-
Notifications
You must be signed in to change notification settings - Fork 1.5k
Closed
Description
Im trying to get my js to compile to valid JS for IE10. Also the debug mode doesnt seem to run in prod compile mode, everything is fine in webpack-dev-server. Here's my config:
"presets": [
["env", {
"modules": false,
"targets": {
"browsers": ["IE 10",
"> 1%",
"last 2 versions"
],
},
"useBuiltIns": true,
"debug": true,
}]
],
"plugins": [
"syntax-dynamic-import",
"transform-object-rest-spread",
["transform-class-properties", { "spec": true }]
]
}
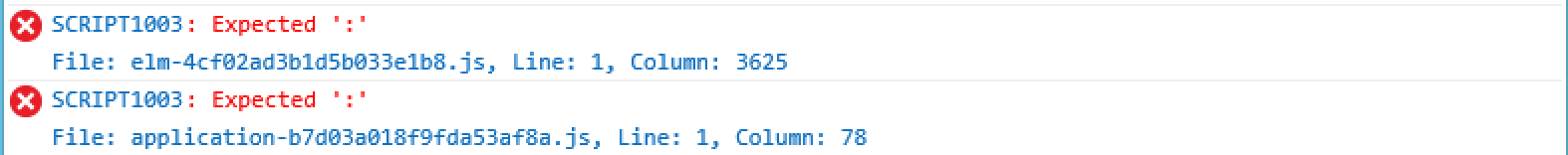
Here is where it breaks r=n[i]={i,, IE10 doesnt support this syntax.
Following screenshots are from the same page
After compile, running in Prod mode

How do I get my prod build to work for IE10?
Metadata
Metadata
Assignees
Labels
No labels