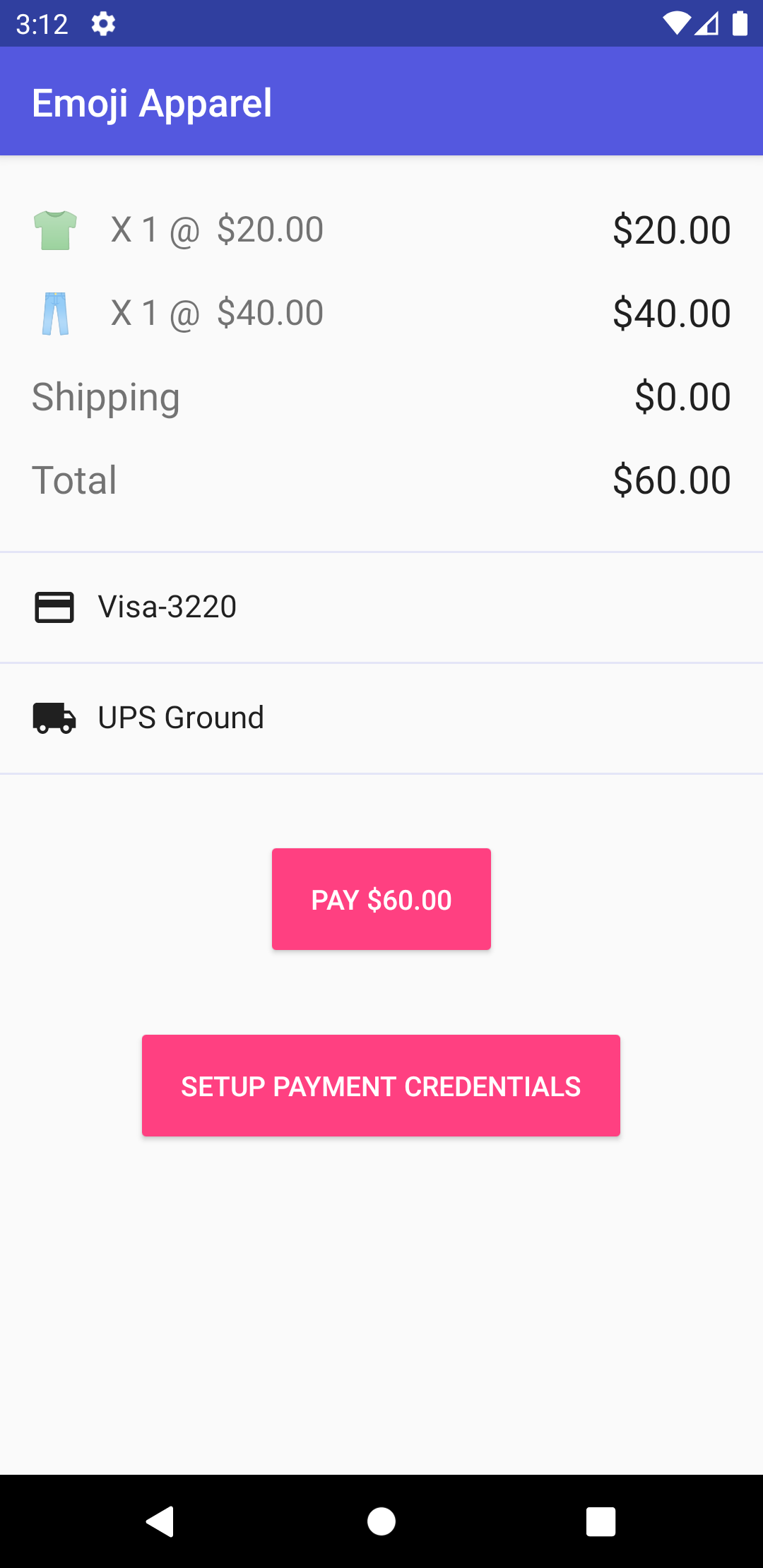
PaymentActivity, which represents the checkout experience

- Clone the
sample-store-androidrepository. - Open the project in Android Studio.
- After deploying the example backend to Heroku and configuring the app, build and run the project.
- Create a Heroku account if you don't have one.
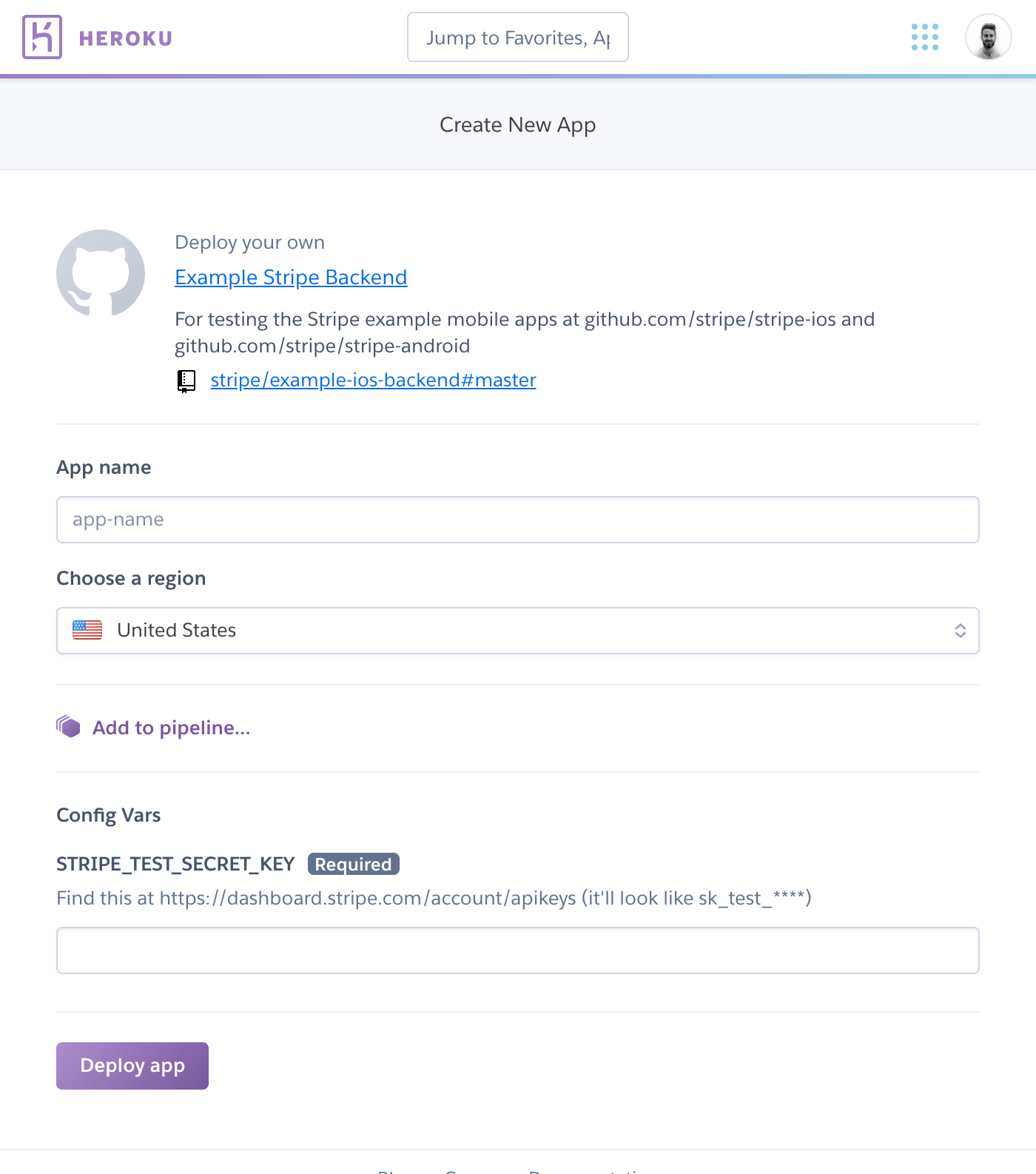
- Navigate to the example mobile backend repo and click "Deploy to Heroku".
- Set an App Name of your choice (e.g. Stripe Example Mobile Backend).
- Under Config Vars, set your Stripe testmode secret key
for the
STRIPE_TEST_SECRET_KEYfield. - Click "Deploy for Free".
-
Set Settings.PUBLISHABLE_KEY to your test publishable key.
For example,
const val PUBLISHABLE_KEY = "pk_test_12345" -
Set Settings.BASE_URL to the URL of the example backend deployed to Heroku.
For example,
const val BASE_URL = "https://my-example-app.herokuapp.com"
-
Set Settings.CURRENCY to the currency that the app should use. The default is
usd.For example,
const val CURRENCY = "usd" -
Set Settings.ALLOWED_PAYMENT_METHOD_TYPES to the payment method types that the customer can use for payment. The default is
card.For example,
val ALLOWED_PAYMENT_METHOD_TYPES = listOf( PaymentMethod.Type.Card )
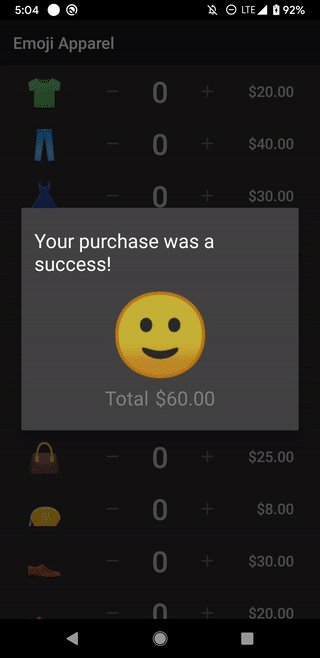
The following is a demonstration of a Customer
- Adding items to their cart
- Navigating to the checkout screen
- Choosing their Payment Method, which happens to require 3D Secure 2 (3DS2)
- Specifying their shipping address and shipping method
- Confirming their intent to pay
- Authenticating their payment with 3DS2
- Completing their purchase
- App icon from Twemoji